Firefox 71.0 b10 - Tabs haben sich geändert?
-
Büssen -
18. November 2019 um 16:16 -
Erledigt
-
-
Da bekommt man richtig Lust, sein Hamburger-Menü auch etwas aufzuhübschen. Die Icons gefallen mir auch richtig gut.

Habe die hier geposteten CSS-Codes (Hamburger.txt) bei mir eingefügt, aber da fehlen noch die Icons für die Untermenüs. Könnte da jemand den kompletten CSS-Code/Link posten oder zumindest eine Quelle für die Icons nennen. Das wäre sehr nett...

PS: Eine Sache ist mir bei dem hier geposteten Code aufgefallen: Wenn man sich in einem Untermenü befindet und über den oberen 'Zurück-Pfeil' ( < ) wieder in das übergeordnete Menü will, dann reagiert dieser Pfeil nur im äußersten linken Bereich auf einen Mausklick ?!

-
Hallo BrokenHeart, da der Code alleine von der Hauptdatei sehr lang ist und die Zeichenanzahl des Code-Kastens begrenzt ist, habe ich mal eine zip-Datei gepackt:
Die Zip-Datei enthält die Hauptdatei Hamburger-Panel.css und die fünf Dateien für die Untermenüs.
-
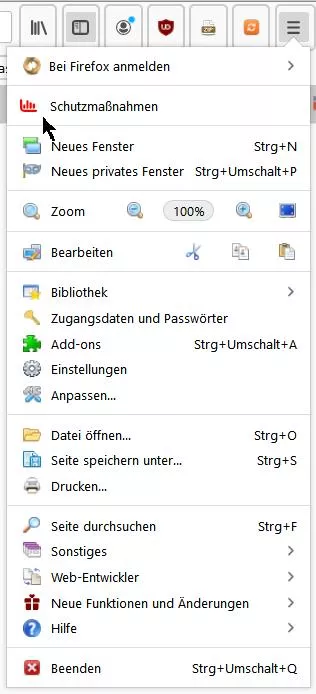
Vielen Dank für beide Code, die ich gleich mal in der Beta10 probiert habe:
was auffällt, dass Icon "Schutzmaßnahmen sich auch nicht bei Änderung (pixel) richtig einordnet. In deinem Bild sieht es ähnlich aus.
Wäre nicht schlimm - trotzdem vielen Dank!
-
milupo :
Vielen Dank! Super Service...

Ich bin aber anscheinend zu blöd, die CSS-Importe für die Untermenüs ins richtige Verzeichnis zu befördern. Die Icons für die Untermenüs will er mir nicht darstellen
 . Sind bei mir im gleichen Verzeichnis wie Hamburger-Panel.css.
. Sind bei mir im gleichen Verzeichnis wie Hamburger-Panel.css.Na ja, werd ich auch noch hinkriegen...
Edit: Jetzt geht's
 . Keine Ahnung warum. Habe einfach nochmal gestartet...sieht Klasse aus...
. Keine Ahnung warum. Habe einfach nochmal gestartet...sieht Klasse aus...
-
was auffällt, dass Icon "Schutzmaßnahmen sich auch nicht bei Änderung (pixel) richtig einordnet. In deinem Bild sieht es ähnlich aus.
Wäre nicht schlimm - trotzdem vielen Dank!
Ja, das liegt an der Breite des Symbols. Momentan schließt das Symbol rechts mit den anderen Symbolen ab. Wenn es links abschließen soll, musst du es nach rechts rücken, also padding-left erhöhen (erste Regel). Dadurch verringert sich aber der Abstand zum zugehörigen Text, der aber auch wiederum links mit den anderen Texten abschließen muss. Die einzige Lösung wäre padding-left für das Symbol dieses Eintrags so weit erhöhen, dass links mit den anderen Symbolen abgeschlossen wird und alle Texte dann etwas nach rechts zurücken (dritte Regel), damit jeder Eintrag den gleichen Abstand zwischen Symbol und Text hat.
-
Vielen Dank! Super Service...
Gern geschehen.
Sind bei mir im gleichen Verzeichnis wie Hamburger-Panel.css.
So muss es auch sein. In die userChrome.css hast du die entsprechende @import-Regel eingetragen? Es reicht der Eintrag für die Hamburger-Panel.css, denn diese Datei importiert ja die anderen Dateien.
-
was auffällt, dass Icon "Schutzmaßnahmen sich auch nicht bei Änderung (pixel) richtig einordnet. In deinem Bild sieht es ähnlich aus.
Wäre nicht schlimm - trotzdem vielen Dank!
Ja, das liegt an der Breite des Symbols.
Habe mich entschlossen, diese kleine Ungenauigkeit einfach zu übernehmen. Es stört nicht weiter.
Inzwischen habe ich auch deine ZIP-Datei (#23) entblättert und bei mir eingebaut (mit den 5 weiteren Dateien).
Wie die "Hamburger" so vielseitig zaubern können - dafür auch mein Dankeschön!

-
Was mich aber doch mal interessieren würde, wo das Original zu finden ist. Ich tippe ja ganz stark auf Aris, aber da habe ich die Dateien nicht gefunden. Ich weiß auch nicht, wie die Hauptdatei original heißt.
-
Hust, Reusper....
Das Original ist von mir.
Siehe Github: https://github.com/Endor8/CSS/tre…Hamburger-Panel
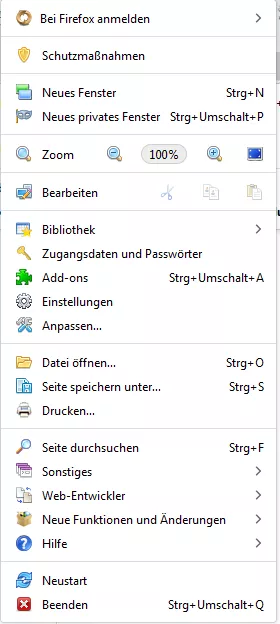
Habe mittlerweile hier die beiden fehlenden eingebaut, Untermenü auch,
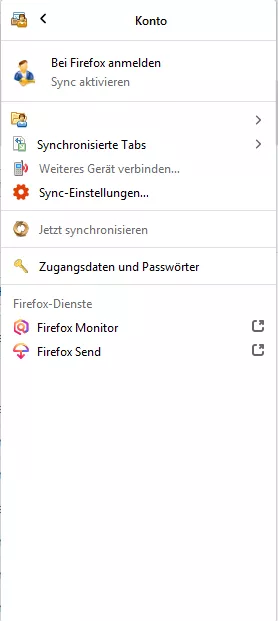
aber ein Untermenü fehlt noch, klick ganz oben bei Bei Firefox anmelden.
Das muss ich erst noch machen. Wenn alles passt werde ich den Code bei Github dann aktualisieren.
Das muss ich noch machen:
-
Bitte alle eure Danke an Endor richten bzw. umleiten.

-
Hallo milupo.
Danke, aber das wäre nicht ganz richtig, denn auch 2002Andreas hat mir dabei sehr geholfen, aber auch andere. Daher gebührt nicht nur mir der Dank.
Mfg.
Endor
-
//
Aber du hast dir die meiste Arbeit damit gemacht

-
Und wir als Anwender sind die eigentlichen Nutznießer der emsigen Tüftler hier im Forum. Ohne diese Helfer in manchmal schwierigen Situationen stehen wir (zumindest ich) oft im Regen.
Deshalb danke ich auch für die uneigennützige Hilfeleistung!

-
So habe es geschafft, habe heute die Codes aktualisiert:
Siehe hier: https://github.com/Endor8/CSS/tre…Hamburger-Panel
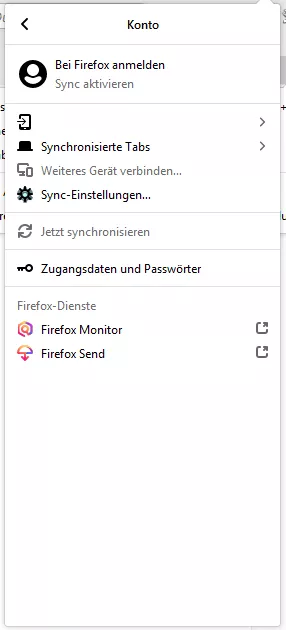
So sieht es bei Konto jetzt aus:
Mfg.
Endor -
So sieht es bei Konto jetzt aus:
Hallo Endor, vielen Dank.
Ist denn der Code dafür gänzlich in der aktualisierten Hamburger-Panel.css oder kommt da noch eine Submenu-Konto.css oder so dazu?
-
Alles in Hamburger-Panel.css
Habe das nicht extra in eine eigene Datei gepackt.
Achja. die Datei
habe ich auch aktualisiert.
Da war einiges durcheinander.
Mfg.
Endor -
Danke.

-
Endor, vielen Dank!

(Wenn man das mal selber gemacht hat, dann weiß man, was das für eine Arbeit ist...)
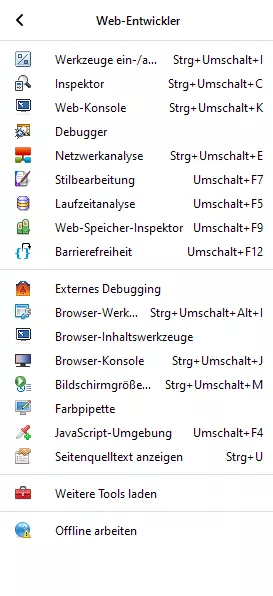
Allerdings sind im WebEntwickler-Menü die Icons immer noch recht durcheinander gewürfelt.

Ich habe mal etwas sortiert:
links Dein Original:
rechts mit meinen Änderungen
Außerdem habe ich ein paar Icons geändert (z.B. das Original-JavaScript-Icon, anstelle des Kaffee-Java-Icon ).
Wenn du willst, kannst du die neuen Icons bei dir übernehmen oder die bestehenden weiterverwenden. Die falschen Zuordnungen würde ich allerdings schon korrigieren (z.B. Farbpipette usw. ).
Hier der geänderte Quelltext für Submenu-WebEntwickler.css.
CSS
Alles anzeigen/* AGENT_SHEET */ @-moz-document url(chrome://browser/content/browser.xhtml){ /*Panel Developer - Anfang*/ #PanelUI-developer > label{ color:#252525!important; background:#F5F5F6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqZJREFUeNp0k01IFVEUx/9z753XpCBqQWjfi1pE6quoiBA/yKWrei3a1KawTdGuRSCYYJt2hoGLEnsu0jZRmotQqJWRXyUiDWJBUanzevk+5vt27vQePMwOHObMnXN/55z/vaMlOjvbAdTiX3sd+L7p+z6qy2+BMdbMOZ8IgkALwxBFF5S0e7Crq8+jRCcI4JJPz8xgYHz8OkE08k+F5AmCfaZ3n3xOSnmJnkuMFpmkTQSC9Dx4to1MJoNn3d199K2Nkg5v2COguCWfz+2np3Acp8O28/ccx4YCaEzTwMl1IVAWi8GyLPQmk2irq3uwOD9/8ePcGHasJydV+1Wrg/j1e+mdbdv95BCe57EIwBioT4AgifZ25FwXumHg+dRU+qg1jYq1J6gmVzaJWdTuvDxqxA5A+K7LFYApgLICpIzClbm3OGgtNFY4KXezwF9XH5uRiK7rsuII2ASx0+vo6b6fsF0nEZJOktZXTBPDgy86CiCTeY7DlNS8AFGdqHEiYCgRSCDvesiTwFkaSwm8MDz8kKqfo22HmFsywmaIDAPQ2VMznNZ4FCuBk713cacl3lf/ZfKK2EinY6oXVhhBdcOkREhxGAEEAUTUL500TjU1gU4D5XRa78cGVsWP5WWrMh7v2eIm4kxF/vTTkZetqnLRFCQqSAV8P+AiY5qP6L1yK8CuxtqQNrcWOyiFaAT1g0CI4xemc7TWnF2fHc2uzaDmyDV8X+xHvTYEnSFXOkKpcdLEow6Yrhsgv1pVc/bkvoabSiy5t/5Gc0BHRgkiEjQS8i+oGCuw+k62HZqm3SYfInAD57r6YSZefbCqzh+rNDiPwdgGKGAY+JGAIc2gbkwm5xhRb7R5SdPYCVWNMV2mvr1pUbqs/Mxm2hr29OI/lrZl6o8AAwDbC1i/F0MeZgAAAABJRU5ErkJggg==")no-repeat !important; -moz-image-region: rect(0px 20px 20px 0px) !important; background-position:9px 9px!important; height: 20px !important; padding-top: 10px !important;} #PanelUI-developer > label{ padding-left:45px!important;} #PanelUI-developer > label:hover{ color:#000000!important; background: #dcdcdc url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqZJREFUeNp0k01IFVEUx/9z753XpCBqQWjfi1pE6quoiBA/yKWrei3a1KawTdGuRSCYYJt2hoGLEnsu0jZRmotQqJWRXyUiDWJBUanzevk+5vt27vQePMwOHObMnXN/55z/vaMlOjvbAdTiX3sd+L7p+z6qy2+BMdbMOZ8IgkALwxBFF5S0e7Crq8+jRCcI4JJPz8xgYHz8OkE08k+F5AmCfaZ3n3xOSnmJnkuMFpmkTQSC9Dx4to1MJoNn3d199K2Nkg5v2COguCWfz+2np3Acp8O28/ccx4YCaEzTwMl1IVAWi8GyLPQmk2irq3uwOD9/8ePcGHasJydV+1Wrg/j1e+mdbdv95BCe57EIwBioT4AgifZ25FwXumHg+dRU+qg1jYq1J6gmVzaJWdTuvDxqxA5A+K7LFYApgLICpIzClbm3OGgtNFY4KXezwF9XH5uRiK7rsuII2ASx0+vo6b6fsF0nEZJOktZXTBPDgy86CiCTeY7DlNS8AFGdqHEiYCgRSCDvesiTwFkaSwm8MDz8kKqfo22HmFsywmaIDAPQ2VMznNZ4FCuBk713cacl3lf/ZfKK2EinY6oXVhhBdcOkREhxGAEEAUTUL500TjU1gU4D5XRa78cGVsWP5WWrMh7v2eIm4kxF/vTTkZetqnLRFCQqSAV8P+AiY5qP6L1yK8CuxtqQNrcWOyiFaAT1g0CI4xemc7TWnF2fHc2uzaDmyDV8X+xHvTYEnSFXOkKpcdLEow6Yrhsgv1pVc/bkvoabSiy5t/5Gc0BHRgkiEjQS8i+oGCuw+k62HZqm3SYfInAD57r6YSZefbCqzh+rNDiPwdgGKGAY+JGAIc2gbkwm5xhRb7R5SdPYCVWNMV2mvr1pUbqs/Mxm2hr29OI/lrZl6o8AAwDbC1i/F0MeZgAAAABJRU5ErkJggg==")no-repeat !important; -moz-image-region: rect(0px 20px 20px 0px) !important; background-position:9px 9px!important; height: 20px !important; padding-top: 10px !important;} #PanelUI-developer > label:hover{ padding-left:45px!important;} #PanelUI-developerItems > toolbarbutton:first-child { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXElEQVQ4jZ2TX26CMADGe6fep+fYEXqEnUDOsMjTfMCHjQHWRAMyERL+GcBAhInm20OFjPVlk+SXfv0Kv7RJIYQQ8vT8gkcgw8efcfkQlHGMgv8+lhtPBf31Bsr4hP56G7neGXpFcO4uoIzj3F1w/prmtpNQxtF2PdquVwVV3YIyjlPT4tTIXDXtyDA/1XJdEWRFoxwhK2pkRQ3KONKyRlrWyIoGWdmogjAtcUgrhGmJMKlwSEsckgqUcZlT2Q3vKQIvyuGGOdzoCC/M4YZHUMZlFx4nvRflqmDtxxB+DLFLsPYTUMZl3sXK0cQuVgXmJoK5jWBuIlDGx/y+lfPh9lHGYW4iVbAUAYxVAMo4DBHAEHsYqz0MsVcESxGogoXlgzKOV8vHwvLl+OGP/U8Wlo/5mzcVaLoNbW5jpjvQdAcz3Yam2/fRua87Y57pzlTw8M9ECCG/t/hXCCHkG3dsHyb6NFLmAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:first-child >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(2){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABoElEQVQ4jZWSMUsrQRDH82HsLKzirSE3uUJvTStaKCoiRi0DIjwQXrB6tV/AVmwsxE6MShDFEEQFIcao0cRL9F7uyJ2axIt/qyyed1Ec+MGw7Px2dmcDAZ8IygMRSea7ksxbjLgjkZpk4X7Fb68nesNqYnhyRlvf2btI5fJI5fJY205mh8amnd6wmvi2mIX7lZHxmFWsGg0AKBkm0jcFpG8KOMpd14YnZvWgPBDpKJBITW6lDi/wKc7uS4LNvYNLidRk5w6II6tVoFs2AEC3bGS1igtG3OkoyJyc4rXZFFj1Oh4ME7f6f4FHEF9cajLi8GPhz1+8NBrQTBOaaWL/OH3tuQIjjtd6wxdGHG+Og6pto2IY9ujUXD2kROER5AsldM1uuMgXSmDE4bRayJydX41Pz9f6IoP4t7IKl4QRx12x7BHcFctgxJE5OX2XZHUnpETR3RNESIm6JYw4HspPvjDirnZ9JYw4HnVDEIsvi/yr4KtECKpmTbx8++T2mt+428WMBhMBRhyW/SyIxZdF3knwqzH+KPjuI8UXl5o/1X8AGZHKA1RVuo0AAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(2) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(3){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACAUlEQVR42mL8//8/g4SkzH8+Xj6Gf4z/GYgBzMwsDLeuX2EA6mUECCAQwWBpYf2fHMDOyf0fIIBYQCaKiIqATWYUyYRYoSHJwPAX6Jp/WFz09y8Dw7ffDP+vdTDIy8szAAQQ2IC/f/5CJHm4GP4/6GVg5EhhYHDWZOCW5GeQFOBC1f+PgeH+szcQC4EQIIBYUGQ/fAFT/3/MAdPnHrxmMK9fxyAtyI1kANBVSA4DCCAmFANcdRgYRbPgXGPFLAZlcT68AQoQQKgG/PrDIBVuwcBoVMcwcfsFYACvZrh55QkDIyMjTgMAAgjVAKDT2FmZGVQcNRgKJuxiOH3nBQPDz78MLMy4DQAIINQwYGECxjFEsZquLIN922YGLRNFhl/AkGdlgdjF9A9EIAwECCCwAcwwdxy4xnDnqSSKmdcYnjJgRMOHb3AuQACBE5K+vgFZCQnkaYAAArtg3oJ50IBihgeGvIIiw79//xCBxcTE8PDBfXDsA53BICImCU7KAAHECDEIExQUFf9XV1UDuxBk+M3btxgm9PVihCZAAOE04OOHD//Z2DkgUQO09efP7wwCAoIYBgAEENyAD0ANzMzMYPVMQIqDnQfIRHiBkZGJ4evXz2DX/AYKC/Hzgg0DCCCwATdu3PwvIyMD1/AfEroYroIlKCZgNL59+4GBn1+QASDAAPd0CaaDOc6eAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(3) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(4){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB3ElEQVQ4ja2TT2jTYBiHo4KX3ZyiMBDZRcSDFDwIgphEyUGQiQcRBEEdOCeDKYh/wNQUFUIJsovOgKTBwhCpB9fT/hxWlHQquG6s7LCJtxFZyeraTrrm8ZRk2URk+IOH9/DxPd/78vIJwv/KS+UA5pn9Ia/Od4RkLu0LeX11T0hMkL54kB/GdpYGdlIx26iYbVSzu/j5di+19x00xjppjHXy6+Mhmp8Obxb8qYNc9i5fPw8z9OICo8PG3zvQVJ2Zqk/Ja1HyWmTMHlzXJYjruljPe8Jz88GRuEASFUpei8WGj6bqTBYLbMxkscBI3mCx4UcCSVTQVD3EHuxFU3Vmy/Os4ceYLc+TyajYg72RYOFbGU3VsRyPQBbUagskUWGlXmOlXmO88IE3QwZLqz7p20ejEbTUQyRRISHnsBwPy/FIyDkkUWG5CVPTc0xNz5F8mqY8MxEXrH/Rcjwqvk+1WY9Jigvj3HvyDNvOkn9n8+hxEvXmsc1bsByPZQhlCTkXjjT65TsTI3m6du8geaubO9ePE7u8cQRJVMK6TRDou2+wuuaj9V/mbLtAqr87EkiiwqnTJ0NJINJUnWRqgBtXTsRI9V3jXLsQrVEQBEGWxdgGgvqvfykm21K2evk3l3HRtEidnToAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(4) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(5){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADJklEQVQ4jX2QXWhbdRjGH5slpSVdkraz07bJ8p0wrMiEZOLNLsR5MmFCwZ5sTJp0aW3W1mrrZLBZbTaEIdVNdJ1zXjic1pU6UcdKGOoYTZucfC5ZsDRjN0npkioIujLl8eIcFBT2hx+/5/++z9WLzI7mkbVeW+pu0JZaC7iSdwOO5FrAllzrtSerQYWAPVlVdtWAK1kLOjKV/fZYwq19GXeE9uKfr27nxiEXfx9y817YwXthJzeGXNwYcvOPsFv5O2WHHdwYdvH+qJvLu7YsY3nXlvSv+7ex6jey1mPiek8n10UTaz0drIkmrotG1sQOrosmVsUO1sRO1sRO/rLPyFtP6W+i6NGnV/c0s+IzsCK0suwzyAgtykzPimBgRTCwLOhY9hm4Khi4+lwLszu0OWQfr0/f3lnHklfDFY+aK55NCmqWPBqueOtZ8jaw5NX80yl5Nby9U8WMuzGHlPmhdMEG5h1gwQHeUpy3yy5Y5VneARbsci46ZSfMdTkstiAv6UCpCZS0oLQZTOpAqQFMaEGpEZR0yk4LJpWO1AAubUURN/T4KQZw8T8sAEwDTCk5BjCueEnJC3r8gGtGzfaopW4walaFrlnVoahVHfqxXd2f1aH/qLm9/K7lkUS2DaGouTV0VWF+W2v/vKm1b75jsx0Pek6LK+cyPnrhgSX/cYwcm7UtvjlnjR+dtSxNzDnj4zONVwDgYb1VajOZPgEAfH7jOr6R4piLL+GyFMdMbAGvnR7E+Hlj8bN0N8/F9vBc7Hl+Gt/L89JumjwIb1Kpr9erVB+g91gEaRKJv4j4fZkUialvl9F/qjH9ztdP8PhsF9++1MXI3GOc+MpC/8En7/hffIkHul/4DYcmyrj0M/Flnrh4k/giT8wUiMjFHA6cQHb0bDNHzjRx+KMmvjKt49B0HZ/2tSXM5q73u0xbP0T3QBGno8TU98TUd8R7V4hTV4nXpwvYewQp8QQoRkBxUsY/CT4zjIF/DzV+Ekc+Jg5PE4fPEm+ckfPgyRyeHcWAMIaMMIaUMIaUbwy53aOI/u/afZMLODiZRV8khWAkg763EghOBP4GUHPP0bjWfqAAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(5) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(6){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNS8wNC8wObpb5zQAAAAgdEVYdFNvZnR3YXJlAE1hY3JvbWVkaWEgRmlyZXdvcmtzIE1Yu5EqJAAAAqJJREFUeJxtk81LVGEUxn937r3O7V6NzLJiJLO00gqKgUgiSheCrqIvggIXpbnog4jwD4iIIlplUJtSWpSVWNmmNgVhLrLCSKdI8qvRyTspY83c+fCeFs6Ixjzwcs7LOc85z3tejkKjCECBd4Yr2x6QDT6f71pdXV1z5t515mBR96fhvgqfVQ+NIjSK3OuWrGhvb5fW1lbp6Oi4ISI8P32gqHnX9uihLSXvgByPAhQYwv7tWZuj6zo1NTXE4/Hznffv3ukPBAdGIjPJx19+HBaRhGY6KWrKFb73f1pE9Pv9835PTw/7Knfy6FxjQ1/Qdj9MhA6KyBgAhUdicr09mV1/GrHpsNw+Uitn/Vtl79qVbwBdRBARNMtJsadcp7e3N+sT/H4/Ty40MRGy+a0Ib0Ymr4pIMhPXLCeFx5VFkhei82ITvydCjP2Nsb66Ft5/iS6Ma5aTQnUlq4KxZ/cJfg0wMG6z6+gxEnnLATRFUXLSKa5mxecK7PhPwcCLh4y872XQnmJZeQX7TzTR1tYGsBRYBSSBqMdyUkyOJskMRUSITYd52XKLIXuaJaUbabh0Ddu2CYfDAGuAtcAKwNBMJ8W37hn21Orz3W9euUxIvKjrSqiqP8Xg4CCO4zA1NQVgAi7gAHHNchJ87prh50mXaDjJ24+vsNHZUF3F6tLNRCIRXNfF6/ViGAZAGBgFIkBMs+JJdN3hdcsk4+80hscLOd5WwWhwCFVV8Xq95Obmkp+fTyAQAAgBk0AKcDUzMcumyuUsW2Jg5/yBUR9xJ0JZWRmGYWCaJpZlYZomeXl5ADEgITK3hJoVnWXkyS+md1tEQh7Mqj6evviApmmoqoqqqng8HhRFobi4GCCYIQMo6VMN6ICaHlAqbd10XoYwISKBhd/9D7BEX3vAHNlzAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(6) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(7){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABvUlEQVQ4jcWTPWvbUBSG8w/iLXMggzToP2TLWjJ3K7R0ihQ0lIydSrUESiGDIQFDIYMLCaWpIlNo3a9MoQ6phZsPbLcorkMjfyi1o3vv00GO4jR2p0IPHO70Pud97z13YuJfl2ZuzeuWm9Ust6yb2xea5ZZ1y81q5tb8X4XTCxtTmuk6i+sV+bHWpXkuEQpqHcELv4XuZNBM15le2JgaM9l1nr5vEPYVALECw/aoR4rST4nuZFLISNuL6xUZ9hWG7dETcNZX1O7fwm9JPjUTADCA/BFHt9zsq0qbWEEnhtOe4vt5AtgPJTsDQBD7BLGP7mS47sByy7WOoNlTfIsU1a7iuHPl4PMgwrtojWK0SjFavQ7Rze2Lg7bEsD32Q0m5JfnavglYC++l/eToLjNLk6QOXh7/4s2J5MOPROAPIMOAR6ezaT/4MnsF0C03+/htg3xVUAgEO81EtHeWnJd3MFJ8+Qpzy7sydxhj2B6FQFBsJG6KDUkhECnghnh4D24/OyJ3GJOvCjbrAsP22KwL8tUEMFY8vIlzy7vyzvMaK6UuuYOYlVKXh69P0J0MM0uTjN3E4Tij/sLYyf+9fgNSl7pne51i1gAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(7) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(8){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABsklEQVQ4ja3TsW/aQBTH8RMDSzrkb+l/kAEhlgzIysAM6VRvGUjEFCkLLBUDKNnIYGCIrHZIW4wzZCQoEk1lL7EQnVIRExg6+d63g0lDU8zUk2673+d0771T6n+v/dKQw/KYWvWJZiOiVn3iqDxmvzTEyDtsDBt5h8lEmM9Ba5gvhB8TuL3V9L5quh1NNmOvR7IZm8FAE9wL06mwWAjTRwgC4WYgfPms6bQ1p6fReiSbsTHyDt9GQnAvTCZCEAijkXB9rfn4SXN+HoezGRvHcfkHsNoR74pDjspjatX5qxrcYOR7NBvReqCSU1jtCNfVeL4wC+M6zELB8wXX1VhWRLMRUcmp9cDJrsLtazxPCGdLYAa+L1y5mo4VhxMBujvUCylaxTQX5hsuD7ax32/RKqapF1Kc7Co4e7sZkP4e8t1EHo6RXx/g4RjuTHD3oLuTDGQzdnzDa+DnEujHQCWnNnehXkjRKqWxzS0uD7a5MP9+QmIXYkBz1Rd876ULYfhSRKutkwGl4lF2XY3vCWEoMTBjpY36T3gtoNTyMx2ufqZ5PEjFIUa+tzn8vJ4PJe3Vs78B3ykRfjWe+F0AAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(8) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(9){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEWSURBVDhPfZJNSgNBEIWrE2PislduJCB4A5kzRHDjDaZPoia73CIDuYInMPcQIRtXsxJEiO17PVMwP5X+4FHVRdfr6p5xcoYXkdimibWIuXfSxh7e+xnjA/TEBGhtiGkQYzytEOfQJVSyKHJqQh8H5ymiZeQPdf1Fk8L7a4Q6Vfv8uT0OXCDjxitIc0ZLF1CXCTdrAyNH1tpdjHIDsWY1k9HLfmKiH0Q2LNFMfp1LJgQNvR7zEXUaRZstTAN+r65BDvMKNDhCb6ki8ggVTTq6wsiADP9C5Xa32yBsofsQwjtr5hWU1xgd1S7JM/StzSQ7AU5M648QUtS1AiOXnaAsS/MANlLMswZVVZlv0SVrQIZT6MkNIv9UPj11zkmEMwAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(9) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(11){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAg9JREFUeNqkU99LU2EYfr6zQ13sJvwLmpgIYQitMJo/aUNTDAlWN0oXXgTexBS60UbSRTdeFF0EBUYoCqITdFuj7WKOM1s67KKurK1QCBW3icyp53hevy/cwXRTqBfOOXB4nud9n+d7P0ZE+K/6F4H374YoOhebEVz5LHD9Ux/pOkG00WBC76UVWCoqMTIy3HKj+vrpE9S6vRRZI/rwi2jqB9H4EtG1JwHq7+kWpKuCKxUjNwz4qavjNlyDHqxvqYgt56D8zKLzTi3CF9oFJC5eRQU0HdhPZ3DP2Y5Xw9MoObeDPU1DaisLE6kGTirU2eb20etbDG+mo9CzG8nG5lZMzYRhlraRzu5BYigsIDx33m9Ct7Mu0RXQEB1osXpDMYtZzyQv1zTis7KAdE7lAuzkMYq0lXUe0uMJej5P9HIulajjgiIsG/++UFbJ6dkg+zP/n395rnRUaG0TcD1og2diEquq2WK7WZXkUy28dciYDC4i9W0eH/uarfkARRl7QGDc3y6SXKTjrh2jHi+q6h2W8sqKxMPQUmnY3WQ9hMaP2jYmEEuyuaNB1XV8zwAOew2+RkLYPV9SKksGMX48dEOgt2wZY14FKjNhn7tcycm4Um3F7y+fEOwzup8oOb/bF/l6OhaHMDsrQSYNjHFTTEKw/2/PBS+Tzx+I9Lge5dM9/px+EQ+PsewscDGBAwEGAIugAWGn5gy5AAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(11) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(12){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArBJREFUeNqMU11IFFEU/u7MnZmd1V22VSit2KCgnlJEC3ooEaQQ7E0I6akgfNiH6sXyJzBZUiIo6D2iJ0VDLIXSzUJFtLBddCso20RBDGRbXdef3ZnbmR3XrCS6cODeOXO+7zvfuZcdCLyMpQzTI4TAn0v8tWOQGIMiS0tzDZX5h9oGwa3iwPkTMEwTlNv+X2TLCFjsgOGSjOZnE3nb5zQVeh0ctV2fkaPK0LgEB4UmM6iczhKzz7QnZlwq8SK1pXYD3AIQ8DgU1JUWwqnaEoTADlZhS5ckbBoS8t0uJAXP5FrkMTBnU59Yba3C/6yezg5MTUegqQo45+OmxC/wrHePXkSIhcEUDKcOChjCVsLIGE7yx8YnsL+gENfr67EcjyMajZ58PTwa5Vn0XF2FTD1ahbpThtVaFkBVVYTCU6g4U46B4BA+ffiI9OY6JE5KsgC6IkMi4wwT0DQNsmFLs3pXCEAhFYlkEnl7vEgm4mgNBEqtPM/a5aAJMMkGsBhlUiBb7DQBWeYoKTpOI5TgcuVibSOFpsamd7KlIOu2RgosuRaxSiZZF0ZXJNR2RlDs24vashIsLa9A0RQ0NtyAmTZx78F9cAZ7dDoxkX+ZvnN0B0B+XO4Ioesbg7/Kh/aRL6jRFtDd20dkCpkjpoeGRxvgvtUvdlt13e+FHpgQkz+EKHs8K851LYprzyOZnLMlaAk/RqGygtv98dU03Cnz1+1hTJBxORi5Wo4rPXPY51KxQsZNzsxQUqIqxBaaz3oL2t9k9Bd5qv3FwkgZmWrTNI1EbM1b7X96xHeUrjm5n4hhMvy2bz00+ETWcx2x3ochEhL2tQXBfXcGwrM3K7/89vgAw3265tX8PKtYJHOXFuaC3+9e9NP3RWuyVLNqv00B9o+be5jCs7WPUXzd7aefAgwAciYgExX0jKoAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 16px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(12) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(13){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAB0klEQVR42mL8//+/hKQMHy/fP8b/DLgBMzPLretXgIoBAojh16+flhbW/4kD7JzcAAHE8vv3XxFREaAZjCKZIKM0JBn+/mf4h2rb378M337/v9YhLy8PEEAsjIyMf//8BYnycP1/0MvIkcLgrMktyS8pwIVQ/4/h/rM3IEMZGAECiAVhzIcvQOL/jzlA8tyD1+b166QFuWEa/jPArAQIICaEBlcdRtEsCNNYMUtZnA+r7wECCEnDrz9S4RaMRnUTt1/4/3/1zStPgK7F1AAQQEga/jOwszKrOGoUTNh1+s4Lhp9/WZixaAAIICQ/sDAxg1Wo6crat23WMlH89fcvKwvIRKZ/QAzVDBBAQA3/mSHWHLh256kkXPs1hqcMyMH04RuECRBADB8+fNLXNyAy4oAaAAKIhZ+fd96CeWD/MUO8Iq+g+O/fP6gXmZgePrgPigCGvyJikkA9AAHECNGHDAqKitVV1UByjIw3b9+a0NeLLAsQQFg0fPzwgY2dAxRqDIw/f34XEBBElgUIIKiGDx8+MDMzA9UwMTNwsPMAExNUmpHp69fPQKt+/2Pg5+VmZmICCCCQhhs3bsrIyEAUgXSj2gmJPiYmxrdvP/DzCwIEGACzeuqaaevBjAAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(13) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(14){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACtUlEQVQ4jcWTy09TaQBH78adCzcujEsTo6H33krv/b7vmhnH4sJEpBAzERlhRkvjTNDYhhhfPExEFxYd0USlQ/AVbKwQLUJp6wMqFhAFqpEWleCsJiwgYaur40IncTELk1n4+wNOfotzNO27zy72IIpMrPU6lm4gDQPhsbGFQAgP0raRQqKUREqFEDZKSYSQbFQOmmWavLib5FXfE552JxmIpuiJj3M9NsHFjiwtbY841HKf3w/3UL0/xvY9NynZ2YlTehEhbTTbcPH2QZa5TI7p1DNG74+RfligO/GGjmiO1sg4DeEMB5qS7An1UR7oxlsVRfg6cKSDZus6hfQw7wYneNk/Sjb+jFQqz+3+GdqjOcJXxmg4M8j+pgTVwTg+/21KqqJIXwRHSDTbpVNIDTM7NEluIMvT3hHSqWnu9M0Q6ZoifPkzoK5xgOpgnPLaGCW7buGURZBKoAmXzkx6mLeZCaa+AsT680RufXkQHqSuMUlNME7FvwDfX0hpoQmXQSH9hHdDE+QSI2TjIzxIFYgl8rRHc7S2j9MYHuJAQ5KaYC8V/jt4d3UhfVdQQqJZLpO/M8/5ZyzPm0dTvEhMkhl6z72Hc1ztyXO+M8eJs6MEmx/za32aikAvW37pxvF1opSDZqxdx7UzF7jRepn20220nTzP2T9vcOpcF8dbrhE61sG+4CWqAufYurOFn3zNqK1NWJuOYLpNtEDlz1RuL6NyWxlVpaXU7CjnB0ei60W4TZNi9wbcbh2vdxO1tb/hr92N31+Nf28NgcA+/tPOhlA9httEyo1IodB1nWNHmz5+s96huj8m9Q1ulJQopTBMN6GD9a+XlpZWLC4url5YWFg1Pz+/EliufZidXfOjEHiKdGyXgaXrCCGRykFIiXAUUimUkFiWjcdjY1kWm0u8AMv+d4yfAITzzTRWmdiUAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(14) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(15){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACg0lEQVQ4jZXQ3UtTcRwG8N/tufJ2f8KKaJzNOnaUsXZ0ymrSNKshCRNboWlTmTkp5msTaZN8JaOmRqNkXmhl2DQ0QVN39MzDNjfkgKIDhYTeOF1ETxdCSCzQBz53Dw9fvqSwsNBUVFRkO457Wm37p7S01TaVqpYUFBTc3Nvbw87OzpGEw2G89niAxka8oKgEMZvNt7a3t3GmPgCNKwiNK4j0ximcbf6AjNYZZLrnoO2Yx3nPIoq9vchz9EOWZXRVV8Ou0XQRk8lUvrm5Cfr+JKyju/9VNzKGx89yICedYK0uTE9Pw2QylROj0VghSRJO1b/BlWEppTvDr9A3oIecdKLVfQ7FnUOQJAlGo7GCGAyGykQigROOMVzoF//K7V49OLuzD54uFnLSCVdzOq56nyD/aRyJRAIGg6GScBxXFYvFcLJuHDmPeOi9S8h0zyGjbRbGBy/R2ZsFOelEUxuDkt7nMPu3cG0kiVgsBo7jqohOp7OLoojTDRPQeRaR1TEPrXcJ+h4Bt1sqgO9xtLSzKPMFYBnfx/V332B9+wWiKEKn09kJy7I1giCAdgWh7xGQOxDFxcENmP1bIISgzH4JpUPvYZ36ibKZX7B9/A1bUIYgCGBZtoYwDFPL8zzyHs6C615F3kAU+YMbuOzfgmV0FyVjn1E68RU3Jn/AFpRhC8qomdwHz/NgGKaWqNVqRygUwvLyMlZWVrC2toZIJIL19XXE4wfPisfjiEajEEURgiCA53nwPA+1Wu0gNE1bVCrV3X/5fD4clqpD07SFpIpSqWwIBAI4TKlUNqQsp4pCoWhaWFhAOBxGJBJBKBSCQqFoOvIARVHu7Oxs/2EURbmPPHCc/AFceAeBDLEAhQAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(15) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(16){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAlRJREFUeNqkk1to02AUx0/SZOnc0CL44vog3lAQJ2QDYU5sXEAFy9CtbMzbgzAQZLe34cOeRF1xlamw9yEjD/owvAxqO7Behg3MRRTKqg+a4XQNnSOdsbl4kjVdnasIHviSQ/L9/t/5/t/5CMuy4H+Csh9erxd0XQcBxQ6uETQKww78c1gD6FMB6CWAcN6yYo5Al2FAl2n+dSUX3jU0FPwuy5AYHKzKA6wK/Cssx+OgMwxkASp0dwtl4pCtjfBThI+Xws8F4VUOYMB0BVLrGIlfIoGxMTbd3k6VgSeKJn7meSBJEgiCKAqYphl50tbWzQ8PN8vR6LpwUWCuqQkoigKPx+PCO7PZ7IYf58IPcmf2Q21LCxsThNfo1DhWNvGwtQpLxCxv/elBAeYu9/X3RKWvs1OjM45IayhUf08QyFsDvqupvfSKgGr+LrAW3lxdMf/4ese3Lz5fZFkQum9f2UQhnMSpIo5OmyFdGBtpRyaTCZTCvR1Hp1AwNs3D6HhzZd37PbR+kb/AYuksaNaqB5IkAcMwjddu3ul14UunGxKqqj5TOSP9iSNHZohKhExYNBbBfmMk8ahER0CW5e1bt+2uduHzxw5Mapr2Ao39sNSA/aYBGzjFsfbcBX0BAieOOHn8fgwI+zL5/f6z0+/S/cHgybuS+DKLXiRomv6Y50jINRp2U4zgcKB9oVr2rfBGdOonChUoipKp2bIxjOkk9kO6tB8KXdUJunNsScVQAJZxCzRRBxSx4gGu+MjA+2A3U9mY/4lOW+LcjRQ6R4g2DDUM/BJgAPIMOmPkRJ6EAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(16) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(17){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAJOSURBVDhPfVM7aBRRFD3zZma/MSErmxgHNOsnkahIbCzECAoqYqOC1jaiWFlZ2Qo2trZipZ2VUSsVCxsTUDEa/MWwmnVl42azZnc+bzx3ZvJxAx44nHl37j3vvjd3DBAfHu05QDlKLpEvJdYJz9cwlQGljBEu+8nJ4RNvx40wDDH9eO9tBi5JYid6ulLwA52sYrg08zz9fOj4m8MqDqkvsa5Hv5ODs4Xsy8LZugFOqZumtnT0Sd4nBvic6Aq6Stdhdp1ixi5g0y1g8C7d7gADN+B6GlrjteQlBmEl1lVknXNIdTvw09uBDK8os4PcBlgH0aYBYEQ1sYFS6wz85iy0xwftx4GJDK+tALw/hMAP5TLXGCRu/0AKl4sFhs3sgA8BgqANZRo/JRwZ2OliXfS/GJkA9jHNuYn6QggjOXZkUBp7IiIzECN0Y7ViiZDeGYn2WwiD7/jTqFZlnRyBNbpVNTOboewC/MVpRth+SKnx5t/xAl9x5vwmvIUXPMWS3n12LqpbMaBtJVM8g4Ejz9A3VoaZ544yp3aWbV8FRnlkKw/fnZfsuTQrNb/lqgFQaf0aR+PrUyh2YqYkNAj0XuM4XuFWRc7zD3iNWcDMRu0LjCAI+EmUjPM9rs/HYb6weqHdAoaHclywFZfDahmo1dqYKTcnR09P7Y86kOIEPYlGCP15GIrTasuO39iBQrsVoOVq5HPWRsmRWmXQXUhcJC+Q98myBAT1agvlmQamPv6ucucHi03vMsPHluuiyk7w906ecJJMkw/JNn9fia0B8Bcymsy0AFKwLQAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(17) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(18){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqNJREFUeNqUU0tIVFEY/u5jxpmaEQwHAh+gNZoNvkjTUUYNRtLwtXERROuoli5KS2oTtq02hQRFpW2cnCDMQUe7SQuTyGKGlMTIBzHgiON4de7cezv/hTFd9Prg55xzz/995z/f/Q/X2dkJwgWbzxg5Dqc5oBF/gQ4EEkm8FlMf/LIHzWaJpi3e7keXv4XDiK6t4UR9PdRkEpHlZQiiCJPJBJPZjLd3LqXpOkTB5XIZAjH9AFY0B9K0LdPS5FPZfPh4eXltLcZ9PuQVFiIRjyOytARlexuqoiC3sunk1+nANlWQz6KKhf2HlgmLnl3kyM2uLa6oQHB4GJUejzF6mpqQZMRYNAplZwfrq4uReEI/KKqq6u7q6rrqcDhckdAE5C8BVNfVY6C/Hy0dHRj1+3GqsRHSyAjKmKimqvqn9++i89NjnwUer3hN09Lj8bhrYWEBs/57qKh2w/d8ELI1Cw8f3EddQwOCgQCKS0shBYMYDU5xdwfHx7YU/Zyq4bHITNG8Xq/hw7xNhm+gDzVnr8BZ046wNIThJ7fQ2taGNxMTOFTWjhqnG9L67bGPwEr2TghiMpnkWBXQmaX5VS1GENjVUMBEaO/lsz7kNZxH+pEqI484lLMoFBgCPCW7XxzDVFsIkiQhIyMDFosFZva7jla3GpECz/MkwKfWuwKTZ2ZpA263e1/D0Le9EARhv4CiKDwlfejtQXHvTczMzMBqte4SZFk21qmxpKQExNkVSCQSAlVQ1H3dOK2Uuf0nUC5x9goYV+gZysSN1lWEqYVZs5APhNTcZrMhJyfH8IA4tLexsfGrgmvN30HXdTqdvz2dKhTZeyDO5uYm5ubmILImMnHsCdIj+RdQLnEY2UEWcXa7/SJzNgv/AVZxJBaLjbLp2k8BBgCbzEoRe8NC/gAAAABJRU5ErkJggg==") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(18) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(20){ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAZdJREFUeNqkU71OAkEQnpUjMYcEMISfxgcgVhJptZaCBqSyprOg8zHoxEoaDULiC1x8AAUj8acghIZQwIVAQIh6cOfM3h0eBw0yybezMzt/u7PDNE2DTUgoMTYX0n/7NOLUZnuHKNKmaEm6ZbVI6SyIOEPUEWUDdUMXTNkrsApJjPzOWPgDQETDi6SRqczYbQngIQIQRl3HHiCPiJqKiKap5/n8oZTJPJoV4jupl7ruylZ1ld0AVJLZbFRRFF3T73NEfT4OeuTnwYDrDrxeDp5ZEOA+l6sKUxQmkwkM0Ihoj+B2A0ynIMvyom42g16vx3WiKAL5CpTX4/FwrEuKGaDZbEK73V4yCBcKnL/G4+D3+xfOqAIe4AcXSZJWZujWatBoNABarfl1rES+wjcux7EYyN3ukoEzEIAAohMKwa7xeCY5HA54qlT0CoThEHbG46UAL4kE5yGXa+U59/2k+2AXnNguTVUBEMSpfUfoyGeF5NGIPsRCAPJlJwDX+Hf3/zNI+CXfaHqof9t0rTX9Z4gvtuk4/wowABBVpMWVwh3oAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:nth-child(20) >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:last-child{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC") !important; -moz-image-region: rect(0px 16px 16px 0px) !important; padding-left: 15px !important;} #PanelUI-developerItems > toolbarbutton:last-child >.menu-iconic-text{ padding-left:5px !important;} #PanelUI-developerItems > toolbarbutton:last-child {max-height: 18px !important;} /*Developer - Ende*/ } -
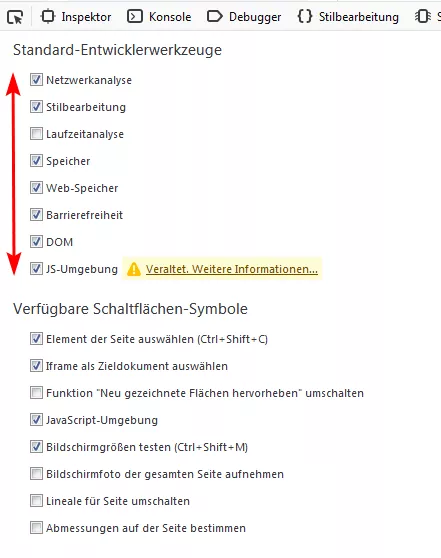
Das mit der Zuordnung ist etwas schwieriger, denn nicht jeder User hat
die gleiche Anzahl der Einträge. Denn das hängt davon ab was man in den Einstellungen
der Entwicklerwerkzeuge angehakt hat.
Wie man sieht habe ich hier bei Laufzeitanalyse keinen Haken, daher
passt der CSS Code wieder nicht. Danke für den Hinweis.
Das werde ich noch ändern.
Mfg.
Endor
-