wenn du dir das mal anschaust.
Zeile 152 mal löschen...Neustart..testen.
Cu.import("resource://gre/modules/Services.jsm");
Und in dem anderen Skript nachsehen. ob dort auch so ein Eintrag noch ist.
PS:
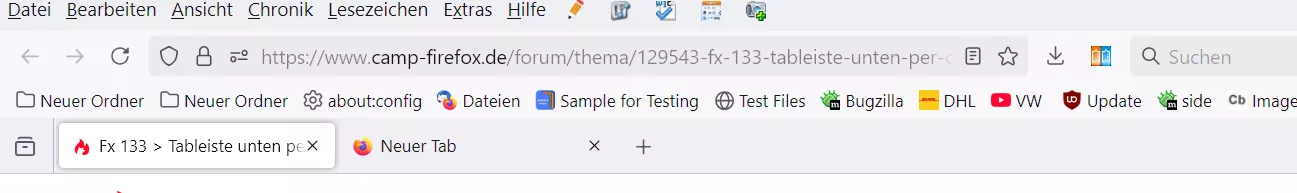
Das hat aber nichts mit diesem Thread zu tun, hier geht es um einen CSS Code, und nicht um das Skript ![]()