Ihr lieben auch hier klemmt es seit gestern
CSS
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/history/history-panel.xul") {
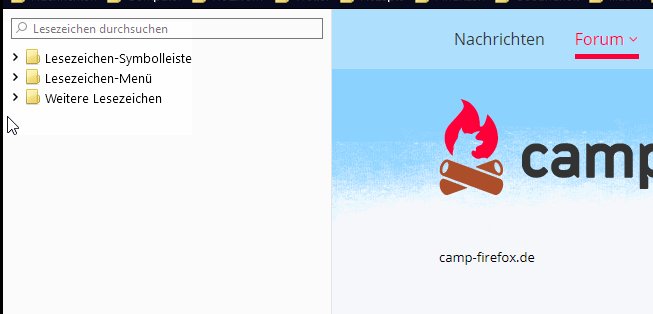
#bookmarks-view-children{
margin-left:-12px !important}
#sidebar-box {
position:fixed!important;
top:109px;
bottom:-36px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
-moz-transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;}
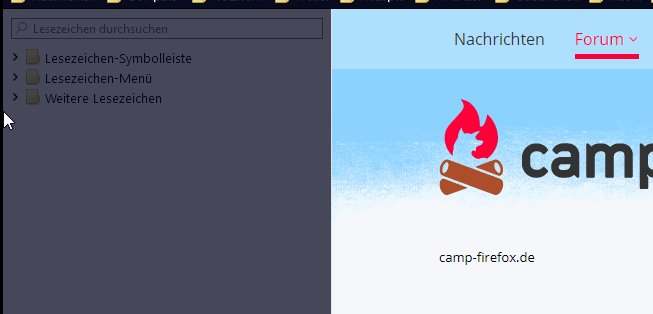
#sidebar-box:hover {
width: 230px !important;
opacity: 1 !important;
-moz-transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;}
#sidebar-header {
width:100%;
border: 0 !important;}
#sidebar {
width:100%!important;
height:95%;}
}