Guten Tag!
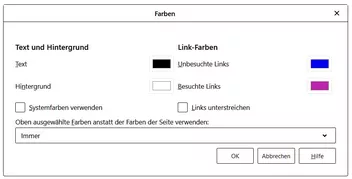
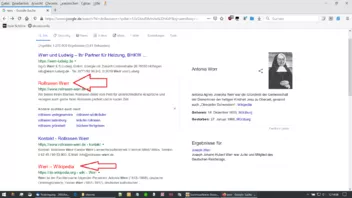
In der "guten alten Zeit" war ich gewohnt, dass - z.B. bei Google - in der Suchergebnisliste die bereits besuchten Links farbig (z.B. lila, statt blau) angezeigt wurden. Das geht wohl heute auch noch - wenn man die richtige Einstellung findet. Wie mach' ich das bei Firefox x64, v70.0.1???
Danke für Tipps!