Perfekt - vielen Dank! ![]()
Fx 133 > Tableiste unten per CSS-Code, oder per Skript.
-
2002Andreas -
7. Dezember 2019 um 18:38 -
Erledigt
-
-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
im Privaten Fenster funktioniert er nicht.
Hallo und Willkommen hier im Forum.
Teste bitte mal, die Werte kannst/musst du dir evtl. noch anpassen:
CSS
Alles anzeigen#main-window[privatebrowsingmode=temporary] #TabsToolbar { position: absolute !important; display:block !important; bottom: -44px !important; width: 100vw !important; } #main-window[privatebrowsingmode=temporary] .tab-line[multiselected], .tab-line[selected="true"]{ display: none !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"]{ margin-top: -4px !important; max-height: 32px !important; } #main-window[privatebrowsingmode=temporary] #tabbrowser-tabs { width: 100vw !important; } #main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } #main-window[privatebrowsingmode=temporary]:root { --tab-min-height: 35px !important; } #main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs { --tab-min-height: 35px !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 157px!important; } @-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 157px!important; } }Hallo, vielen Dank. Bin schonmal froh das es jetzt auch im Privaten Modus wieder passt. (Muss nur gucken welche werte es sind das der Tab etwas höher gesetzt wird, kenn mich damit nicht wirklich aus.^^) Versuchte gerade schon paar dinge, das die Tabs die gleiche höhe haben wie im normalen fenster, aber bisher ohne erfolg.^^
-
das die Tabs die gleiche höhe haben wie im normalen fenster
Teste bitte wieder:
CSS
Alles anzeigen#main-window[privatebrowsingmode=temporary] #TabsToolbar { position: absolute !important; display:block !important; bottom: -40px !important; width: 100vw !important; } #main-window[privatebrowsingmode=temporary] .tab-line[multiselected], .tab-line[selected="true"]{ display: none !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"]{ margin-top: -4px !important; max-height: 31px !important; } #main-window[privatebrowsingmode=temporary] #tabbrowser-tabs { width: 100vw !important; } #main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } #main-window[privatebrowsingmode=temporary]:root { --tab-min-height: 31px !important; } #main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs { --tab-min-height: 31px !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 157px!important; } @-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 157px!important; } } -
das die Tabs die gleiche höhe haben wie im normalen fenster
Teste bitte wieder
Hallo, vielen Dank.
CSS
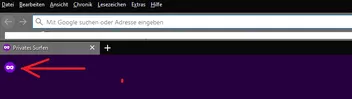
Alles anzeigen@-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 30px !important; } :root #tabbrowser-tabs { --tab-min-height: 30px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 250px!important; } #main-window[privatebrowsingmode=temporary] #TabsToolbar { position: absolute !important; display:block !important; bottom: -41px !important; width: 100vw !important; } #main-window[privatebrowsingmode=temporary] .tab-line[multiselected], .tab-line[selected="true"]{ display: none !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"]{ margin-top: -4px !important; max-height: 33px !important; } #main-window[privatebrowsingmode=temporary] #tabbrowser-tabs { width: 100vw !important; } #main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } #main-window[privatebrowsingmode=temporary]:root { --tab-min-height: 30px !important; } #main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs { --tab-min-height: 30px !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 250px!important; } }Siehts nun aus & funktioniert auch alles. Jetzt habe ich nur eine frage, bekommt man dieses Privat Modus Symbol ganz nach rechts in die Tableiste rein?
So ist es mit dein/mein Code.
Im Original, ohne irgendwelche Codes, ist es ganz rechts in der Tableiste mit drin.
Aufjedenfall Danke ich dir für die Hilfe.
-
Danke Andreas für Deine Hilfe, soweit klappt das

Wo kann ich denn die Farben der Tabs verändern?
Einmal die Farbe des aktiven, gerade angesehenen Tabs und dann die Farbe der Tabs, die gerade nicht angesehen werden?
Ist es möglich, den background (hier im Beispiel lightgrey) automatisch in der Hintergrundfarbe der Menueleiste auszugeben?
Ich hatte bislang den Aris-Code, der ist ja um ein vielfaches umfangreicher wie Deiner.
-
Wo kann ich denn die Farben der Tabs verändern?
CSS
Alles anzeigen.tabbrowser-tab:not([selected="true"]) { color: blue !important; background: yellow !important; font-weight: bold !important; } /* Aktiver Tab */ .tabbrowser-tab[selected] .tab-content { color: white !important; background: red !important; }Die Farben musst du dir anpassen.
Hintergrundfarbe der Menueleiste auszugeben?
Einfach den Eintrag:
aus dem Code entfernen, sieht dann alles so aus hier:
-
Alles anzeigen
Hintergrundfarbe der Menueleiste auszugeben?
Einfach den Eintrag:
Vielen Dank.
Bezüglich der Hintergrundfarbe der Tabs - bislang war der Hintergrund der Tab-Zeile in der Farbe der darüberliegenden Menue- und Bookmarkzeile.
Im umfangreichen Aris-Script hat er wohl die Farbe der beiden darüberliegenden Zeilen auslesen und als Hintergrund für die Tab-Hintergrundzeile nehmen können - nur habe ich das nicht herausbekommen.
Kannst Du mir einen Tipp geben, wie die Farbe auslesbar ist?
Merci, myfire
-
Hallo,
leider hat es mich auch erwischt. Meine Tabzeile würde ich gern wieder unter die Lesezeichenleiste verlagern. Bisher hatte ich mehrer Tabzeilen untereinander, dies funktioniert auch noch. Meine userChrome.css sieht derzeit wie nachfolgend aus:
CSS
Alles anzeigen/* ----------------------------*/ /* Mehrzeilige Tabreihen */ /* ----------------------------*/ /* Tab-Höhe */ .tabbrowser-tab { min-height: 28px !important; max-height: 28px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 130px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -41px !important; } tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow: visible !important; overflow-x: hidden !important; overflow-y: auto !important; min-height: 30px !important; /* Tab-Höhe(28px) + 2px */ max-height: calc( 5 * 30px ) !important; /* Anzahl der Tabreihen * Minimal-Höhe */ -moz-window-dragging: no-drag !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; } tabs tab { border-left: solid 1px hsla(0,0%,50%,.5); border-right: solid 1px hsla(0,0%,50%,.5); } tabs tab:after,tabs tab:before { display: none;} #TabsToolbar:not(:-moz-lwtheme){ color: black !important; } #TabsToolbar > .titlebar-buttonbox-container { display: none !important; } /* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ #tabbrowser-tabs :not([fokus]){ opacity: 1!important; } /* Schriftart/Schriftgröße ändern */ .tabbrowser-tab .tab-label { text-shadow: px px 0px #000000 !important; font-weight: 500 !important; font-size: 12px !important; font-family: "Arial" !important; color: black !important; } .tabbrowser-tab .tab-label:not(:-moz-lwtheme) { text-shadow: none !important; color: black !important; } .tabbrowser-tab .tab-label[selected="true"] { text-shadow: 1px 1px 0px #000000 !important; color: white !important; font-weight: 500 !important; font-size: 12px !important; font-family: "Arial" !important; } /* Tab-Line entfernen */ #TabsToolbar .tabbrowser-tab .tab-line { display: none !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 22px !important; max-height: 22px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Tab-Rahmen entfernen */ #TabsToolbar .tabbrowser-tab[visuallyselected="true"], #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-background { background: unset !important; border-top: unset !important; outline: none !important; } /* Tab-Schließen-Button entfernen *//* .tabbrowser-tab .tab-close-button { visibility: collapse !important; } */ /* Tab-Icon ausrichten *//* .tab-throbber:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-pending:not([pinned]), .tab-icon-image:not([pinned]) { margin-top: -1px !important; } */ /*------------------*/ /* Tab-Hintergrund */ /*------------------*/ /*--- selektiert ---*/ .tab-background[selected=true]:not(:-moz-lwtheme) > spacer { background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; /* blau */ /*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */ filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important; } .tab-background[selected=true]:-moz-lwtheme > spacer { background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important; filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important; } /*--- hover(nicht selektiert) ---*/ .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer { background-image: linear-gradient( rgba(255,255,255,1), rgba(115,115,115,1) ), none !important; filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important; } .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer { background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important; box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75); } /*--- nicht selektiert ---*/ .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer { background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important; filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important; } .tab-background:not([selected=true]):-moz-lwtheme > spacer { background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important; box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75); } /*--- Multi-selektiert ---*/ .tab-background[multiselected=true]:not([selected=true]) > spacer { background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important; } .tabbrowser-tab:hover > .tab-stack > .tab-background[multiselected=true]:not([selected=true]) > spacer { background-image: linear-gradient( rgba(225,225,225,1), rgba(50,98,135,1) ), none !important; }Kann mir jemand weiterhelfen?
-
Moin,
witziges Spiel, bei gefühlt jedem zweiten Update werden die "tab to bottom"-Fixes wieder zerlegt und das Netz ist voll von Usern, die frustriert sind. Wie können die Entwickler diesen verbreiteten Wunsch so penetrant ignorieren? Zumindest den Standard-Fix könnten sie doch zumindest berücksichtigen und vor dem nächsten Release kurz testen.
Naja, auf jeden Fall vielen Dank für die Hilfe hier! Ich werde mir die Seite mal bookmarken, damit ich beim nächsten Mal nicht wieder auf Suche gehen muss

-
Hallo und Willkommen hier im Forum.
und vor dem nächsten Release kurz testen.
Warum sollten die Entwickler das machen?
Die Möglichkeit per userChrome etwas anzupassen wurde noch nie von Mozilla unterstützt.
Was mich z.B. betrifft, ich habe meine Tableiste noch nie verschoben.

-
Es ist übrigens schlicht und ergreifend technisch überhaupt nicht möglich, dass Mozilla weiß, wie die userChrome.css-Dateien der Nutzer aussehen. Dazu müsste Mozilla die Dateien aller Nutzer erst einmal an deren Server schicken, was sie aber nicht tun. Da wäre das Geschrei aber groß, denn mit handelsüblicher Telemetrie hätte das nichts mehr zu tun und da wird ja schon gerne gejammert. Dazu kommt, dass es nicht nur eine Lösung gibt und zig verschiedene Lösungen zum Einsatz kommen. Zum einen, weil global nur ein Bruchteil der Nutzer seine Lösungen aus diesem Forum hat, aber selbst hier schon für fast alles unterschiedliche Versionen existieren, zum anderen weil jeder seine eigenen Wünsche hat und sehr viele dieser Anpassungen wirklich individuell sind. Man sollte auch nicht die potentiellen Wechselwirkungen zwischen unterschiedlichen Anpassungen unterschätzen, die es geben kann. Wer eine Anpassung hat, hat in der Regel weit mehr als nur diese eine Anpassung. Das automatisiert zu lösen, ist nicht möglich. Und um das durch Menschen zu lösen, würde es weit mehr als nur einen zusätzlichen Mitarbeiter benötigen - nur dafür.
Also der Wunsch fällt in die Kategorie Utopie.
-
Es ist toll, dass Änderungen beim FF möglich sind.
Da die Nachfrage nach "Tabs unten" offenbar hoch ist, könnte Mozilla diese Option doch wieder in den Einstellungen offiziell anbieten.
-
Da die Nachfrage nach "Tabs unten" offenbar hoch ist,
Hoch = 100.000 + - !? bei rund 400 Millionen Nutzer

Und dann kommen noch die user, die wieder eine Statusleiste wollen.
Dann kommen die die... usw. usw.
-
Man sollte eine Häufung von Anfragen in einem Forum wie diesem oder auf einer Plattform wie Reddit nicht überbewerten, weil das häufig für die Gesamtzahl der Nutzer gar nicht so sehr repräsentativ ist. Es sind eben sehr spezielle Plattformen, wo Fragen zur Anpassung gestellt werden können. Darum versammelt sich da alles, was Fragen hierzu ist. Das heißt nicht, dass es viele Menschen gibt, die sich dafür interessieren. Selbst vollständige Themes, die es früher gab und für den Nutzer so viel einfacher waren als diese Art der Anpassung, weil man nur einen Button klicken musste, wurden insgesamt kaum genutzt. Und man kann davon ausgehen, dass diese Art der Anpassung noch weit exotischer ist.
Aber: Es steht jedem frei, Mozilla Vorschläge zu unterbreiten. Ich werd's nicht vorschlagen, weil mich diese Option null interessiert.

-
Suuuuper Forum - hatte das selbe Problem wie TE - mit der Hilfe hier hab sogar ich als Laie das geschafft
-
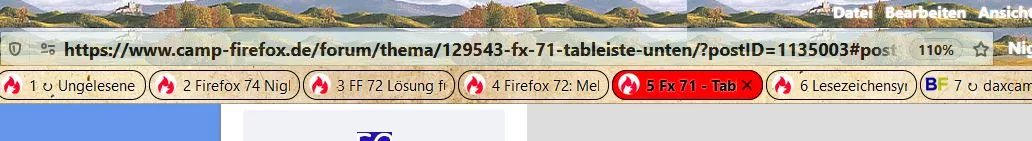
BTW: Ich nutze seit ca Firefox 65 dieses Script zum Verlagern der Tableiste unter die URL-Leiste. Eine Lesezeichen-Symbolleiste gibt es hier nicht. Das Script musste seit dem nicht geändert werden.... Weitere Codes und Scripte sind aktiv... Hier ein Screenshot vom aktuellen Nightly...
-
Ich nutze
Hier geht es nur um den CSS Code dazu.
Für ein Script ist dieser Thread:
-
Das habe ich wohl zur Kenntnis genommen, da es aber anscheinend so viele Probleme mit dem Code gibt, mag man ja meine Stellungnahme zum Anlass nehmen und auf das Script zu wechseln..

Den anderen Post kannte ich da noch nicht...

-
Hallo,
leider hat es mich auch erwischt. Meine Tabzeile würde ich gern wieder unter die Lesezeichenleiste verlagern. Bisher hatte ich mehrer Tabzeilen untereinander, dies funktioniert auch noch. Meine userChrome.css sieht derzeit wie nachfolgend aus:
Kann mir jemand weiterhelfen?
Hat sich erledigt. Der Thread: RE: FF 72 Lösung für Tableiste unter LZ-Symbolleiste gesucht mit der enthaltenen CSS hat mir sehr geholfen.
-