Ist das der Seiten-Scroll-Balken oder der Tableisten-Scroll-Balken?
Mehrzeilige Tableiste für aktuelle Firefox-Versionen
-
BrokenHeart -
8. Dezember 2019 um 01:19 -
Erledigt
-
-
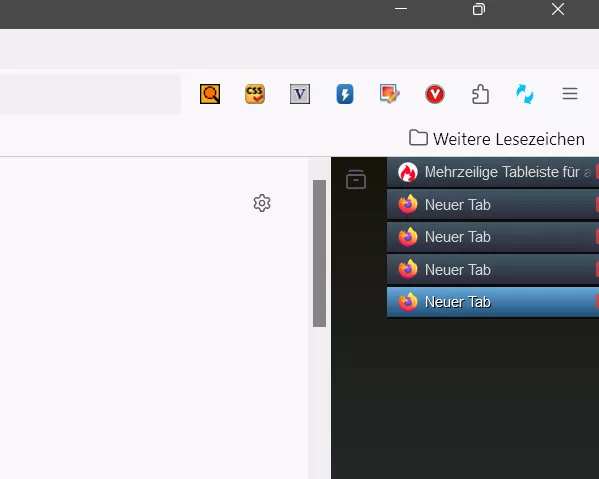
Ist das der Seiten-Scroll-Balken
Ja.
-
Summa summarum ist das Skript also nicht mehr kompatibel mit dem neuen Firefox View-Button.
Hat jemand eine Idee, wie ein Test auf das Aktiviertsein dieses Buttons in JavaScript (oder CSS) aussehen müsste?
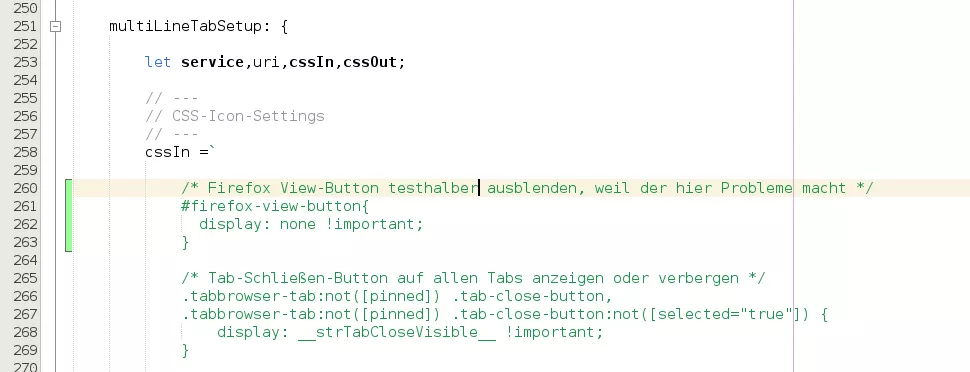
Dann könnte ich den mal einbauen und abhängig davon die Breite justieren.Folgender Einschub blendet den View-Button zwar aus und macht die Tabs auch auf der rechten vertikalen Leiste wieder voll sichtbar, doch der Scroll-Balken bleibt weiterhin im Nirvana.

-
doch der Scroll-Balken bleibt weiterhin im Nirvana.
-
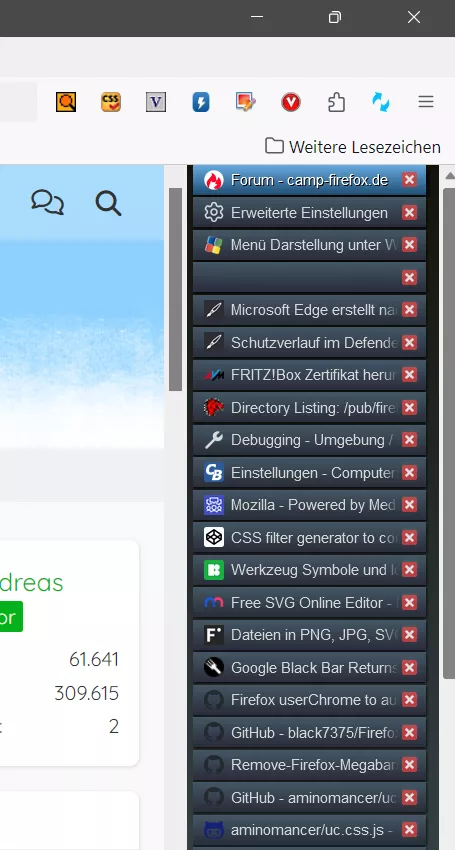
Merkwürdig. dafür fehlt aber wohl der +-Button / Leiste.
Ist das ein Screen-Shot von Windoof oder Ubuntu? -
dafür fehlt aber wohl der +-Button / Leiste.
Nö

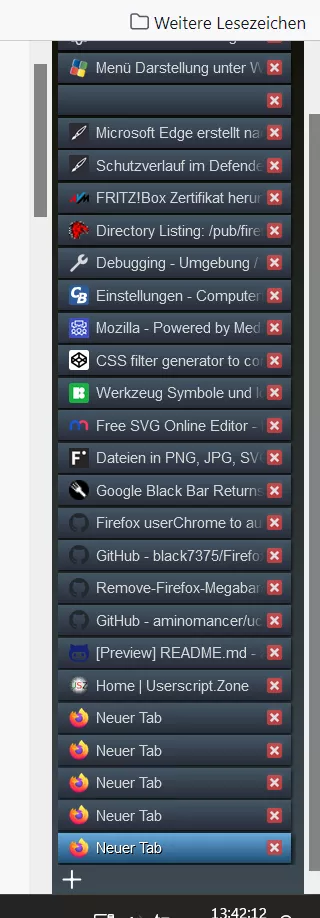
Der ist nur ganz unten:
Ich nutze nur Windows. Version 10 und 11.
-
Der ist nur ganz unten:
Bei mir leider nicht.
Finde ich im übrigen bei vertikaler Tab-Leiste so viel besser, als dafür eine ganze Spalte zu okkupieren.Ich nutze nur Windows. Version 10 und 11.
Ich dachte, Du hättest einen der Screen-Shots auch mal mit Ubuntu gemacht.
-
auch mal mit Ubuntu gemacht.
Ich habe keinerlei Linux hier.
-
-
als dafür eine ganze Spalte zu okkupieren.
Das kann man ja im Skript ändern:
Mit welcher Variablen geht das denn?
Ich finde da keine passende
-
Ich finde da keine passende
in Zeile 152 die Breite ändern.
-
Weiterer Fehler:
Verschieben eines Tabs durch "Anfassen" mit der Maus geht auf der rechten Seite nur nach oben, nicht nach unten. -
-
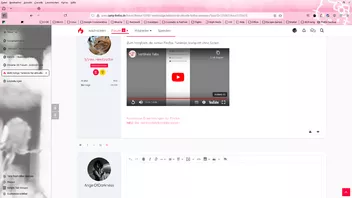
Zum Vergleich: die native Firefox-Funktion, komplett ohne Script:
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
auch wenn es nicht hier hingehört, aber bei dir ist die vertikale Tabanordnung ohne Hintergrundgrafik/-bild zu sehen.
Wie kann man diese ändern bzw. deaktivieren? -
Von Firefox kommt die Grafik nicht. Und von deinem Hello Kitty-Theme auch nicht. Ich vermute mal, dafür ist eine andere individuelle Anpassung von dir verantwortlich.
-
Ich hab' das Skript jetzt mal etwas umgestrickt.
Vielleicht mögt Ihr ja hier mal schauen.
-
Hier das Script (Inhalt kopieren und als Text-Datei 'MultiRowTabs.uc.js' ins 'chrome'-Verzeichnis einfügen):
JavaScript: MultiRowTabs.uc.js
Alles anzeigengBrowser.tabContainer._getDropIndex = function(event, isLink) { var tabs = this.allTabs; var tab = this._getDragTargetTab(event, isLink); if (!RTL_UI) { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 && event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width ) { return i + 1; } } } } else { for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if ( event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height ) { if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width && event.screenX > tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i; } if ( event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 ) { return i + 1; } } } } return tabs.length; }In der Funktion gBrowser.tabContainer._getDropIndex (ab Zeile 1358) ist ein Fehler drin.
Wenn sich die Maus in X-Richtung genau auf der Mitte des Tabs befindet – also wenn event.screenX == tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 , wird der "Drop" des Tabs nicht ausgeführt.Die Korrektur (incl. Verschlankung) müsste so aussehen:
JavaScript: MultiRowTabs.uc.js
Alles anzeigengBrowser.tabContainer._getDropIndex = function(event, isLink) { let tabs = this.allTabs; let tab = this._getDragTargetTab(event, isLink); for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) { if (event.screenY < tabs[i].screenY + tabs[i].getBoundingClientRect().height) { if (event.screenX <= tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2) return i + (RTL_UI ? 1 : 0); else if (event.screenX < tabs[i].screenX + tabs[i].getBoundingClientRect().width) return i + (RTL_UI ? 0 : 1); } } return tabs.length; }; -
Sowohl aktueller Code als auch vorgeschlagene Korrektur haben das Problem, dass hier eine Firefox-interne Funktion überschrieben wird und Mozillas aktuelle Änderungen an dieser Funktion nicht berücksichtigt sind. Der Aufruf von _getDragTargetTab() entspricht sogar schon seit 1 1/2 Jahren nicht mehr dem Original-Code und übergibt einen Parameter, den es so lange schon nicht mehr gibt. Gleiches gilt für die _getDropIndex-Funktion selbst auch.
Wenn man Firefox-interne Funktionen überschreibt, ist es wirklich wichtig, darauf zu achten, dass man möglichst synchron mit dem Original-Code bleibt. In diesem Fall entsteht durch die falsche Funktions-Signatur kein Schaden. Aber das ist die klassische Quelle für Bugs aller Art, die durch Scripts verursacht werden.
Die Nicht-Berücksichtigung der aktuellen Änderungen wiegt schon schwerer, weil die Nutzer-Einstellung für vertikale Tabs ignoriert wird. Das Script unterstützt ja auch vertikale Tabs. Ich empfehle in jedem Fall, hier die bereits vorhandene Nutzer-Einstellung zu berücksichtigen statt das über eine nicht veränderbare Option im Script zu steuern.
-
Sowohl aktueller Code als auch vorgeschlagene Korrektur haben das Problem, dass hier eine Firefox-interne Funktion überschrieben wird und Mozillas aktuelle Änderungen an dieser Funktion nicht berücksichtigt sind. Der Aufruf von _getDragTargetTab() entspricht sogar schon seit 1 1/2 Jahren nicht mehr dem Original-Code und übergibt einen Parameter, den es so lange schon nicht mehr gibt. Gleiches gilt für die _getDropIndex-Funktion selbst auch.
Wenn man Firefox-interne Funktionen überschreibt, ist es wirklich wichtig, darauf zu achten, dass man möglichst synchron mit dem Original-Code bleibt. In diesem Fall entsteht durch die falsche Funktions-Signatur kein Schaden. Aber das ist die klassische Quelle für Bugs aller Art, die durch Scripts verursacht werden.
Die Nicht-Berücksichtigung der aktuellen Änderungen wiegt schon schwerer, weil die Nutzer-Einstellung für vertikale Tabs ignoriert wird. Das Script unterstützt ja auch vertikale Tabs. Ich empfehle in jedem Fall, hier die bereits vorhandene Nutzer-Einstellung zu berücksichtigen statt das über eine nicht veränderbare Option im Script zu steuern.
Gute Hinweise, danke!
Ich finde es halt immer wieder spannend, wie sehr sich bestehender Code oft vereinfachen lässt, und dass ich bei der Beschäftigung auch oft auf unentdeckte Bugs stoße. Die Alte Weisheit – je mehr Zeilen, je mehr Bugs – beweist sich immer wieder.
Insofern verstehe mein Gebastel eher als Übung. Gerade weil nun vertikale Tab-Leisten im Anmarsch sind, und damit vielleicht auch mehrzeilige nicht mehr weit weg, erübrigt sich das ganze dann. Ich bin halt etwas frustriert, weil die an sich guten Aris-CSS meinen FF so verlangsamen, und die Script-Variante hier einfach performanter ist.
Gibt's die vorhandene Nutzereinstellung schon in V 129?
Um mir das Suchen zu ersparen, kannst Du bitte mitteilen, wie die heißt, bzw. wo sich die Doku darüber befindet. -