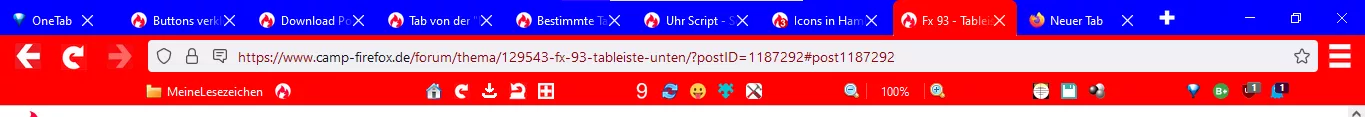
Wenn der Haken drin ist sieht es so aus:
Du hast dort oben Rechts noch die 3 Icons (minimieren, maximierien und beenden),
ich glaube weil du das Untere also das Navigations-Bar voll hast werden diese 3 Icons nicht nach Unten verschoben. Darum dieser schwarze Balken. Bei mir siehts so aus wenn ich Menübar ausschalte..