auf Youtube Abmelden farblich ?
-
Dato -
16. November 2019 um 19:18 -
Erledigt
-
-
Hallo Dato,
sie sollten wissen, dass das natürlich nur für die aktuelle Sitzung bei der Farbe bleibt. (Wenn man die Seite neu lädt wird alles erneut auf den Standard von YouTube zurückgesetzt.)
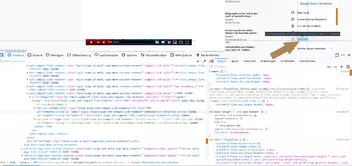
Auf dem angehangenen Screenshot sind sie schon richtig.
Wählen Sie für die Hintergrundfarbe den gesamten Knopf aus (und nicht nur den Text).
Rechts sehen sie den Bereich, wo "Element { [...] }" steht. Klicken Sie dort rechts neben "}". Nun sollte sich ein Eingabefeld geöffnet haben.
Durch "background: " und die HEX-Farbe (oder der engl. Name für die Farbe z.B: red) wird die Hintergrundfarbe vom Knopf geändert.
Durch "color:" ... wird die Textfarbe geändert.
Ich hoffe diese Information hilft weiter.
-
Dato Das ist leider nicht so einfach. Mit einfachen Mittel lassen sich nur alle Einträge ändern, das ist so von Youtube vorgesehen. Manchmal gibt es noch einen Trick. Ich schaue da nochmal nach, aber vielleicht meldet sich 2002Andreas. Der ist firmer in solchen Sachen.
-
-
Ich habe doch eine Lösung gefunden:
-
Ach ja, zu spät.
-
2002Andreas Teste bitte mal mit hover. Das klappt bei mir nicht.
sowohl als nornmal und hover
-
Danke für die erklärung.
Das meiste davon kenn ich bereits

Einfaches CSS ist meist kein Problem, nur ebend mit den Selctoren

milupo und andreas
auch Danke an euch beiden.
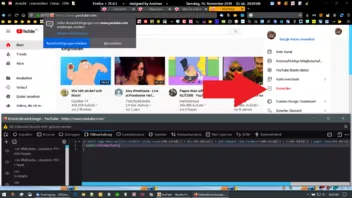
wen nes nicht zu viel verlangt ist, könnte man das kleine Icon vor Abmelden auch farbig machen ?
-
CSS
yt-multi-page-menu-section-renderer.style-scope:nth-child(1) > div:nth-child(2) > ytd-compact-link-renderer:nth-child(5) > a:nth-child(1) > paper-item:nth-child(1) > div:nth-child(1) > yt-icon:nth-child(2) > svg:nth-child(1) { fill: red !important; }wen nes nicht zu viel verlangt ist, könnte man das kleine Icon vor Abmelden auch farbig machen ?
-
Teste bitte mal mit hover
-
Danke Andreas, aber genau diese Regel funktioniert bei mir nicht, ich bin allerdings hier im Nightly. Die normale Regel funktioniert, aber einfach :hover hinzufügen - Pustekuchen.

-
Auch in Fx 70 funktioniert die Hover-Regel bei mir nicht.
-
-
Wobei die Fx Version egal ist, es geht ja um die Webseite.
Seltsam, dass es bei dir funktioniert und bei mir nicht. Leihe mir bitte mal deine Augen:
 CSS
CSS
Alles anzeigen@-moz-document domain("youtube.com") { yt-multi-page-menu-section-renderer.style-scope:nth-child(1) > div:nth-child(2) > ytd-compact-link-renderer:nth-child(5) > a:nth-child(1) > paper-item:nth-child(1) > div:nth-child(1) > yt-icon:nth-child(2) > svg:nth-child(1) { fill: red !important; } yt-multi-page-menu-section-renderer.style-scope:nth-child(1) > div:nth-child(2) > ytd-compact-link-renderer:nth-child(5) > a:nth-child(1) > paper-item:nth-child(1) > yt-formatted-string:nth-child(2) { color: red !important; } yt-multi-page-menu-section-renderer.style-scope:nth-child(1) > div:nth-child(2) > ytd-compact-link-renderer:nth-child(5) > a:nth-child(1) > paper-item:nth-child(1) > yt-formatted-string:nth-child(2):hover { color: blue !important; } } -
Auch der Code von dir funktioniert hier einwandfrei im Fx 70 + 72

-
Seltsam. Nichts zu machen hier. Ich denke, ich werde das erst einmal überschlafen.
-
andreas jup funktioniert
-
Mal einen Schuss ins Blaue... du hast den Code in die userContent.css geschmissen bzw. den @import dafür ?
-
Mal einen Schuss ins Blaue... du hast den Code in die userContent.css geschmissen bzw. den @import dafür ?
Nix mit Blau.
 Na sicher und wenn es nicht so wäre, würden ja auch die normale Regel und die zum Symbol nicht funktionieren. Aber die funktionieren. Nur :hover will nicht. Bei mir. Bei Andreas schon.
Na sicher und wenn es nicht so wäre, würden ja auch die normale Regel und die zum Symbol nicht funktionieren. Aber die funktionieren. Nur :hover will nicht. Bei mir. Bei Andreas schon. 
-
dann hast du dich nicht vorher angemeldet bei ebay... dann erscheint auch kein "abmelden" in anderer Farbe

-