könntest du mal bitte
Teste bitte:
CSS
@-moz-document url(chrome://browser/content/browser.xhtml) {
#TabsToolbar {
background: #104e8b !important;
position: absolute !important;
display: block !important;
top: 107px !important; /*Abstand nach oben*/
width: 100% !important;
}
#TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
min-width: 0px !important;
width: 25px !important;
margin-bottom: -5px !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 28px !important;
}
:root {
--tab-min-height: 25px !important; /* 30 25 20*/
}
:root #tabbrowser-tabs {
--tab-min-height: 20px !important; /* 30 25 15*/
}
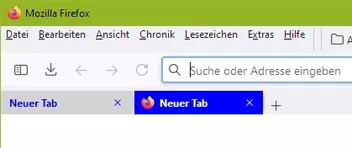
.tabbrowser-tab:not([selected="true"]) {
color: blue !important;
background: lightgrey !important;
font-weight: bold !important;
}
/* Aktiver Tab */
.tabbrowser-tab[selected] .tab-content {
color: white !important;
background: blue !important;
font-weight: bold !important;
}
.tabbrowser-tab:not([pinned]) {
-moz-box-flex: 0!important;
width: 157px!important;
}
}