dieser Abstand unter der Tableiste ist leider immer noch da.
Bitte wieder die kompl. userChrome.css Datei austauschen.
In Zeile 10 kannst du die Höhe noch anpassen wenn es bei dir nicht reicht.
CSS/* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ /* -----------------------------*/ /* Tab: Optische Anpassungen */ /* -----------------------------*/ #TabsToolbar { max-height: 35px !important; } /* Feste Breite der Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 180px !important; max-width: 180px !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 4px !important; max-height: 35px !important; vertical-align: bottom !important; margin-top: 1px !important; /* oben 1px weniger */ margin-bottom: 1px !important; /* unten 1px weniger */ margin-right: 3px !important; /* Abstand zwischen den Tabs */ } /* Icon im Tab versetzt */ #TabsToolbar .tab-icon-image { height: 16px !important; /* Höhe */ width: 16px !important; /* Breite */ margin-left: -2px !important; /* nach links versetzt */ margin-bottom: 2px !important; /* Abstand von unten */ } /* Tabschliessen-Button / Farbe des Kreuzes */ .tab-close-button { color: white !important; } /* NewTab-Button + Farbe */ #tabs-newtab-button { color: white !important; } /*------------------*/ /* Tab-Hintergrund */ /*------------------*/ .tabbrowser-tab[selected] { border-radius: 80px !important; } .tabbrowser-tab[selected] .tab-content { background: #F09800 !important; border-radius: 80px !important; } .tabbrowser-tab:not([selected]) .tab-content { background: #C39D74 !important; border-radius: 80px !important; } /* ------------------------------*/ /* Schrift: Optische Anpassungen */ /* ------------------------------*/ /* Deckkraft der Schrift */ #tabbrowser-tabs :not([fokus]){ opacity: 1 !important; } /* Schrift inaktiver Tab */ .tabbrowser-tab .tab-label { font-size: 12px !important; color: white !important; } /* Schrift aktiver Tab */ .tabbrowser-tab .tab-label[selected="true"] { color: white !important; font-size: 12px !important; } /* ------------------------*/ /* störende Teile entfernt */ /* ------------------------*/ /* Tab-Rahmen entfernen */ #TabsToolbar .tabbrowser-tab[visuallyselected="true"], #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-background { background: none !important; border-top: none !important; outline: none !important; } /* Tab-Separatoren entfernen */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: none !important; width: 2 !important; } /* obere Tab-Line entfernen */ #TabsToolbar .tabbrowser-tab .tab-line { display: none !important; } /* doppelte graue Linie unter der Tabs-Toolbar entfernt */ #nav-bar { box-shadow: none !important; } /*----------------------------------------*/ /* Megabar (Url-Bar) die Ecken abgerundet */ /*----------------------------------------*/ /* Adressleiste / Erhöhung wird verhindert */ #urlbar-background { background: #f8f8ff ! important; /* Hintergrund */ border: 1px solid #5badff !important; border-radius: 50px !important; } #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /* Suchleiste Ecken abrunden */ #searchbar { background: #f8f8ff ! important; /* Hintergrund */ border-radius: 50px !important; border: 1px solid #5badff !important; } /* -------------------------------------*/ /* Kontext-Menü / Einträge ausgeblendet */ /* -------------------------------------*/ #context-viewinfo, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes, #_lympha-menuitem-_lympha-ctx-btn { display: none !important; } #context_pinTab, #context_moveTabOptions, #context_reopenInContainer, #context_sendTabToDevice, #context-sendlinktodevice, #context-inspect-a11y, #context-openlink, #context-openlinkprivate, #context-bookmarklink, #context-inspect, #context-openlinkinusercontext-menu, #context-viewpartialsource-selection, #context-sep-sendlinktodevice, #inspect-separator, #context-sendpagetodevice, #context-viewbgimage, #context-selectall, #context-viewsource, #context-sep-sendpagetodevice, #context-sep-viewbgimage, #contentAreaContextMenu > menuseparator:nth-child(93), #context-sendimage, #context-setDesktopBackground { display: none !important; } #context_duplicateTab { -moz-box-ordinal-group: 0 !important; } #context-openlinkintab { -moz-box-ordinal-group: 0 !important; } #context-copylink { -moz-box-ordinal-group: 0 !important; } #copyplaintext_eros_man-menuitem-_copyPlainText { -moz-box-ordinal-group: 0 !important; } #context-copy { -moz-box-ordinal-group: 0 !important; } #_5dd73bb9-e728-4d1e-990b-c77d8e03670f_-menuitem-_search_engine_menu { -moz-box-ordinal-group: 20 !important; } #context-print-selection, #textnotes_gaborjuhaszprojects_com-menuitem-_textnotes-selection { display: none !important; } menuitem[label="Ein Schlüsselwort für diese Suche hinzufügen…"] { display: none !important; } /*--------------------------------------------*/ /* Ordnersymbole für Symbolleiste und Sidebar */ /*--------------------------------------------*/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml), url("chrome://browser/content/places/places.xhtml") { .bookmark-item[container="true"]{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important; } }
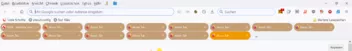
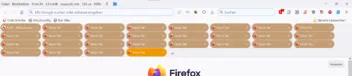
Ok hab ich sofort gemacht und auf den ersten Blick haut auch soweit alles hin, bis ich das entdeckt hab NACH dem ich deinen Code eingefügt hab ;-).![]()
Das passiert jetzt, wenn ich eine neue Tab Zeile bekomme, dann beamen sich die Tabs ins Nirvana und lassen sich auch nicht erreichen und blitzen nur ab un an einmal auf, auf Zeile 2 ;-).