Hallo zusammen,
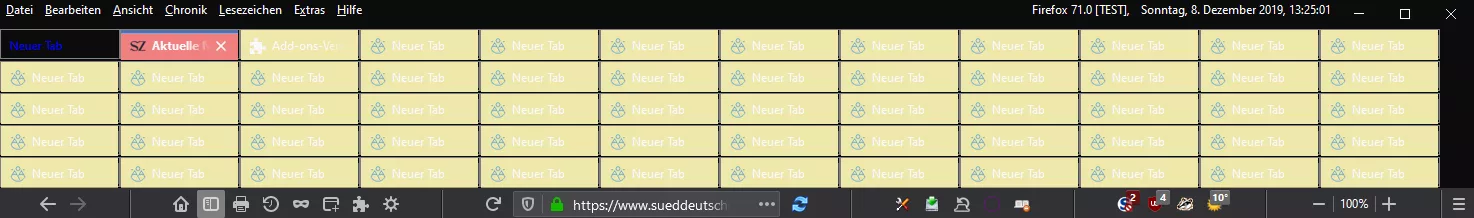
wie schon festgestellt laufen seit dem neuen FF-Update die Anpassungen nicht mehr.
Ich habe von dem Zeugs keine Ahnung und habe vor langer Zeit mal etwas einigermaßen passendes für mich kopiert, leider weiß ich die Quelle nicht mehr.
Habe aus einem hiesigen Forumsbeitrag mal eine Script-Version kopiert die bei mir überhaupt nicht funzte.
Evtl. ist es ja nur eine Kleinigkeit bei einem Eintrag meiner genutzten css-Datei, ich hänge sie mal an.
Vielleicht kann ja ein Wissender etwas damit anfangen und ausbessern.
Wäre klasse.
P.S. Ein verschieben einzelner Tabs funzt hier leider nicht, führt zu Chaos. Evtl. kann dieser Makel gleich mit berichtigt werden wenn möglich
Merci
CSS
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
/*Tabs mehrzeilig sowie Tab-Höhe verringern */
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
.tabbrowser-tab{
max-height: 30px!important;
-moz-box-flex: 0!important;
width: 120px!important;
}
:root {
--tab-min-height: 30px !important;
}
.tab-stack {
width: 90%!important;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex!important;
flex-wrap: wrap!important;
overflow-y: auto !important;
min-height: var(--tab-min-height);
max-height: calc(5*var(--tab-min-height)) !important; /* 5 rows */
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible!important;
display: block!important;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
.tabbrowser-tab:not([fadein]){
display: none;
}
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag;
}
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
/*Rahmen um Tabs */
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
.tabbrowser-tab{ /*Rahmen um Tabs*/
border:1px solid grey!important
}
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
/*Tab farblich einfärben */
/* +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
.tabbrowser-tab[pending="true"] .tab-label {
color: blue !important;
}
.tabbrowser-tab[unread="true"] > .tab-stack > .tab-background {
background: skyblue !important;
}
.tabbrowser-tab:not([pending="true"]):not([unread="true"]) > .tab-stack > .tab-background:not([selected="true"]) {
background: PaleGoldenrod !important;
}
.tabbrowser-tab > .tab-stack > .tab-background[selected="true"] {
background: LightCoral !important;
}
.tabbrowser-tab[selected="true"] .tab-label {
font-weight: bold !important;
}