Woran könnte das Problem liegen?
Hast du dich damit befasst?
Beitrag
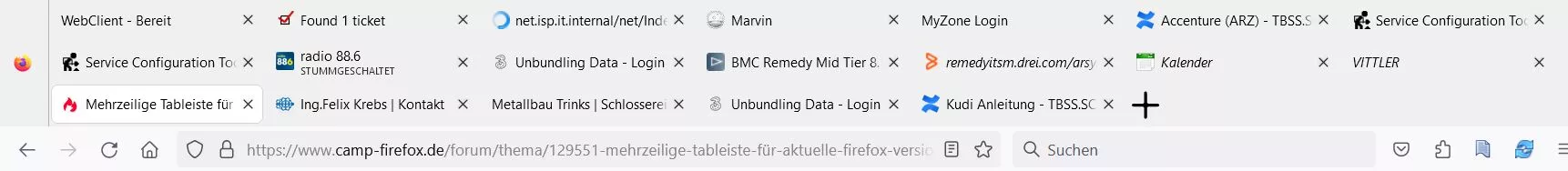
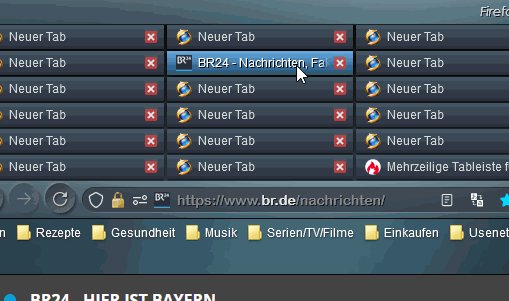
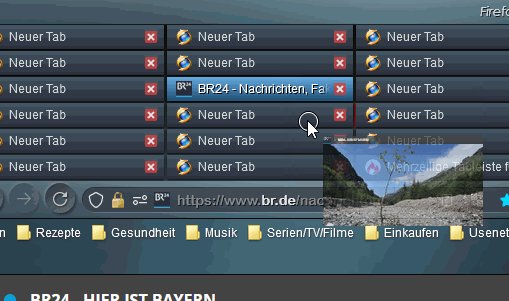
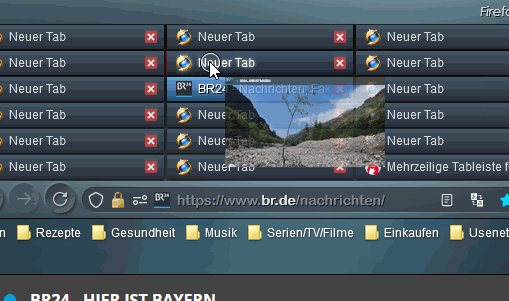
Funktionelle Änderungen am Firefox durch Skripte
Als Ersatz für einige Erweiterungen bzw. Funktionen daraus kann man auch diverse Skripte benutzen.
( damit sind nicht optische Änderungen am Firefox gemeint)
Diese werden mit einer userChrome.css Datei erstellt.
Skripte werden als .uc.js Datei im Unterordner chrome gespeichert.
Hinweise:
Ab Firefox Version 139 muss der neue Eintrag in about:config:
security.allow_unsafe_dangerous_privileged_evil_eval
auf true umgestellt werden, damit manche Skripte wieder funktionieren.
Hier der Gund dafür:
RE:…
( damit sind nicht optische Änderungen am Firefox gemeint)
Diese werden mit einer userChrome.css Datei erstellt.
Skripte werden als .uc.js Datei im Unterordner chrome gespeichert.
Hinweise:
Ab Firefox Version 139 muss der neue Eintrag in about:config:
security.allow_unsafe_dangerous_privileged_evil_eval
auf true umgestellt werden, damit manche Skripte wieder funktionieren.
Hier der Gund dafür:
RE:…
2002Andreas