Hallo.
Ich habe eine Frage, ist es möglich, die Farbe des aktuell geöffneten Tabs zu ändern? Nach Datei userChrome,css. Ich bin auch daran interessiert, die Farbe der X-Markierung zu ändern (Schließen der Karte)
Hallo.
Ich habe eine Frage, ist es möglich, die Farbe des aktuell geöffneten Tabs zu ändern? Nach Datei userChrome,css. Ich bin auch daran interessiert, die Farbe der X-Markierung zu ändern (Schließen der Karte)
Hallo
Wie du bestimmt schon weißt, ist mit dem Firefox fast alles möglich. ![]()
Farbe des aktiven Tabs in Rot ändern (Eintrag red wunschgemäß ändern)
.tab-background[selected="true"]{background: red!important;}
Grüße
die Farbe der X-Markierung zu ändern
Die Farbe musst du dir dann anpassen.
Hallo Andreas, kannst du bitte in der Pos.#3 den geöffneten Tab abrunden?
Danke vom laubenpieper
Hallo,
vielleicht kann ich da mal aushelfen.

Hier mein Code dazu:
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
:root {
--default_tab_border_roundness: 15px;
}
/* tab top border roundness */
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
overflow: hidden;
}
#TabsToolbar .tabs-newtab-button{
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
}
/* hide tab separators */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab[selected] {
font-weight: bold;
color: black !important;
border: 1.5px solid black !important;
}
.tabbrowser-tab:not([selected]){
color: black!important;
border: 1.5px solid black !important;
}
.tabbrowser-tab[selected] .tab-content {
background: yellow !important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand.
*/
#TabsToolbar .tab-icon-image {
height: 20px !important;
width: 20px !important;
margin-left: -3px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepaßt.
*/
#TabsToolbar .tab-close-button {
margin-right: -3px !important;
padding: 0 !important;
color: white !important;
border-radius: 5px !important;
border:2px solid lightgrey!important;
}
#TabsToolbar .tab-close-button:not([selected="true"]) {
height: 22px !important;
width: 22px !important;
background: red !important;
border:2px solid lightgrey!important;
border-radius: 5px !important;
}
/* Tab-Schließen-Button bei angewähltem TAB (aktiv):
* Hintergrundfarbe.
*/
#TabsToolbar .tab-close-button[selected="true"] {
border:2px solid lightgrey!important;
background-color: red !important;
border-radius: 5px !important;
}Farben können noch für den eigenen Geschmack geändert werden
den geöffneten Tab abrunden?
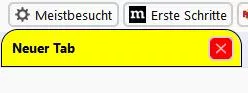
Meinst du so?
Wenn ja, dann teste bitte mal.
.tabbrowser-tab[selected] .tab-label {
font-weight: bold;
color:red !important;
}
.tab-background[selected="true"] {
background: orange !important;
border-radius: 80px !important;
border: 1px solid black !important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px !important;
border-left: 0px solid !important;
border-image: none !important;
border-image-slice: 0 !important;
width: 0px !important;
box-sizing: border-box;
opacity: 0 !important;
}
.tab-line {
display: none !important;
}
#TabsToolbar {
margin-bottom: 1px !important;
}Danke an Büssen und Andreas, es passt wie immer.
Grüsse vom laubenpieper

