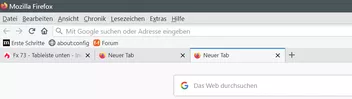
Im FX70 war noch alles Ok.
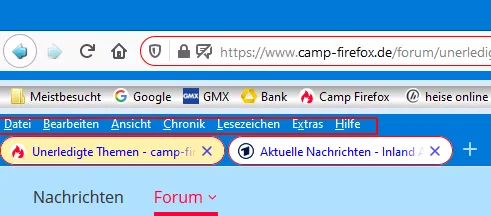
Ich meine den rot umrandeten Bereich.
Danke
Meine userChrome.css enhält folgende Daten:
CSS
#toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
#nav-bar {
-moz-box-ordinal-group: 2 !important;
}
#PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 4 !important;
}
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}Ich hoffe es kann mir geholfen werden![]()