Hallo,
meine Lesezeichen zeige ich in der Sidebar an, die Lesezeichen-Symbolleiste habe ich ausgeblendet, brauche ich definitiv nie.
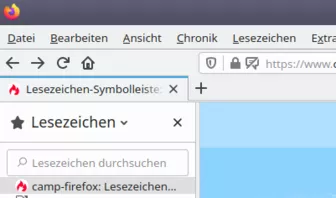
In der Sidebar gibt es folgende Einträge:
- "Lesezeichen" (Überschrift)
- Suchleiste
- Lesezeichen-Symbolleiste ###
- Lesezeichen-Menu ###
- Weitere Lesezeichen ###
Von den drei mit ### gekennzeichneten Einträgen sind mindestens zwei sinnlos; insbesondere der Eintrag "Lesezeichen-Symbolleiste" ist wertlos, da beim Klick nichts passiert.
(Wie) kann ich die Einträge dauerhaft löschen?
Danke, Michael