Da braucht sich niemand wundern. Wenn du den 68er deinstalliert hast und den 73er neu installiert hast, hast du möglicherweise auch unterschiedliche Profile. Und warum hast du den 68er deinstalliert, warum hast du ihn nicht einfach aktualisiert?
Das ist ja die Version die ich mal vor langer Zeit instaliert habe wieso wird das nicht aktualisiert wenn die ihre Updates einspielen?
Diese Frage musst du dir selbst stellen. Du musst doch mal gemerkt haben, dass nicht aktualisiert wird.
Für was macht man denn dann die Updates wenn da nix geändert wird. Sicherheit ?
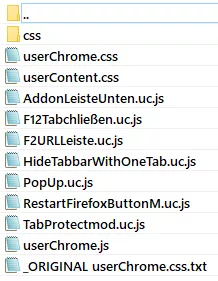
Wie es aussieht, hast du gar keine gemacht. Der Ball liegt bei dir. Du kannst hier nicht Mozilla verantwortlich machen. Wenn nicht aktualisiert wird, könnte z. B. eine user.js schuld sein, die du nicht selbst angelegt hast. Du hast die ja vorhin schon mal erwähnt.