Wenn ich den Code nehme, gehen die Tabs komplett nach unten? Also nicht unter Lesezeichen sondern gannnnnz runter an das Ende der Seite? o_O
Tableiste unten per CSS-Code, oder per Skript.
-
2002Andreas -
7. Dezember 2019 um 18:38 -
Erledigt
-
-
Wenn ich den Code nehme
Welchen meinst du?
Hier kursieren derzeit so viele Codes, da mußt du schon präziser werden...
-
Der von Reddit.
-
Der von Reddit
Und da meinst du, den findet jeder sofort und jeder Helfer sollte sich aufmachen, den im Internet zu suchen und weiß dann auch, dass du den meinst? Stelle ihn ein über das Symbol </> im Antwortfenster, das einen Code-Kasten einfügt, in den du den Code hineinkopierst.
-
Komplette .css (einiges geht davon nicht aber da kümmere ich mich später darum, erstmal die Tabs wieder an die richtige Stelle bekommen.
CSS
Alles anzeigen@import url(userChrome_Fx56_bookmark_icons.css); /* Disables resizing of the URLbar completely */ #urlbar[breakout-extend] { width: 100% !important; top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; } #urlbar[breakout-extend] > #urlbar-input-container { min-height: var(--urlbar-height) !important; height: 100% !important; padding-inline: 0 !important; padding-block: 0 !important; } #urlbar[breakout-extend] > #urlbar-background { box-shadow: none !important; } /* Gruenes Pluszeichen Suche */ .searchbar-search-button[addengines="true"] > .searchbar-search-icon-overlay { display: none; } /* Linie ueber dem Tab */ .tab-line { display: none !important; } /* Enlarge Search Bar Suggestions */ #PopupSearchAutoComplete .autocomplete-richlistbox { font-size: 1.1em !important; } /* Statusleiste unten Aussehen */ #statuspanel { -moz-box-ordinal-group: 100 !important; border: white !important; margin-top: -35px !important; } #statuspanel-label { margin-bottom: -20px !important; border: white !important; background: transparent !important; } /* Tabs unter Lesezeichen */ /* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Modify to change window drag space width */ /* Use tabs_on_bottom_menubar_on_top_patch.css if you have menubar permanently enabled and want it on top */ /* IMPORTANT */ /* Get window_control_placeholder_support.css Window controls will be all wrong without it. Additionally on Linux, you may need to get: linux_gtk_window_control_patch.css */ :root{ --uc-titlebar-padding: 0px; } @media (-moz-os-version: windows-win10){ :root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px } } #toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container, #TabsToolbar > .titlebar-buttonbox-container{ position: fixed; display: block; top: var(--uc-titlebar-padding,0px); right:0; height: 40px; } /* Mac specific. You should set that font-smoothing pref to true if you are on any platform where window controls are on left */ @supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled"){ :root{ --uc-titlebar-padding: 0px !important } .titlebar-buttonbox-container{ left:0; right: unset !important; } } :root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px } #toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 } #navigator-toolbox{ padding-top: var(--uc-titlebar-padding,0px) !important; } .titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; } #titlebar{ -moz-box-ordinal-group: 2; -moz-appearance: none !important; --tabs-navbar-shadow-size: 0px; } .titlebar-placeholder, #TabsToolbar .titlebar-spacer{ display: none; } /* Also hide the toolbox bottom border which isn't at bottom with this setup */ #navigator-toolbox::after{ display: none !important; } @media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } } /* These exist only for compatibility with autohide-tabstoolbar.css */ toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; } #navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 } /* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom_menubar_on_top_patch.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Menubar on top patch - use with tabs_on_bottom.css */ /* Only really useful if menubar is ALWAYS visible */ :root{ --uc-window-control-width: 0px !important } #navigator-toolbox{ padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important } #toolbar-menubar{ position: fixed; display: flex; top: var(--uc-titlebar-padding,0px); height: 29px; width: 100%; overflow: hidden; } #toolbar-menubar > .titlebar-buttonbox-container{ height: 29px; order: 100; } #toolbar-menubar > [flex]{ flex-grow: 100; } #toolbar-menubar > spacer[flex]{ order: 99; flex-grow: 1; min-width: var(--uc-window-drag-space-width,20px); } #toolbar-menubar .titlebar-button{ padding: 2px 17px !important; } #toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px } /* TABS: height */*|*:root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 25px !important; --tab-min-width: 80px !important; #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;} .tab-background { border-radius: 8px 8px 0px 0px !important; border-image: none !important; } .tab-line { display: none; } .tab-close-button { color: red!important; } /* Blaue Umrahmung Url / Search box */ #urlbar-background, #urlbar-container, .urlbar-input-box { border: none !important; } input.findbar-textbox:focus-within { border-color: grey !important; border-width: 1px !important; } #searchbar:focus-within { border-color: transparent !important; border-width: 1px !important; } /* Lautsprechersymbol */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ .tab-icon-overlay[soundplaying][pinned], .tab-icon-overlay[muted][pinned], .tab-icon-overlay[activemedia-blocked][pinned] { display:none!important; } .tab-icon-sound[pinned] { display:none !important; } .tab-icon-sound { display:none !important; } /* Top Bar Display or Not */ :root { --mbarstyler-top-bar-display: none; /* [block,none] */ } /* Blaues Feld URL */ .urlbarView-row:first-of-type { display: var(--mbarstyler-top-bar-display) !important; } /* Dark context menus */ :root { --uc-menu-bkgnd: rgb(64, 64, 64); --uc-menu-color: rgb(249, 249, 250); --uc-menu-dimmed: rgba(249, 249, 250, 0.1); --uc-menu-disabled: rgba(249, 249, 250, 0.5); --uc-menu-separator: rgba(249, 249, 250, 0.1); --uc-menu-border: rgba(249, 249, 250, 0.1); --arrowpanel-background: rgb(64, 64, 64) !important; --arrowpanel-dimmed: rgba(249,249,250,.1) !important; --arrowpanel-dimmed-further: rgba(249,249,250,.15) !important; --arrowpanel-dimmed-even-further: rgba(249,249,250,.20) !important; --arrowpanel-border-color: rgba(249, 249, 250, 0.1) !important; } .subviewbutton.panel-subview-footer, .panel-footer { background: var(--arrowpanel-background) !important; } menuitem.panel-subview-footer:not(:is([disabled], :active))[_moz-menuactive], .subviewbutton.panel-subview-footer:not(:is([disabled], [open], :active)):is(:hover, :focus) { background: var(--arrowpanel-dimmed) !important; } menuitem.panel-subview-footer:not([disabled])[_moz-menuactive]:active, .subviewbutton.panel-subview-footer:not([disabled]):is([open], :hover:active) { background: var(--arrowpanel-dimmed-further) !important; box-shadow: none !important; } menupopup, menu, menuitem, menucaption { -moz-appearance: none !important; } menu, menuitem, menucaption { min-height: 1.8em; } .bookmark-item, .menu-iconic, .menuitem-iconic { max-height: 24px !important; line-height: 16px !important; border: none !important; } .menu-accel, .menu-iconic-accel, .menu-text, .menu-iconic-text, .menu-iconic-highlightable-text { padding-top: 0 !important; padding-bottom: 0 !important; } #context-navigation .menuitem-iconic { max-height: none !important; } menupopup:not(.PanelUI-subView), #main-menubar>menu>menupopup, #context-navigation, menucaption { color: var(--uc-menu-color) !important; background: var(--uc-menu-bkgnd) !important; border-color: var(--uc-menu-border) !important; } .menu-iconic-left, .menu-iconic-text, .menu-iconic-highlightable-text { color: var(--uc-menu-color) !important; } menu:hover:not(.panel-subview-footer), menu[_moz-menuactive]:not(.panel-subview-footer), menu[open]:not(.panel-subview-footer), menuitem:hover:not(.panel-subview-footer), menuitem[_moz-menuactive]:not(.panel-subview-footer) { background-color: var(--uc-menu-dimmed) !important; color: inherit !important; } menu:not(.subviewbutton)>.menu-right { filter: invert(1); } menu:not(.subviewbutton)[disabled="true"]>.menu-right { filter: none; color: var(--uc-menu-disabled) !important; } .menu-iconic-left[disabled="true"], .menu-iconic-text[disabled="true"], .menu-iconic-highlightable-text[disabled="true"], .bookmark-item[disabled="true"], .menu-iconic[disabled="true"], .menuitem-iconic[disabled="true"], menu[disabled="true"], menuitem[disabled="true"], menucaption[disabled="true"], .menu-iconic-left[disabled="true"][_moz-menuactive], .menu-iconic-text[disabled="true"][_moz-menuactive], .bookmark-item[disabled="true"][_moz-menuactive], .menu-iconic[disabled="true"][_moz-menuactive], .menuitem-iconic[disabled="true"][_moz-menuactive], menu[disabled="true"][_moz-menuactive], menucaption[disabled="true"][_moz-menuactive], menuitem[disabled="true"][_moz-menuactive] { color: var(--uc-menu-disabled) !important; } menupopup:not(.PanelUI-subView) { padding: 4px 0px !important; } menupopup menuitem:not(.subviewbutton), menupopup menu:not(.subviewbutton), #contentAreaContextMenu menuitem, #contentAreaContextMenu menu { padding: 4px 8px !important; } #context-navigation { padding: 0px !important; } #BMB_bookmarksPopup menupopup[placespopup="true"] { background: transparent !important; } menuseparator:not(.PanelUI-subView) { -moz-appearance: none !important; margin: 4px 10px !important; height: 1px !important; border: none !important; background: var(--uc-menu-separator) !important; padding: 0 !important } treechildren::-moz-tree-separator { border-color: var(--uc-menu-separator) !important; border-bottom: none !important; } .PanelUI-subView menuseparator, #context-sep-navigation { margin-left: 0 !important; margin-right: 0 !important; } .PanelUI-subView menuseparator.small-separator { margin-left: 10px !important; margin-right: 10px !important; } .panel-subview-body { padding: 4px 0 !important; } #widget-overflow-mainView>.panel-subview-body>toolbarseparator, .PanelUI-subView menuseparator, .PanelUI-subView toolbarseparator, .cui-widget-panelview menuseparator, .cui-widget-panel toolbarseparator { margin: 4px 0 !important; } .PanelUI-subView toolbarseparator[orient="vertical"] { margin-inline-start: 6px !important; margin-inline-end: 7px !important; margin-top: 0px !important; margin-bottom: 0px !important; } toolbaritem#appMenu-fxa-container.toolbaritem-combined-buttons { margin-inline-end: 0px !important; } .customization-uidensity-menuitem { max-height: none !important; } toolbarbutton.subviewbutton.highlight.subviewbutton-iconic.bookmark-item { padding-top: 0 !important; padding-bottom: 0 !important; } /* Remove Page Actions Menu */ #pageActionButton { display: none !important; } /* Alle in Tabs oeffnen menu */ .openintabs-menuseparator, .openintabs-menuitem, .bookmarks-actions-menuseparator { display: none !important; } -
Hallo zusammen,
benutze den Code aus #159 , nur hätte ich die Tableiste ganz unten, also da, wo normalerweise die Statusleiste ist. Im Moment ist die Tableiste unter der Lesezeichensymbolleiste.
Wenn mir bitte jemand helfen könnte, wäre das unheimlich prima.
Danke schonmal im Voraus.
-
hätte ich die Tableiste ganz unten
Hallo und Willkommen hier im Forum. 😊
Wenn du nur die Tableiste ganz unten haben möchtest, kann ich dir einen anderen Code anbieten:
CSS
Alles anzeigen.tabbrowser-tab:not([pinned]) { margin-left:1px !important; max-height: 29px !important; -moz-box-flex: 0 !important; width: 157px !important; } :root { --space_below_content: 33px; } :root[uidensity=compact] { --space_below_content: 29px; } #main-window:not([inDOMFullscreen="true"]) #browser-bottombox { margin-bottom: var(--space_below_content) !important; } #TabsToolbar { position: fixed !important; display:block !important; bottom: 0px !important; width: 100% !important; } #main-window #navigator-toolbox #TabsToolbar > toolbarpaletteitem, #main-window #navigator-toolbox #TabsToolbar > .toolbarbutton-1 { position: relative !important; bottom: -2px !important; width: unset !important; height: unset !important; } #TabsToolbar toolbarbutton .toolbarbutton-badge-stack, #TabsToolbar > toolbarpaletteitem { min-height: unset !important; padding: unset !important; margin: 0 2px !important; } #TabsToolbar > toolbarbutton { min-height: unset !important; margin: 0 !important; padding: 0 !important; } -
... kann ich dir einen anderen Code anbieten
Super, vielen Dank. Funktioniert prima!
-
Funktioniert prima!
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen
Hab da nur noch ne Kleinigkeit (hoffe ich ^^)
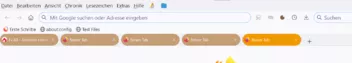
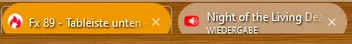
in dem vorherigen Code sahen die Tabs so aus, wie im ersten Bild und jetzt wie im Zweiten.
Kann man die Form/ Aussehen auch so in deinen Code so einbauen?
-
(hoffe ich ^^)
 CSS
CSS
Alles anzeigen.tabbrowser-tab:not([pinned]) { margin-left: -2px !important; max-height: 29px !important; -moz-box-flex: 0 !important; width: 157px !important; } :root { --space_below_content: 33px; } :root[uidensity=compact] { --space_below_content: 29px; } #main-window:not([inDOMFullscreen="true"]) #browser-bottombox { margin-bottom: var(--space_below_content) !important; } #TabsToolbar { position: fixed !important; display:block !important; bottom: 0px !important; width: 100% !important; } #main-window #navigator-toolbox #TabsToolbar > toolbarpaletteitem, #main-window #navigator-toolbox #TabsToolbar > .toolbarbutton-1 { position: relative !important; bottom: -2px !important; width: unset !important; height: unset !important; } #TabsToolbar toolbarbutton .toolbarbutton-badge-stack, #TabsToolbar > toolbarpaletteitem { min-height: unset !important; padding: unset !important; margin: 0 2px !important; } #TabsToolbar > toolbarbutton { min-height: unset !important; margin: 0 !important; padding: 0 !important; } /*Aktiver Tab hover HG rot*/ .tabbrowser-tab:is([visuallyselected="true"]:hover, [multiselected]) > .tab-stack > .tab-background { background: red !important; } .tabbrowser-tab[visuallyselected="true"]:hover { color: white !important; } .tabbrowser-tab[visuallyselected="true"] { color: black !important; font-weight: bold !important; } /*Aktiver Tab HG orange*/ .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { background: orange !important; } /*Inaktiver Tab hover HG blau*/ .tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background { background: blue !important; } .tabbrowser-tab:not([visuallyselected="true"]):hover { color: white !important; } .tabbrowser-tab:not([visuallyselected="true"]) { color: white !important; } /*Inaktiver Tab HG hellgrau*/ .tabbrowser-tab:not([visuallyselected="true"]) > .tab-stack > .tab-background { background: grey !important; } -
Danke, perfekt.
-
Danke, perfekt.


-
Guten Tag zusammen,
Auch von mir Ein Herzliches Danke für eure Unterstützung hier im Forum.
Mit euren Codes sind meine Tabs nun wieder unten. Die Lesezeichen-Symbolleiste ist wieder Mehrzeilig.
Vielen Dank nochmals und ein feines Wochenende wünscht,
Herr Drawig
-
2002Andreas
Könntest du dir bitte einmal meinen Beitrag #201 durchlesen ?
Ich weiß nicht so ganz wo ich dein Script reinkopieren soll, damit es funktioniert.
Wenn ich das in meine "userChrome.css" ganz oben einfüge, dann klappt nichts mehr und die TABs kommen in der Bildschirmmitte raus. Ich weiß also nicht genau, wie ich das mit meinen vorherigen Einträgen kombinieren muß, damit das Design der TABs so bleibt, wie bisher.
Könntest du dir daher bitte einmal meine Dateien aus dem Beitrag #201 anschauen und mir bitte sagen, wo da was rein muß ? -
Ich weiß nicht so ganz wo ich dein Script reinkopieren soll, damit es funktioniert.
Du nutzt ja schon ein Script für die mehrzeilige Tableiste.
Darum hilft dir mein Code aus Beitrag Nr. 1 nicht.
Der setzt nur eine einreihige Tableiste nach unten.
Für das Script gibt es ein Update, kannst es ja mal testen ob dann wieder alles ok ist.
JavaScript
Alles anzeigen// ==UserScript== // @name zzzz-MultiRowTab_LiteforFx48.uc.js // @namespace http://space.geocities.yahoo.co.jp/gl/alice0775 // @description Experimentelle CSS Version für Mehrzeilige Tableiste // @include main // @compatibility Firefox 89 // @author Alice0775 // @version 2016/08/05 00:00 Firefox 48 // @version 2016/05/01 00:01 hide favicon if busy // @version 2016/03/09 00:01 Bug 1222490 - Actually remove panorama for Fx45+ // @version 2016/02/09 00:01 workaround css for lwt // @version 2016/02/09 00:00 // ==/UserScript== "use strict"; MultiRowTabLiteforFx(); function MultiRowTabLiteforFx() { var css =` @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { /* Symbolleiste Sortieren */ #titlebar { -moz-box-ordinal-group: 2; } /* Anpassung der Symbolleiste */ :root[tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox { padding-top: 8px !important; } #titlebar,#tabbrowser-tabs { -moz-appearance: none !important; } /* Titelleisten Schaltflächen anpassen */ :root[tabsintitlebar="true"] #nav-bar .titlebar-buttonbox > .titlebar-button { width: 46px !important; } #nav-bar #window-controls > toolbarbutton { width: 36px !important; } #nav-bar #window-controls toolbarbutton:not([id="close-button"]):hover { background-color: var(--toolbarbutton-hover-background) !important; } /* Mehrzeilige Tableiste */ box.scrollbox-clip[orient="horizontal"] { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow-x: hidden; overflow-y: auto; } tabs tab[fadein]:not([pinned]) { flex-grow: 1; } tabs tab { overflow: hidden; } tab > .tab-stack { width: 100%; } @media not (-moz-proton) { scrollbox[part][orient="horizontal"] { max-height: calc(var(--tab-min-height) * 5); } /* Anzahl der Tabzeilen(Standard = 5 Zeilen) wenn Proton false */ tabs tab,#tabs-newtab-button { height: var(--tab-min-height); } } @media (-moz-proton) { scrollbox[part][orient="horizontal"] { max-height: calc(calc(8px + var(--tab-min-height)) * 2); } /* Anzahl der Tabzeilen(Standard = 2 Zeilen) wenn Proton true */ tabs tab,#tabs-newtab-button { height: calc(8px + var(--tab-min-height)); } } #tabs-newtab-button { margin: 0 !important; } /* Bei Überschreitung der angegebenen Zeilenanzahl, mit der Maus, über die dann eingeblendetet Scrolleiste zur gewünschten Zeile wechseln */ scrollbox[part][orient="horizontal"] > scrollbar { -moz-window-dragging: no-drag; } /* Ausblenden */ tabs tab:not([fadein]), #toolbar-menubar[autohide="false"] ~ #nav-bar hbox.titlebar-buttonbox-container { display: none; } /* --- Ziehbereich der Tab-Leiste --- */ /* Anpassung */ hbox.titlebar-spacer[type="pre-tabs"] { width: 0px !important; } /* Linker Ziehbereich: Standard 40px */ hbox.titlebar-spacer[type="post-tabs"] { width: 0px !important; } /* Rechter Ziehbereich: Standard 40px */ /* ↓ Wenn Sie die linke und rechte Seite des CSS-Codes auskommentieren und den CSS-Code aktivieren, können Sie den Ziehbereich links einblenden, der beim Maximieren des Fensters ausgeblendet wird. */ /* :root:not([sizemode="normal"]) hbox.titlebar-spacer[type="pre-tabs"] { display: block !important; } */ } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); if(location.href !== 'chrome://browser/content/browser.xhtml') return; // Menüleiste an den oberen Rand der Symbolleiste verschieben document.getElementById("titlebar").parentNode.insertBefore(document.getElementById("toolbar-menubar"),document.getElementById("titlebar")); // Titelleisten Schaltflächen in die Tableiste an den Rechten Rand verschieben document.getElementById("PanelUI-button").appendChild(document.querySelector("#TabsToolbar .titlebar-buttonbox-container")); document.getElementById("PanelUI-button").appendChild(document.getElementById("window-controls")); // Scroll-Buttons und Spacer in der Tab-Leiste ausblenden shadowRoot gBrowser.tabContainer.arrowScrollbox.shadowRoot.getElementById('scrollbutton-up').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.getElementById('scrollbutton-down').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.querySelector('[part="overflow-start-indicator"]').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.querySelector('[part="overflow-end-indicator"]').style.display = "none"; // drag & drop & DropIndicator gBrowser.tabContainer.clearDropIndicator = function() { let tabs = this.allTabs; for (let i = 0, len = tabs.length; i < len; i++) { tabs[i].removeAttribute("style"); } } gBrowser.tabContainer.addEventListener("dragleave", function(event) { this.clearDropIndicator(event); }, true); gBrowser.tabContainer.on_dragover = function(event) { this.clearDropIndicator(); var effects = this._getDropEffectForTabDrag(event); var ind = this._tabDropIndicator; if (effects == "" || effects == "none") { ind.hidden = true; return; } event.preventDefault(); event.stopPropagation(); var arrowScrollbox = this.arrowScrollbox; // autoscroll the tab strip if we drag over the scroll // buttons, even if we aren't dragging a tab, but then // return to avoid drawing the drop indicator var pixelsToScroll = 0; if (this.getAttribute("overflow") == "true") { switch (event.originalTarget) { case arrowScrollbox._scrollButtonUp: pixelsToScroll = arrowScrollbox.scrollIncrement * -1; break; case arrowScrollbox._scrollButtonDown: pixelsToScroll = arrowScrollbox.scrollIncrement; break; } if (pixelsToScroll) { arrowScrollbox.scrollByPixels( (RTL_UI ? -1 : 1) * pixelsToScroll, true ); } } // let draggedTab = event.dataTransfer.mozGetDataAt(TAB_DROP_TYPE, 0); let draggedTab = this._getDropIndex(event, false); if ( (effects == "move" || effects == "copy") && this == draggedTab.container ) { ind.hidden = true; if (!this._isGroupTabsAnimationOver()) { // Wait for grouping tabs animation to finish return; } this._finishGroupSelectedTabs(draggedTab); if (effects == "move") { this._animateTabMove(event); return; } } this._finishAnimateTabMove(); if (effects == "link") { let tab = this._getDragTargetTab(event, true); if (tab) { if (!this._dragTime) { this._dragTime = Date.now(); } if (Date.now() >= this._dragTime + this._dragOverDelay) { this.selectedItem = tab; } ind.hidden = true; return; } } var rect = arrowScrollbox.getBoundingClientRect(); var newMargin; if (pixelsToScroll) { // if we are scrolling, put the drop indicator at the edge // so that it doesn't jump while scrolling let scrollRect = arrowScrollbox.scrollClientRect; let minMargin = scrollRect.left - rect.left; let maxMargin = Math.min( minMargin + scrollRect.width, scrollRect.right ); if (RTL_UI) { [minMargin, maxMargin] = [ this.clientWidth - maxMargin, this.clientWidth - minMargin, ]; } newMargin = pixelsToScroll > 0 ? maxMargin : minMargin; } else { let newIndex = this._getDropIndex(event, effects == "link"); let children = this.allTabs; if (newIndex == children.length) { // let tabRect = children[newIndex - 1].getBoundingClientRect(); let tabRect = children[newIndex - 1].style.setProperty("box-shadow","-1px 0 0 red inset,1px 0 0 red","important"); if (RTL_UI) { newMargin = rect.right - tabRect.left; } else { newMargin = tabRect.right - rect.left; } } else { // let tabRect = children[newIndex].getBoundingClientRect(); let tabRect = children[newIndex].style.setProperty("box-shadow","1px 0 0 red inset,-1px 0 0 red","important"); if (RTL_UI) { newMargin = rect.right - tabRect.right; } else { newMargin = tabRect.left - rect.left; } } } ind.hidden = false; newMargin += ind.clientWidth / 2; if (RTL_UI) { newMargin *= -1; } ind.style.transform = "translate(" + Math.round(newMargin) + "px)"; } gBrowser.tabContainer.on_drop = function(event) { this.clearDropIndicator(); var dt = event.dataTransfer; var dropEffect = dt.dropEffect; var draggedTab; let movingTabs; if (dt.mozTypesAt(0)[0] == TAB_DROP_TYPE) { // tab copy or move draggedTab = dt.mozGetDataAt(TAB_DROP_TYPE, 0); // not our drop then if (!draggedTab) { return; } movingTabs = draggedTab._dragData.movingTabs; draggedTab.container._finishGroupSelectedTabs(draggedTab); } this._tabDropIndicator.hidden = true; event.stopPropagation(); if (draggedTab && dropEffect == "copy") { // copy the dropped tab (wherever it's from) let newIndex = this._getDropIndex(event, false); let draggedTabCopy; for (let tab of movingTabs) { let newTab = gBrowser.duplicateTab(tab); gBrowser.moveTabTo(newTab, newIndex++); if (tab == draggedTab) { draggedTabCopy = newTab; } } if (draggedTab.container != this || event.shiftKey) { this.selectedItem = draggedTabCopy; } } else if (draggedTab && draggedTab.container == this) { let oldTranslateX = Math.round(draggedTab._dragData.translateX); let tabWidth = Math.round(draggedTab._dragData.tabWidth); let translateOffset = oldTranslateX % tabWidth; let newTranslateX = oldTranslateX - translateOffset; if (oldTranslateX > 0 && translateOffset > tabWidth / 2) { newTranslateX += tabWidth; } else if (oldTranslateX < 0 && -translateOffset > tabWidth / 2) { newTranslateX -= tabWidth; } let dropIndex = this._getDropIndex(event, false); // "animDropIndex" in draggedTab._dragData && // draggedTab._dragData.animDropIndex; let incrementDropIndex = true; if (dropIndex && dropIndex > movingTabs[0]._tPos) { dropIndex--; incrementDropIndex = false; } if (oldTranslateX && oldTranslateX != newTranslateX && !gReduceMotion) { for (let tab of movingTabs) { tab.setAttribute("tabdrop-samewindow", "true"); tab.style.transform = "translateX(" + newTranslateX + "px)"; let onTransitionEnd = transitionendEvent => { if ( transitionendEvent.propertyName != "transform" || transitionendEvent.originalTarget != tab ) { return; } tab.removeEventListener("transitionend", onTransitionEnd); tab.removeAttribute("tabdrop-samewindow"); this._finishAnimateTabMove(); if (dropIndex !== false) { gBrowser.moveTabTo(tab, dropIndex); if (incrementDropIndex) { dropIndex++; } } gBrowser.syncThrobberAnimations(tab); }; tab.addEventListener("transitionend", onTransitionEnd); } } else { this._finishAnimateTabMove(); if (dropIndex !== false) { for (let tab of movingTabs) { gBrowser.moveTabTo(tab, dropIndex); if (incrementDropIndex) { dropIndex++; } } } } } else if (draggedTab) { let newIndex = this._getDropIndex(event, false); let newTabs = []; for (let tab of movingTabs) { let newTab = gBrowser.adoptTab(tab, newIndex++, tab == draggedTab); newTabs.push(newTab); } // Restore tab selection gBrowser.addRangeToMultiSelectedTabs( newTabs[0], newTabs[newTabs.length - 1] ); } else { // Pass true to disallow dropping javascript: or data: urls let links; try { links = browserDragAndDrop.dropLinks(event, true); } catch (ex) {} if (!links || links.length === 0) { return; } let inBackground = Services.prefs.getBoolPref( "browser.tabs.loadInBackground" ); if (event.shiftKey) { inBackground = !inBackground; } let targetTab = this._getDragTargetTab(event, true); let userContextId = this.selectedItem.getAttribute("usercontextid"); let replace = !!targetTab; let newIndex = this._getDropIndex(event, true); let urls = links.map(link => link.url); let csp = browserDragAndDrop.getCSP(event); let triggeringPrincipal = browserDragAndDrop.getTriggeringPrincipal( event ); (async () => { if ( urls.length >= Services.prefs.getIntPref("browser.tabs.maxOpenBeforeWarn") ) { // Sync dialog cannot be used inside drop event handler. let answer = await OpenInTabsUtils.promiseConfirmOpenInTabs( urls.length, window ); if (!answer) { return; } } gBrowser.loadTabs(urls, { inBackground, replace, allowThirdPartyFixup: true, targetTab, newIndex, userContextId, triggeringPrincipal, csp, }); })(); } if (draggedTab) { delete draggedTab._dragData; } } gBrowser.tabContainer._getDropIndex = function(event, isLink) { var tabs = this.allTabs; var tab = this._getDragTargetTab(event, isLink); if (!RTL_UI) { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY > tabs[i].screenY && event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX > tabs[i].screenX && event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 && event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width ) { return i + 1; } } } } else { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY > tabs[i].screenY && event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width && event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 && event.screenX > tabs[i].screenX ) { return i + 1; } } } } return tabs.length; } }Weitere Script davon findest du hier:
https://github.com/Endor8/userChr…LiteforFx.uc.js
Ansonsten die Frage, möchtest du nur die Tableiste nach unten, oder soll sie auch mehrzeilig sein?
-
Alles anzeigen
Ich weiß nicht so ganz wo ich dein Script reinkopieren soll, damit es funktioniert.
Du nutzt ja schon ein Script für die mehrzeilige Tableiste.
Darum hilft dir mein Code aus Beitrag Nr. 1 nicht.
Der setzt nur eine einreihige Tableiste nach unten.
Für das Script gibt es ein Update, kannst es ja mal testen ob dann wieder alles ok ist.
JavaScript
Alles anzeigen// ==UserScript== // @name zzzz-MultiRowTab_LiteforFx48.uc.js // @namespace http://space.geocities.yahoo.co.jp/gl/alice0775 // @description Experimentelle CSS Version für Mehrzeilige Tableiste // @include main // @compatibility Firefox 89 // @author Alice0775 // @version 2016/08/05 00:00 Firefox 48 // @version 2016/05/01 00:01 hide favicon if busy // @version 2016/03/09 00:01 Bug 1222490 - Actually remove panorama for Fx45+ // @version 2016/02/09 00:01 workaround css for lwt // @version 2016/02/09 00:00 // ==/UserScript== "use strict"; MultiRowTabLiteforFx(); function MultiRowTabLiteforFx() { var css =` @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { /* Symbolleiste Sortieren */ #titlebar { -moz-box-ordinal-group: 2; } /* Anpassung der Symbolleiste */ :root[tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox { padding-top: 8px !important; } #titlebar,#tabbrowser-tabs { -moz-appearance: none !important; } /* Titelleisten Schaltflächen anpassen */ :root[tabsintitlebar="true"] #nav-bar .titlebar-buttonbox > .titlebar-button { width: 46px !important; } #nav-bar #window-controls > toolbarbutton { width: 36px !important; } #nav-bar #window-controls toolbarbutton:not([id="close-button"]):hover { background-color: var(--toolbarbutton-hover-background) !important; } /* Mehrzeilige Tableiste */ box.scrollbox-clip[orient="horizontal"] { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; overflow-x: hidden; overflow-y: auto; } tabs tab[fadein]:not([pinned]) { flex-grow: 1; } tabs tab { overflow: hidden; } tab > .tab-stack { width: 100%; } @media not (-moz-proton) { scrollbox[part][orient="horizontal"] { max-height: calc(var(--tab-min-height) * 5); } /* Anzahl der Tabzeilen(Standard = 5 Zeilen) wenn Proton false */ tabs tab,#tabs-newtab-button { height: var(--tab-min-height); } } @media (-moz-proton) { scrollbox[part][orient="horizontal"] { max-height: calc(calc(8px + var(--tab-min-height)) * 2); } /* Anzahl der Tabzeilen(Standard = 2 Zeilen) wenn Proton true */ tabs tab,#tabs-newtab-button { height: calc(8px + var(--tab-min-height)); } } #tabs-newtab-button { margin: 0 !important; } /* Bei Überschreitung der angegebenen Zeilenanzahl, mit der Maus, über die dann eingeblendetet Scrolleiste zur gewünschten Zeile wechseln */ scrollbox[part][orient="horizontal"] > scrollbar { -moz-window-dragging: no-drag; } /* Ausblenden */ tabs tab:not([fadein]), #toolbar-menubar[autohide="false"] ~ #nav-bar hbox.titlebar-buttonbox-container { display: none; } /* --- Ziehbereich der Tab-Leiste --- */ /* Anpassung */ hbox.titlebar-spacer[type="pre-tabs"] { width: 0px !important; } /* Linker Ziehbereich: Standard 40px */ hbox.titlebar-spacer[type="post-tabs"] { width: 0px !important; } /* Rechter Ziehbereich: Standard 40px */ /* ↓ Wenn Sie die linke und rechte Seite des CSS-Codes auskommentieren und den CSS-Code aktivieren, können Sie den Ziehbereich links einblenden, der beim Maximieren des Fensters ausgeblendet wird. */ /* :root:not([sizemode="normal"]) hbox.titlebar-spacer[type="pre-tabs"] { display: block !important; } */ } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); if(location.href !== 'chrome://browser/content/browser.xhtml') return; // Menüleiste an den oberen Rand der Symbolleiste verschieben document.getElementById("titlebar").parentNode.insertBefore(document.getElementById("toolbar-menubar"),document.getElementById("titlebar")); // Titelleisten Schaltflächen in die Tableiste an den Rechten Rand verschieben document.getElementById("PanelUI-button").appendChild(document.querySelector("#TabsToolbar .titlebar-buttonbox-container")); document.getElementById("PanelUI-button").appendChild(document.getElementById("window-controls")); // Scroll-Buttons und Spacer in der Tab-Leiste ausblenden shadowRoot gBrowser.tabContainer.arrowScrollbox.shadowRoot.getElementById('scrollbutton-up').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.getElementById('scrollbutton-down').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.querySelector('[part="overflow-start-indicator"]').style.display = "none"; gBrowser.tabContainer.arrowScrollbox.shadowRoot.querySelector('[part="overflow-end-indicator"]').style.display = "none"; // drag & drop & DropIndicator gBrowser.tabContainer.clearDropIndicator = function() { let tabs = this.allTabs; for (let i = 0, len = tabs.length; i < len; i++) { tabs[i].removeAttribute("style"); } } gBrowser.tabContainer.addEventListener("dragleave", function(event) { this.clearDropIndicator(event); }, true); gBrowser.tabContainer.on_dragover = function(event) { this.clearDropIndicator(); var effects = this._getDropEffectForTabDrag(event); var ind = this._tabDropIndicator; if (effects == "" || effects == "none") { ind.hidden = true; return; } event.preventDefault(); event.stopPropagation(); var arrowScrollbox = this.arrowScrollbox; // autoscroll the tab strip if we drag over the scroll // buttons, even if we aren't dragging a tab, but then // return to avoid drawing the drop indicator var pixelsToScroll = 0; if (this.getAttribute("overflow") == "true") { switch (event.originalTarget) { case arrowScrollbox._scrollButtonUp: pixelsToScroll = arrowScrollbox.scrollIncrement * -1; break; case arrowScrollbox._scrollButtonDown: pixelsToScroll = arrowScrollbox.scrollIncrement; break; } if (pixelsToScroll) { arrowScrollbox.scrollByPixels( (RTL_UI ? -1 : 1) * pixelsToScroll, true ); } } // let draggedTab = event.dataTransfer.mozGetDataAt(TAB_DROP_TYPE, 0); let draggedTab = this._getDropIndex(event, false); if ( (effects == "move" || effects == "copy") && this == draggedTab.container ) { ind.hidden = true; if (!this._isGroupTabsAnimationOver()) { // Wait for grouping tabs animation to finish return; } this._finishGroupSelectedTabs(draggedTab); if (effects == "move") { this._animateTabMove(event); return; } } this._finishAnimateTabMove(); if (effects == "link") { let tab = this._getDragTargetTab(event, true); if (tab) { if (!this._dragTime) { this._dragTime = Date.now(); } if (Date.now() >= this._dragTime + this._dragOverDelay) { this.selectedItem = tab; } ind.hidden = true; return; } } var rect = arrowScrollbox.getBoundingClientRect(); var newMargin; if (pixelsToScroll) { // if we are scrolling, put the drop indicator at the edge // so that it doesn't jump while scrolling let scrollRect = arrowScrollbox.scrollClientRect; let minMargin = scrollRect.left - rect.left; let maxMargin = Math.min( minMargin + scrollRect.width, scrollRect.right ); if (RTL_UI) { [minMargin, maxMargin] = [ this.clientWidth - maxMargin, this.clientWidth - minMargin, ]; } newMargin = pixelsToScroll > 0 ? maxMargin : minMargin; } else { let newIndex = this._getDropIndex(event, effects == "link"); let children = this.allTabs; if (newIndex == children.length) { // let tabRect = children[newIndex - 1].getBoundingClientRect(); let tabRect = children[newIndex - 1].style.setProperty("box-shadow","-1px 0 0 red inset,1px 0 0 red","important"); if (RTL_UI) { newMargin = rect.right - tabRect.left; } else { newMargin = tabRect.right - rect.left; } } else { // let tabRect = children[newIndex].getBoundingClientRect(); let tabRect = children[newIndex].style.setProperty("box-shadow","1px 0 0 red inset,-1px 0 0 red","important"); if (RTL_UI) { newMargin = rect.right - tabRect.right; } else { newMargin = tabRect.left - rect.left; } } } ind.hidden = false; newMargin += ind.clientWidth / 2; if (RTL_UI) { newMargin *= -1; } ind.style.transform = "translate(" + Math.round(newMargin) + "px)"; } gBrowser.tabContainer.on_drop = function(event) { this.clearDropIndicator(); var dt = event.dataTransfer; var dropEffect = dt.dropEffect; var draggedTab; let movingTabs; if (dt.mozTypesAt(0)[0] == TAB_DROP_TYPE) { // tab copy or move draggedTab = dt.mozGetDataAt(TAB_DROP_TYPE, 0); // not our drop then if (!draggedTab) { return; } movingTabs = draggedTab._dragData.movingTabs; draggedTab.container._finishGroupSelectedTabs(draggedTab); } this._tabDropIndicator.hidden = true; event.stopPropagation(); if (draggedTab && dropEffect == "copy") { // copy the dropped tab (wherever it's from) let newIndex = this._getDropIndex(event, false); let draggedTabCopy; for (let tab of movingTabs) { let newTab = gBrowser.duplicateTab(tab); gBrowser.moveTabTo(newTab, newIndex++); if (tab == draggedTab) { draggedTabCopy = newTab; } } if (draggedTab.container != this || event.shiftKey) { this.selectedItem = draggedTabCopy; } } else if (draggedTab && draggedTab.container == this) { let oldTranslateX = Math.round(draggedTab._dragData.translateX); let tabWidth = Math.round(draggedTab._dragData.tabWidth); let translateOffset = oldTranslateX % tabWidth; let newTranslateX = oldTranslateX - translateOffset; if (oldTranslateX > 0 && translateOffset > tabWidth / 2) { newTranslateX += tabWidth; } else if (oldTranslateX < 0 && -translateOffset > tabWidth / 2) { newTranslateX -= tabWidth; } let dropIndex = this._getDropIndex(event, false); // "animDropIndex" in draggedTab._dragData && // draggedTab._dragData.animDropIndex; let incrementDropIndex = true; if (dropIndex && dropIndex > movingTabs[0]._tPos) { dropIndex--; incrementDropIndex = false; } if (oldTranslateX && oldTranslateX != newTranslateX && !gReduceMotion) { for (let tab of movingTabs) { tab.setAttribute("tabdrop-samewindow", "true"); tab.style.transform = "translateX(" + newTranslateX + "px)"; let onTransitionEnd = transitionendEvent => { if ( transitionendEvent.propertyName != "transform" || transitionendEvent.originalTarget != tab ) { return; } tab.removeEventListener("transitionend", onTransitionEnd); tab.removeAttribute("tabdrop-samewindow"); this._finishAnimateTabMove(); if (dropIndex !== false) { gBrowser.moveTabTo(tab, dropIndex); if (incrementDropIndex) { dropIndex++; } } gBrowser.syncThrobberAnimations(tab); }; tab.addEventListener("transitionend", onTransitionEnd); } } else { this._finishAnimateTabMove(); if (dropIndex !== false) { for (let tab of movingTabs) { gBrowser.moveTabTo(tab, dropIndex); if (incrementDropIndex) { dropIndex++; } } } } } else if (draggedTab) { let newIndex = this._getDropIndex(event, false); let newTabs = []; for (let tab of movingTabs) { let newTab = gBrowser.adoptTab(tab, newIndex++, tab == draggedTab); newTabs.push(newTab); } // Restore tab selection gBrowser.addRangeToMultiSelectedTabs( newTabs[0], newTabs[newTabs.length - 1] ); } else { // Pass true to disallow dropping javascript: or data: urls let links; try { links = browserDragAndDrop.dropLinks(event, true); } catch (ex) {} if (!links || links.length === 0) { return; } let inBackground = Services.prefs.getBoolPref( "browser.tabs.loadInBackground" ); if (event.shiftKey) { inBackground = !inBackground; } let targetTab = this._getDragTargetTab(event, true); let userContextId = this.selectedItem.getAttribute("usercontextid"); let replace = !!targetTab; let newIndex = this._getDropIndex(event, true); let urls = links.map(link => link.url); let csp = browserDragAndDrop.getCSP(event); let triggeringPrincipal = browserDragAndDrop.getTriggeringPrincipal( event ); (async () => { if ( urls.length >= Services.prefs.getIntPref("browser.tabs.maxOpenBeforeWarn") ) { // Sync dialog cannot be used inside drop event handler. let answer = await OpenInTabsUtils.promiseConfirmOpenInTabs( urls.length, window ); if (!answer) { return; } } gBrowser.loadTabs(urls, { inBackground, replace, allowThirdPartyFixup: true, targetTab, newIndex, userContextId, triggeringPrincipal, csp, }); })(); } if (draggedTab) { delete draggedTab._dragData; } } gBrowser.tabContainer._getDropIndex = function(event, isLink) { var tabs = this.allTabs; var tab = this._getDragTargetTab(event, isLink); if (!RTL_UI) { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY > tabs[i].screenY && event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX > tabs[i].screenX && event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 && event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width ) { return i + 1; } } } } else { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY > tabs[i].screenY && event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width && event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 && event.screenX > tabs[i].screenX ) { return i + 1; } } } } return tabs.length; } }Weitere Script davon findest du hier:
https://github.com/Endor8/userChr…LiteforFx.uc.js
Ansonsten die Frage, möchtest du nur die Tableiste nach unten, oder soll sie auch mehrzeilig sein?
Vielen lieben Dank Andreas !
Ich hab das jetzt mal versucht udn zwar so wie du es emüfohlen hast.
Das alte Script "MultiRowTab_LiteforFx48_03.uc.js" hab ich rausgehauen und durch deine oben ersetzt.
Jetzt ist zumindest die TAB-Leiste wo sie hingehört (für mich) ,aber irgendwie sind da merkwürdige Zwischenabstände UNTER den Tabs, die vorher nicht da waren UUUUND die Tabs sind merkwürdig abgeschnitten (waren vorher an den Rändern rund).
Ich hatte mir das eigentlich so eingerichtet, das ich auf einer Zeile bis zu 10 Tabs habe und dann geht eine neue Zeile darunter weiter mit wieder je 10 Tabs und das ist gut so für mich (zu deiner Antwort ob ich mehrzeilige Tabs möchte).
Wenn man die jetzt noch vernünfig darstellen könnte und diesen merkwürdigen Abstand darunter wegmachen könnte, dann wäre es wieder perfekt. Achja und auf Youtube wnen ich ein Video abspiele steht im Tab "Wiedergabe" ganz unten und ich sehe das Symbol zum "muten" nicht mehr rechts, als wenn das abgeschnitten wäre.
Update: Bei Youtube-Tabs ist das muten Symbol nun direkt links und ersetzt das Fav-Symbol von Youtube ?

-
ist das muten Symbol nun direkt links und ersetzt das Fav-Symbol von Youtube ?
Das ist neu jetzt.
sind da merkwürdige Zwischenabstände
Kopier bitte mal diesen neuen kompletten Code in deine userChrome.css Datei:, und teste wieder.
CSS
Alles anzeigen/* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* Feste Breite der Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 180px !important; max-width: 180px !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 4px !important; max-height: 35px !important; vertical-align: bottom !important; margin-top: 1px !important; /* oben 1px weniger */ margin-bottom: 1px !important; /* unten 1px weniger */ margin-right: 3px !important; /* Abstand zwischen den Tabs */ } /* Icon im Tab versetzt */ #TabsToolbar .tab-icon-image { height: 16px !important; /* Höhe */ width: 16px !important; /* Breite */ margin-left: -2px !important; /* nach links versetzt */ margin-bottom: 2px !important; /* Abstand von unten */ } /* Tabschliessen-Button / Farbe des Kreuzes */ .tab-close-button { color: white !important; } /* NewTab-Button + Farbe */ #tabs-newtab-button { color: white !important; } /*------------------*/ /* Tab-Hintergrund */ /*------------------*/ .tabbrowser-tab[selected] { border-radius: 80px !important; } .tabbrowser-tab[selected] .tab-content { background: #F09800 !important; border-radius: 80px !important; } .tabbrowser-tab:not([selected]) .tab-content { background: #C39D74 !important; border-radius: 80px !important; } /* ------------------------------*/ /* Schrift: Optische Anpassungen */ /* ------------------------------*/ /* Deckkraft der Schrift */ #tabbrowser-tabs :not([fokus]){ opacity: 1 !important; } /* Schrift inaktiver Tab */ .tabbrowser-tab .tab-label { font-size: 12px !important; color: white !important; } /* Schrift aktiver Tab */ .tabbrowser-tab .tab-label[selected="true"] { color: white !important; font-size: 12px !important; } /* ------------------------*/ /* störende Teile entfernt */ /* ------------------------*/ /* Tab-Rahmen entfernen */ #TabsToolbar .tabbrowser-tab[visuallyselected="true"], #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-background { background: none !important; border-top: none !important; outline: none !important; } /* Tab-Separatoren entfernen */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: none !important; width: 2 !important; } /* obere Tab-Line entfernen */ #TabsToolbar .tabbrowser-tab .tab-line { display: none !important; } /* doppelte graue Linie unter der Tabs-Toolbar entfernt */ #nav-bar { box-shadow: none !important; } /*----------------------------------------*/ /* Megabar (Url-Bar) die Ecken abgerundet */ /*----------------------------------------*/ /* Adressleiste / Erhöhung wird verhindert */ #urlbar-background { background: #f8f8ff ! important; /* Hintergrund */ border: 1px solid #5badff !important; border-radius: 50px !important; } #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /* Suchleiste Ecken abrunden */ #searchbar { background: #f8f8ff ! important; /* Hintergrund */ border-radius: 50px !important; border: 1px solid #5badff !important; } /* -------------------------------------*/ /* Kontext-Menü / Einträge ausgeblendet */ /* -------------------------------------*/ #context-viewinfo, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes, #_lympha-menuitem-_lympha-ctx-btn { display: none !important; } #context_pinTab, #context_moveTabOptions, #context_reopenInContainer, #context_sendTabToDevice, #context-sendlinktodevice, #context-inspect-a11y, #context-openlink, #context-openlinkprivate, #context-bookmarklink, #context-inspect, #context-openlinkinusercontext-menu, #context-viewpartialsource-selection, #context-sep-sendlinktodevice, #inspect-separator, #context-sendpagetodevice, #context-viewbgimage, #context-selectall, #context-viewsource, #context-sep-sendpagetodevice, #context-sep-viewbgimage, #contentAreaContextMenu > menuseparator:nth-child(93), #context-sendimage, #context-setDesktopBackground { display: none !important; } #context_duplicateTab { -moz-box-ordinal-group: 0 !important; } #context-openlinkintab { -moz-box-ordinal-group: 0 !important; } #context-copylink { -moz-box-ordinal-group: 0 !important; } #copyplaintext_eros_man-menuitem-_copyPlainText { -moz-box-ordinal-group: 0 !important; } #context-copy { -moz-box-ordinal-group: 0 !important; } #_5dd73bb9-e728-4d1e-990b-c77d8e03670f_-menuitem-_search_engine_menu { -moz-box-ordinal-group: 20 !important; } #context-print-selection, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes-selection { display: none !important; } menuitem[label="Ein Schlüsselwort für diese Suche hinzufügen…"] { display: none !important; } /*--------------------------------------------*/ /* Ordnersymbole für Symbolleiste und Sidebar */ /*--------------------------------------------*/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml), url("chrome://browser/content/places/places.xhtml") { .bookmark-item[container="true"]{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } -
Alles anzeigen
ist das muten Symbol nun direkt links und ersetzt das Fav-Symbol von Youtube ?
Das ist neu jetzt.
sind da merkwürdige Zwischenabstände
Kopier bitte mal diesen neuen kompletten Code in deine userChrome.css Datei:, und teste wieder.
CSS
Alles anzeigen/* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* Feste Breite der Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 180px !important; max-width: 180px !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 4px !important; max-height: 35px !important; vertical-align: bottom !important; margin-top: 1px !important; /* oben 1px weniger */ margin-bottom: 1px !important; /* unten 1px weniger */ margin-right: 3px !important; /* Abstand zwischen den Tabs */ } /* Icon im Tab versetzt */ #TabsToolbar .tab-icon-image { height: 16px !important; /* Höhe */ width: 16px !important; /* Breite */ margin-left: -2px !important; /* nach links versetzt */ margin-bottom: 2px !important; /* Abstand von unten */ } /* Tabschliessen-Button / Farbe des Kreuzes */ .tab-close-button { color: white !important; } /* NewTab-Button + Farbe */ #tabs-newtab-button { color: white !important; } /*------------------*/ /* Tab-Hintergrund */ /*------------------*/ .tabbrowser-tab[selected] { border-radius: 80px !important; } .tabbrowser-tab[selected] .tab-content { background: #F09800 !important; border-radius: 80px !important; } .tabbrowser-tab:not([selected]) .tab-content { background: #C39D74 !important; border-radius: 80px !important; } /* ------------------------------*/ /* Schrift: Optische Anpassungen */ /* ------------------------------*/ /* Deckkraft der Schrift */ #tabbrowser-tabs :not([fokus]){ opacity: 1 !important; } /* Schrift inaktiver Tab */ .tabbrowser-tab .tab-label { font-size: 12px !important; color: white !important; } /* Schrift aktiver Tab */ .tabbrowser-tab .tab-label[selected="true"] { color: white !important; font-size: 12px !important; } /* ------------------------*/ /* störende Teile entfernt */ /* ------------------------*/ /* Tab-Rahmen entfernen */ #TabsToolbar .tabbrowser-tab[visuallyselected="true"], #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-background { background: none !important; border-top: none !important; outline: none !important; } /* Tab-Separatoren entfernen */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: none !important; width: 2 !important; } /* obere Tab-Line entfernen */ #TabsToolbar .tabbrowser-tab .tab-line { display: none !important; } /* doppelte graue Linie unter der Tabs-Toolbar entfernt */ #nav-bar { box-shadow: none !important; } /*----------------------------------------*/ /* Megabar (Url-Bar) die Ecken abgerundet */ /*----------------------------------------*/ /* Adressleiste / Erhöhung wird verhindert */ #urlbar-background { background: #f8f8ff ! important; /* Hintergrund */ border: 1px solid #5badff !important; border-radius: 50px !important; } #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /* Suchleiste Ecken abrunden */ #searchbar { background: #f8f8ff ! important; /* Hintergrund */ border-radius: 50px !important; border: 1px solid #5badff !important; } /* -------------------------------------*/ /* Kontext-Menü / Einträge ausgeblendet */ /* -------------------------------------*/ #context-viewinfo, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes, #_lympha-menuitem-_lympha-ctx-btn { display: none !important; } #context_pinTab, #context_moveTabOptions, #context_reopenInContainer, #context_sendTabToDevice, #context-sendlinktodevice, #context-inspect-a11y, #context-openlink, #context-openlinkprivate, #context-bookmarklink, #context-inspect, #context-openlinkinusercontext-menu, #context-viewpartialsource-selection, #context-sep-sendlinktodevice, #inspect-separator, #context-sendpagetodevice, #context-viewbgimage, #context-selectall, #context-viewsource, #context-sep-sendpagetodevice, #context-sep-viewbgimage, #contentAreaContextMenu > menuseparator:nth-child(93), #context-sendimage, #context-setDesktopBackground { display: none !important; } #context_duplicateTab { -moz-box-ordinal-group: 0 !important; } #context-openlinkintab { -moz-box-ordinal-group: 0 !important; } #context-copylink { -moz-box-ordinal-group: 0 !important; } #copyplaintext_eros_man-menuitem-_copyPlainText { -moz-box-ordinal-group: 0 !important; } #context-copy { -moz-box-ordinal-group: 0 !important; } #_5dd73bb9-e728-4d1e-990b-c77d8e03670f_-menuitem-_search_engine_menu { -moz-box-ordinal-group: 20 !important; } #context-print-selection, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes-selection { display: none !important; } menuitem[label="Ein Schlüsselwort für diese Suche hinzufügen…"] { display: none !important; } /*--------------------------------------------*/ /* Ordnersymbole für Symbolleiste und Sidebar */ /*--------------------------------------------*/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml), url("chrome://browser/content/places/places.xhtml") { .bookmark-item[container="true"]{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } }Ok hab den neuen Code jetzt reinkopiert und den alten vorher gelöscht.
Die Tabs sehen jetzt wieder richtig aus, ABER dieser Abstand unter der Tableiste ist leider immer noch da.
Das mit dem "stumm" Button ist schon okay und ich denke da gewöhne ich mich schon bald dran. Vielen Dank für den Hinweis.
Update:
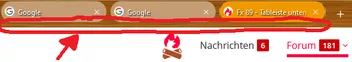
Der Abstand unter der Tableiste kommt nur, wenn ich alle Tabs einmal geschlossen habe, bis auf den letzten und dann einen neuen Tab rechts daneben aufmache. Beim Start von Firefox ist noch alles okay, aber so bald ich das mache, dann kommt der Abstand da unten hinzu.
Selbst bei 2 Tab-Reihen habe ich dann den merkwürdigen Abstand unten, aber NUR unter der letzten Tab-Reihe (siehe Foto).
-
dieser Abstand unter der Tableiste ist leider immer noch da.
Bitte wieder die kompl. userChrome.css Datei austauschen.
In Zeile 10 kannst du die Höhe noch anpassen wenn es bei dir nicht reicht.
CSS
Alles anzeigen/* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ #TabsToolbar { max-height: 35px !important; } /* Feste Breite der Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 180px !important; max-width: 180px !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 4px !important; max-height: 35px !important; vertical-align: bottom !important; margin-top: 1px !important; /* oben 1px weniger */ margin-bottom: 1px !important; /* unten 1px weniger */ margin-right: 3px !important; /* Abstand zwischen den Tabs */ } /* Icon im Tab versetzt */ #TabsToolbar .tab-icon-image { height: 16px !important; /* Höhe */ width: 16px !important; /* Breite */ margin-left: -2px !important; /* nach links versetzt */ margin-bottom: 2px !important; /* Abstand von unten */ } /* Tabschliessen-Button / Farbe des Kreuzes */ .tab-close-button { color: white !important; } /* NewTab-Button + Farbe */ #tabs-newtab-button { color: white !important; } /*------------------*/ /* Tab-Hintergrund */ /*------------------*/ .tabbrowser-tab[selected] { border-radius: 80px !important; } .tabbrowser-tab[selected] .tab-content { background: #F09800 !important; border-radius: 80px !important; } .tabbrowser-tab:not([selected]) .tab-content { background: #C39D74 !important; border-radius: 80px !important; } /* ------------------------------*/ /* Schrift: Optische Anpassungen */ /* ------------------------------*/ /* Deckkraft der Schrift */ #tabbrowser-tabs :not([fokus]){ opacity: 1 !important; } /* Schrift inaktiver Tab */ .tabbrowser-tab .tab-label { font-size: 12px !important; color: white !important; } /* Schrift aktiver Tab */ .tabbrowser-tab .tab-label[selected="true"] { color: white !important; font-size: 12px !important; } /* ------------------------*/ /* störende Teile entfernt */ /* ------------------------*/ /* Tab-Rahmen entfernen */ #TabsToolbar .tabbrowser-tab[visuallyselected="true"], #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-background { background: none !important; border-top: none !important; outline: none !important; } /* Tab-Separatoren entfernen */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: none !important; width: 2 !important; } /* obere Tab-Line entfernen */ #TabsToolbar .tabbrowser-tab .tab-line { display: none !important; } /* doppelte graue Linie unter der Tabs-Toolbar entfernt */ #nav-bar { box-shadow: none !important; } /*----------------------------------------*/ /* Megabar (Url-Bar) die Ecken abgerundet */ /*----------------------------------------*/ /* Adressleiste / Erhöhung wird verhindert */ #urlbar-background { background: #f8f8ff ! important; /* Hintergrund */ border: 1px solid #5badff !important; border-radius: 50px !important; } #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /* Suchleiste Ecken abrunden */ #searchbar { background: #f8f8ff ! important; /* Hintergrund */ border-radius: 50px !important; border: 1px solid #5badff !important; } /* -------------------------------------*/ /* Kontext-Menü / Einträge ausgeblendet */ /* -------------------------------------*/ #context-viewinfo, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes, #_lympha-menuitem-_lympha-ctx-btn { display: none !important; } #context_pinTab, #context_moveTabOptions, #context_reopenInContainer, #context_sendTabToDevice, #context-sendlinktodevice, #context-inspect-a11y, #context-openlink, #context-openlinkprivate, #context-bookmarklink, #context-inspect, #context-openlinkinusercontext-menu, #context-viewpartialsource-selection, #context-sep-sendlinktodevice, #inspect-separator, #context-sendpagetodevice, #context-viewbgimage, #context-selectall, #context-viewsource, #context-sep-sendpagetodevice, #context-sep-viewbgimage, #contentAreaContextMenu > menuseparator:nth-child(93), #context-sendimage, #context-setDesktopBackground { display: none !important; } #context_duplicateTab { -moz-box-ordinal-group: 0 !important; } #context-openlinkintab { -moz-box-ordinal-group: 0 !important; } #context-copylink { -moz-box-ordinal-group: 0 !important; } #copyplaintext_eros_man-menuitem-_copyPlainText { -moz-box-ordinal-group: 0 !important; } #context-copy { -moz-box-ordinal-group: 0 !important; } #_5dd73bb9-e728-4d1e-990b-c77d8e03670f_-menuitem-_search_engine_menu { -moz-box-ordinal-group: 20 !important; } #context-print-selection, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes-selection { display: none !important; } menuitem[label="Ein Schlüsselwort für diese Suche hinzufügen…"] { display: none !important; } /*--------------------------------------------*/ /* Ordnersymbole für Symbolleiste und Sidebar */ /*--------------------------------------------*/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml), url("chrome://browser/content/places/places.xhtml") { .bookmark-item[container="true"]{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } -