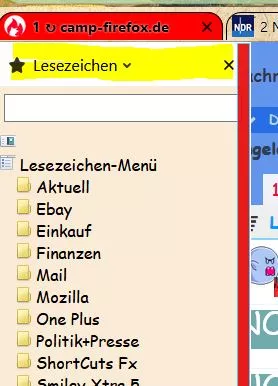
Ich verwende einen kürzeren Code als Boersenfeger, da ich nicht so viel ausblende, und der funktioniert:
CSS
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: block !important;
}
/*.sidebar-placesTreechildren[bookmarks-view]*/
#bookmarks-view-children {
margin-top: -120px !important;
margin-left: -15px !important;
}
sidebarheader {
display: none !important;
}
/*#sidebar-search-container {
display: none !important;
}*/
.sidebar-placesTreechildren::-moz-tree-separator {
margin: 0px 500px !important;
}
label[persist="value"][flex="1"][crop="end"][control="sidebar"][value="Zapołožki"] {
display: none !important;
}
#sidebar-box {
display: block !important;
position: fixed !important;
top: 116px;
bottom: -35px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
z-index: 2 !important;
}
#sidebar-box:hover {
width: 230px !important;
opacity: 1 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#sidebar-splitter {
display: none !important;
}
#sidebar-header {
width:100%;
border: 0 !important;
}
#sidebar {
display: block !important;
width: 100%!important;
height:95%;
}
/* Lesezeichensidebar Icon-Abstand zur linken Seite */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-left: -10px !important;
}
/* Lesezeichensidebar Icon-Abstand */
#bookmarks-view-children:-moz-tree-image{
margin-right: 5px !important;}
/* Suchsymbol in der Sidebar ausblenden */
.textbox-search-sign{
display:none !important;
}
#sidebar-search-container textbox input.textbox-input::-moz-placeholder {
color: transparent !important;
}
/* Suchleiste Schrift-Größe einstellen */
.sidebar-placesTreechildren,sidebarheader,#sidebar-search-label,#search-box{
font-size: 16px !important;
color: maroon !important;
}
/*Suchfeld in Chronik Sidebar entfernen */
sidebarheader, #history-Panel > hbox { display: none !important; }
#content tab:not([selected="true"]) {
opacity: 0.9 !important;
}
#urlbar .autocomplete-history-dropmarker {
margin-left: -14px !important;
}
/*Hintergrundfarbe Sidebar*/
#sidebar{
background: blue !important;
opacity: 1 !important;
}
.sidebar-placesTreechildren {
color: white !important;
}
.button-text[value="Napohlad"] {
color: white !important;
font-weight: 600 !important;
}
.button-menu-dropmarker[label="Napohlad"] {
color: white !important;
}
.popup-internal-box > menuitem[type="checkbox"] {
color: red !important;
}
/* Lesezeichenordner Sidebar */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;}
}
}