Also ich habe gelesen das ich die Datei MultiRowTabs.uc.js mit dem Beispiel Code in den chrome Ordner kopieren soll und die userChrome.css vorsichtshalber erstmal raus nehmen soll.
Ich habe dazu nur den Bereich im 1. Post hier im Thread gelesen. Was anderes habe ich noch nicht gelesen bzw. gefunden
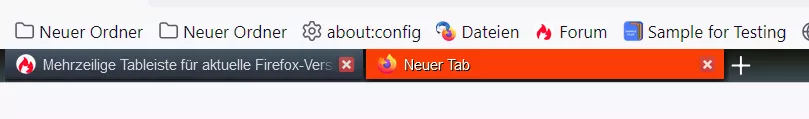
Mehrzeilige Tableiste für aktuelle Firefox-Versionen
-
BrokenHeart -
8. Dezember 2019 um 01:19 -
Erledigt
-
-
Was anderes habe ich noch nicht gelesen bzw. gefunden
Zur Nutzung von Skripten muss das erst noch gemacht werden vorher:
BeitragFunktionelle Änderungen am Firefox durch Skripte
Als Ersatz für einige Erweiterungen bzw. Funktionen daraus kann man auch diverse Skripte benutzen.
( damit sind nicht optische Änderungen am Firefox gemeint)
Diese werden mit einer userChrome.css Datei erstellt.
Skripte werden als .uc.js Datei im Unterordner chrome gespeichert.
Hinweise:
Ab Firefox Version 139 muss der neue Eintrag in about:config:
security.allow_unsafe_dangerous_privileged_evil_eval
auf true umgestellt werden, damit manche Skripte wieder funktionieren.
Hier der Gund dafür:
RE:… 2002Andreas
2002Andreas15. November 2017 um 16:49 -
OK dann werde ich mal lesen, Danke
-
OK dann werde ich mal lesen
Mach es bitte ganz in Ruhe, das sieht nur kompliziert aus

-
Alles klar habe das Video dazu geschaut und hat alles wunderbar geklappt.
Die ganzen css Dateien kann ich nun löschen die ich vorher hatte.
Dann werde ich mir mal die Settings in der Datei anschauen und aber eine Frage vorab sind die ganzen geöffeneten Tabs jetzt immer sichtbar oder kann ich das auch einstellen, weil die bei mir doch einiges an Platz wegnehmen. -
hat alles wunderbar geklappt.


die ganzen geöffeneten Tabs jetzt immer sichtbar oder kann ich das auch einstellen
Das kann ich dir leider nicht beantworten, mit Skripten kenne ich mich nicht aus.
Gedulde dich bitte, evtl. kann dir ein anderer User genaueres dazu sagen.
-
Alles klar habe ich auch schon gefunden in den Settings steht ja alles ganz gut beschrieben.
Vielen Dank an all die User die daran beteiligt sind

-
Die ganzen css Dateien kann ich nun löschen die ich vorher hatte.
Aber nur die, die etwas mit den Tabs zu tun haben. Andere Codes nicht wenn vorhanden.
-
Ich habe das mal vor längerer Zeit gemacht ich denke diese userChrome.css und diese Datei userContent.css waren es.
Ich habe sie mal raus genommen und alles sieht noch gut aus.
Eigentlich alle Dateien die mal im chrome Ordner waren sind jetzt raus und nur die neuen aus der Anleitung sind noch drin, habe ich auch im Video gesehen das es diese Dateien nicht mehr gibt -
das es diese Dateien nicht mehr gibt
Du meinst die beiden CSS Dateien?
Die gibt es noch, die müssen nur selber erstellt werden.
alles sieht noch gut aus.
Hattest du diesen Wert in der config:
toolkit.legacyUserProfileCustomizations.stylesheets
auf true umgestellt? Ansonsten funktionieren beide Dateien nicht.
-
ich müßte da mal nachschauen ob der Wert umgestellt wurde, aber eigentlich brauche ich das nicht mehr, denn der FF ist jetzt wieder so das ich damit gut arbeiten kann. Ich kann ja vieles über die Settings in der MultiRowTabs.uc.js einstellen, mehr braucht es normal nicht.
Aber irgendwie kommt mit der FF jetzt schneller vor -
das ich damit gut arbeiten kann.
Nur das zählt.

Aber irgendwie kommt mit der FF jetzt schneller vor
Je weniger Codes, Skripte und Erweiterungen, ist das gut möglich.
-
BrokenHeart: Erstmal danke für die schnelle Antwort.
-
Hallo,
ich habe heute von Firefox Version 127 auf FF131 geupdatet und die mehrzeilige Tab-Leiste hat nicht mehr funktioniert.
Glücklicherweise habe ich hier die aktualisierte Version des scripts gefunden und gelich mal das alte MultiRowTabs.uc.js script durch das neue ersetzt.
Jetzt habe ich wieder mehrzeilige Tabs!
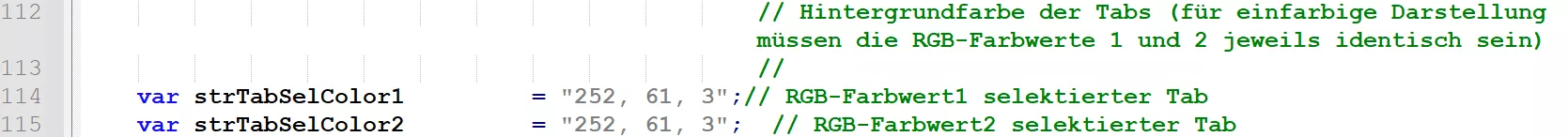
Danke für das zur Verfügung stellen des neuen scripts!Ich hatte das vorige script im user-settings-Bereich etwas verändert, indem ich die Farben der Tabs und deren Größe und die Zeilenanzahl der angezeigten verändert hatte.
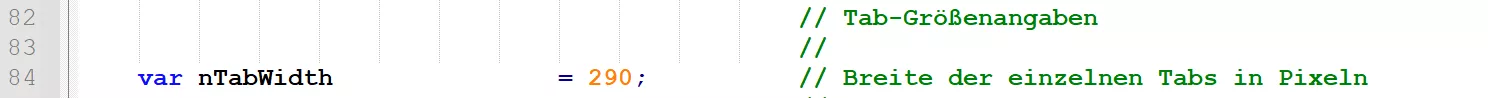
Das wollte ich nun auch wieder dementsprechend machen.
Aber, egal, was ich eingebe, die Größe der Tabs und die Farbe ändert sich nicht.
Natürlich habe ich immer wieder FF neu gestartet und auch schon den gesamnten Rechner.... aber mir gelingt es nicht, Größe und Farbe der Tabs zu ändern.
Was mache ich falsch bzw. wo könnte der Feheler liegen?
Schon mal Danke für nen Tipp! -
-
Natürlich habe ich immer wieder FF neu gestartet und auch schon den gesamnten Rechner
Bei Benutzerskripten reicht der normale Neustart von Firefox nicht. Beim Neustart muss zusätzlich der Skript-Cache geleert werden. Wenn du kein Neustart-Skript hast, mit dem man das mit Rechtsklick auf das entsprechende Symbol machen kann, dann einfach Firefox im Fehlerbehebungsmodus starten und sofort wieder im normalen Modus. Im Fehlerbehebungsmodus wird der Skript-Cache geleert. Das unterscheidet Benutzerskripte von CSS, wo ein normaler Neustart reicht.
-
Bei Benutzerskripten reicht der normale Neustart von Firefox nicht. Beim Neustart muss zusätzlich der Skript-Cache geleert werden. Wenn du kein Neustart-Skript hast, mit dem man das mit Rechtsklick auf das entsprechende Symbol machen kann...
Hier mal ein Restart-Script, das das Geschilderte beherrscht:
Code
Alles anzeigen// Restart button script for Firefox 60+ by Aris // // left-click on restart button: normal restart // middle-click on restart button: restart + clear caches // right-click on restart button: restart + clear caches // // based on 'Quit' button code by 2002Andreas // restart code from Classic Theme Restorer add-on // invalidate caches from Session Saver add-on (function() { try { // ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs"); var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); var appversion = parseInt(Services.appinfo.version); var button_label = "Restart"; CustomizableUI.createWidget({ id: "uc-restart", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: button_label, // button title tooltiptext: button_label, // tooltip title onClick: function(event) { var cancelQuit = Components.classes["@mozilla.org/supports-PRBool;1"].createInstance(Components.interfaces.nsISupportsPRBool); var observerSvc = Components.classes["@mozilla.org/observer-service;1"].getService(Components.interfaces.nsIObserverService); if(event.button=='1') { // middle-click - clear caches Components.classes["@mozilla.org/xre/app-info;1"].getService(Components.interfaces.nsIXULRuntime).invalidateCachesOnRestart(); } if(event.button=='0' || event.button=='2') { // left-click - restart/right-click - clear caches observerSvc.notifyObservers(cancelQuit, "quit-application-requested", "restart"); if(cancelQuit.data) return false; Services.startup.quit(Services.startup.eRestart | Services.startup.eAttemptQuit); } }, onCreated: function(button) { return button; } }); var icon = "chrome://global/skin/icons/reload.svg"; if(appversion < 92) icon = "chrome://browser/skin/reload.svg"; // style button icon var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent('\ \ #uc-restart .toolbarbutton-icon {\ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8%2F9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89%2BbN%2FrXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz%2FSMBAPh%2BPDwrIsAHvgABeNMLCADATZvAMByH%2Fw%2FqQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf%2BbTAICd%2BJl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA%2Fg88wAAKCRFRHgg%2FP9eM4Ors7ONo62Dl8t6r8G%2FyJiYuP%2B5c%2BrcEAAAOF0ftH%2BLC%2BzGoA7BoBt%2FqIl7gRoXgugdfeLZrIPQLUAoOnaV%2FNw%2BH48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl%2FAV%2F1s%2BX48%2FPf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H%2FLcL%2F%2Fwd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s%2BwM%2B3zUAsGo%2BAXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93%2F%2B8%2F%2FUegJQCAZkmScQAAXkQkLlTKsz%2FHCAAARKCBKrBBG%2FTBGCzABhzBBdzBC%2FxgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD%2FphCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8%2BQ8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8%2BxdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR%2BcQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI%2BksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG%2BQh8lsKnWJAcaT4U%2BIoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr%2Bh0uhHdlR5Ol9BX0svpR%2BiX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK%2BYTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI%2BpXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q%2FpH5Z%2FYkGWcNMw09DpFGgsV%2FjvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY%2FR27iz2qqaE5QzNKM1ezUvOUZj8H45hx%2BJx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4%2FOBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up%2B6Ynr5egJ5Mb6feeb3n%2Bhx9L%2F1U%2FW36p%2FVHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm%2Beb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw%2B6TvZN9un2N%2FT0HDYfZDqsdWh1%2Bc7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc%2BLpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26%2FuNu5p7ofcn8w0nymeWTNz0MPIQ%2BBR5dE%2FC5%2BVMGvfrH5PQ0%2BBZ7XnIy9jL5FXrdewt6V3qvdh7xc%2B9j5yn%2BM%2B4zw33jLeWV%2FMN8C3yLfLT8Nvnl%2BF30N%2FI%2F9k%2F3r%2F0QCngCUBZwOJgUGBWwL7%2BHp8Ib%2BOPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo%2Bqi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt%2F87fOH4p3iC%2BN7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi%2FRNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z%2Bpn5mZ2y6xlhbL%2BxW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a%2FzYnKOZarnivN7cyzytuQN5zvn%2F%2FtEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1%2B1dT1gvWd%2B1YfqGnRs%2BFYmKrhTbF5cVf9go3HjlG4dvyr%2BZ3JS0qavEuWTPZtJm6ebeLZ5bDpaql%2BaXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO%2FPLi8ZafJzs07P1SkVPRU%2BlQ27tLdtWHX%2BG7R7ht7vPY07NXbW7z3%2FT7JvttVAVVN1WbVZftJ%2B7P3P66Jqun4lvttXa1ObXHtxwPSA%2F0HIw6217nU1R3SPVRSj9Yr60cOxx%2B%2B%2Fp3vdy0NNg1VjZzG4iNwRHnk6fcJ3%2FceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w%2B0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb%2B%2B6EHTh0kX%2Fi%2Bc7vDvOXPK4dPKy2%2BUTV7hXmq86X23qdOo8%2FpPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb%2F1tWeOT3dvfN6b%2FfF9%2FXfFt1%2Bcif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v%2B3Njv3H9qwHeg89HcR%2FcGhYPP%2FpH1jw9DBY%2BZj8uGDYbrnjg%2BOTniP3L96fynQ89kzyaeF%2F6i%2FsuuFxYvfvjV69fO0ZjRoZfyl5O%2FbXyl%2FerA6xmv28bCxh6%2ByXgzMV70VvvtwXfcdx3vo98PT%2BR8IH8o%2F2j5sfVT0Kf7kxmTk%2F8EA5jz%2FGMzLdsAAAAEZ0FNQQAAsY58%2B1GTAAAAIGNIUk0AAHolAACAgwAA%2Bf8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAN8SURBVHjaVJFNTBxlAIafb2Z29gd2l4VdYCkokAUt1AJplQRTrVqjUWMPPWHSCzb21IOn9qIHY2xMahoTTb00NmkUm5qAjdpUI61VaCxCpCVYixt%2ByvKzCwu7LDs7zMw3HmhM%2Bt6fJ0%2FyCp69wiOzZBCPcqSmIXg0HPHuC4R8nkLWyOXyYiIzfuVHzMIA%2BZsLtH18EApntUdhpzUSD5577nDLi%2FGWKjx%2BHVfR8HpFwNwsxTMzza%2BOXJ1%2B58Ev2sVEV%2ByEawXqxf8FllNWEQ9ePXzsqQOecIDU8jampSAVD76Al2BIIx4Dv2Nz7%2FYq%2B5%2BP8sNXE6WdAhdQlOM9rzUdaGiN8M9UjnKvQjzuA0UjV3AxDIcHywqRoEbXoVrKgyBtKXYEUvprmiN9oaoyvr9wl62NHJbtJeDzOo17YmprVzWOppLO2RRNwf1FSOzSUAXsCIR4QdP13UPfjhUde2mjuBXUjcXNEabOnJmq7Y4Nd7z1fu%2BJ%2FR2Jpgrm0jauAI8GlnSlBi4I0bO6sLBWHc9esxRdmjOZf5n%2B5CLWzCzOvsbKupBZ1xgmElUoC%2BgoKtRGQfNomoaND8P8XS%2Bby1olO7O6GHTl1DejGDOrNB%2BvpO7I%2Ba31%2FDP9Z28YUmqoqhCKcG2EYD6ZMUTojZ8WHmsqD%2BI6wnWFajugCkuuZaV%2FZS47wp99R7E3LbxPV6rtr7dV1pmyuBWs3hr7dZ380LC2tzseffvUHm86C1JC2A%2FrGcn509cn%2BPvTk9ibc1R06qL91Ms1CadF000ll9rVS2VykLzVr0lHOgtpuJ9yUFyXxqhKZjbH2nJRI9IZwyw2kXjvXV%2FIOWgaBcc2a%2BtjdVXR1J3iBDx8QUpQUJAuJJclseogxz441H5vrPO72cm0VSyVPJq27ZaHm8ST3Y0M9d9Kkr19A1A1x4VIObTGBfNrsJ5XmE9b6KqgvrOGhr1Vns2sgeNIkXiigvHf1liZuHWZYjINSEXRVLewZjN6bYmYbvN4rcDvVzFKLnOpErMLBpvbklClznyyyPDA6DjTX3wJWICr%2Bnb3ffjXSGpl5Nxnn88uh2ORUCBaHfVQU%2BsjVuGhKqJT5lFYShr8fGH4j42bH53EnJ4EtgEEPQOTzHx9mqXLl9AT9TS82RvreOmVcMTXVh4JhIr5kp3LFu6u3Lk%2ByMylQazU3ENYAvw3AFUTimFqj5i7AAAAAElFTkSuQmCC"); \ \ }\ \ '), null, null); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); } catch (e) { Components.utils.reportError(e); }; })(); -
Danke für die Hilfe!
Hab den Fehler gefunden!
Ich Dödel hatte das neue script von hier noch umbenannt im Chrome Ordner....
Das lief dann natürlich sofort nach dem von mir angepassten script .... und deshalb hatte sich nichts verändert.
Jetzt läuft alles perfekt! -
Hab den Fehler gefunden!


-
Guten Abend, ich habe mir diesen thread ehrlicherweise nicht ganz durchgelesen, sondern nur die letzten Beiträge...
Auch bei mir hat sich FF heute auf 131.0 geupdatet und schwups sind mal wieder alle Tabs in der mehrzeiligen Anzeige nur noch in einer Zeile sichtbar - und ich habe VIELE Tabs offen....!
Ich nutze derzeitig eine userChrome.css Datei für die Multirow-Anzeige.
Kann ich die hier mal hochladen und könnte mir jemand die so ändern, dass sie wieder funzt?
Greetings, Krabato
-