Diesmal bekomme ich es leider selber nicht hin.
In deinem Code ist ein ganz anderer enthalten, als in Beitrag Nr. 1![]()
Teste bitte mal, ob es so passt bei dir:
CSS
/* -------------------------------------------------*/
/************* aktiven Tab einfärben ****************/
/* -------------------------------------------------*/
.tab-background[selected="true"]{
background-color:transparent !important;
box-shadow: inset 0px 0px 40px 0px #2846fa !important;
}
/* -------------------------------------------------*/
/************* Tab ICON LAUTSÄRKE Größe ****************/
/* -------------------------------------------------*/
.tab-icon-overlay {
fill: white !important;
transform: scale(1.5, 1.5) !important;
}
/* -------------------------------------------------*/
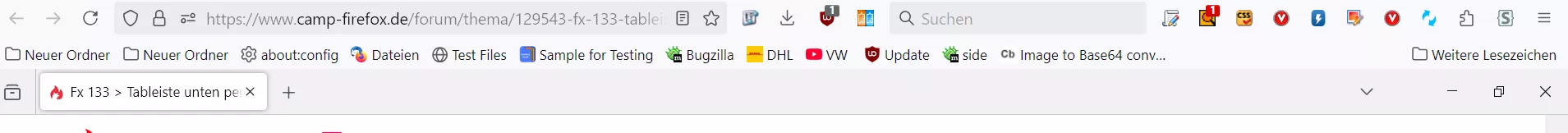
/************* Mehrzeilige Lesezeichen-Symbolleiste ****************/
/* -------------------------------------------------*/
/*Mehrzeilige Lesezeichen-Symbolleiste*/
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
#PersonalToolbar {
max-height: calc(25px * 3) !important;
}
#personal-bookmarks,
#PlacesToolbar,
#PlacesToolbar > hbox {
display: block !important;
}
#PersonalToolbar toolbarbutton {
min-height: 25px !important;
max-height: 25px !important;
}
#PlacesToolbarItems {
max-height:60px!important;
display: flex!important;
flex-wrap: wrap!important;
overflow-x: visible!important;
overflow-y: auto!important;
}
#PlacesToolbar,
#PersonalToolbar > scrollbar {
-moz-window-dragging: no-drag !important;
}
#PlacesToolbar #PlacesChevron {
display: none !important;
}
}
/* -------------------------------------------------*/
/************* Lesezeichen Sidebar - Ordner Icon gelb ****************/
/* -------------------------------------------------*/
/* Lesezeichen Sidebar - Ordner Icon gelb */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important;}
}
/* -------------------------------------------------*/
/************* Lesezeichensymbolleiste - Hintergrundfarbe ****************/
/* -------------------------------------------------*/
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"),
url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/history/history-panel.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList > treechildren{
background:#000000!important;
color:white!important;
}
}
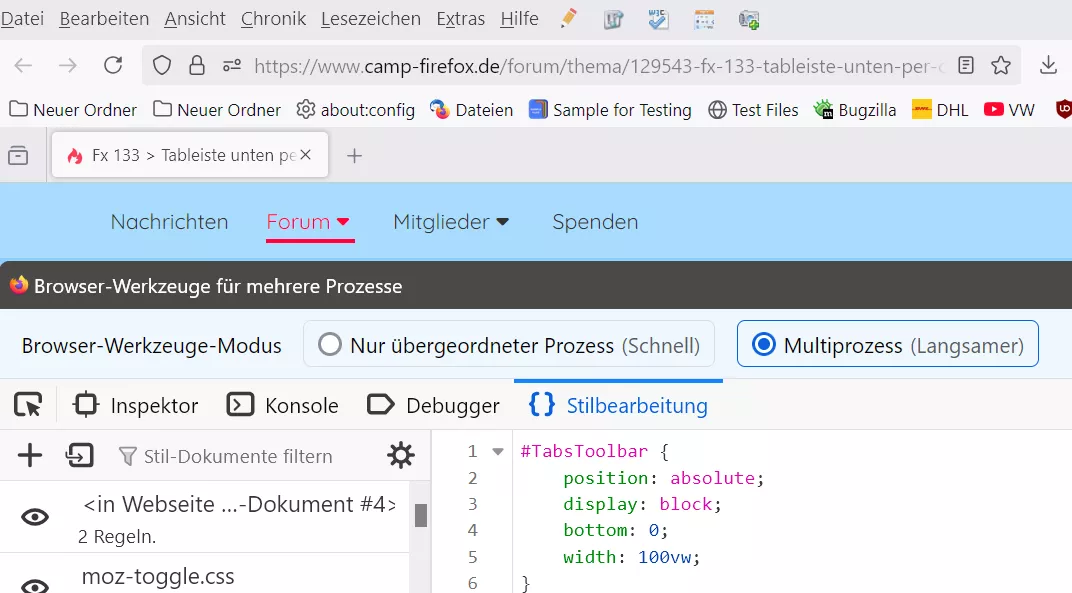
/* Tableiste unten*/
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
#main-menubar {
height: 28px !important;
}
/*...................Ab hier nur Privater Modus...................*/
/* Das lila Icon für privaten Modus oben rechts eingefügt */
#main-window[privatebrowsingmode=temporary] #PanelUI-button::before {
margin-left: 0 !important;
margin-right: 0 !important;
content: '' !important;
display: block !important;
width: 20px !important;
height: 30px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0 8px !important;
background-size: 25px 17px !important;
}
/* Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt */
.private-browsing-indicator-with-label {
display: none !important;
}
.tab-background {
border-radius: 8px 8px 0px 0px !important; border-image: none !important;
}
.tab-line {
display: none;
}
.tab-close-button {
color: red !important;
}