Ich weiß, der Threadtitel ist nich so dolle. Aber mir fiel nix gscheideres ein.
Folgende Situation:
Derzeit sieht der Fux bei mir so aus:
Tabs oberhalb der URL-Leiste, Menüleiste ist ausgeblendet und das Menü oben rechts ist in die Tableiste integriert. Also drei Leisten: Tableiste, URL-Leiste und LZ-Leiste.
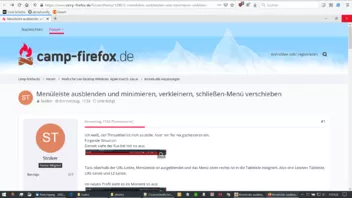
Im neuen Profil sieht es im Moment so aus:
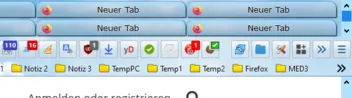
Tabs sind per Skript unterhalb der URL-Leiste und die Menüleiste ist eingeblendet. Also vier Leisten: Menüleiste, URL-Leiste, LZ-Leiste und Tableiste.
Die Menüleiste wird aber nur sehr selten von mir benötigt und nimmt damit unnötigerweise Platz weg.
Sobald ich diese aber ausblende, verschwindet das Menü rechts oben, aber es bleibt eine schwarze Leiste stehen. Schaut denn so aus:
Das Problem würde mutmaßlich verschwinden, wenn ich die Tableiste wieder nach oben verschieben würde. Die hatte ich vor langer Zeit schon einmal unten, nur funktionierte nach einem der großen Updates das Ganze nicht mehr und ich hatte mich damit abgefunden. Nun würde ich das aber gern, im Zuge des Umstiegs auf die neue Version, wieder ändern, sprich die Tableiste unterhalb der URL-Leiste behalten.
Gibt es trotzdem eine Möglichkeit die Menüleiste auszublenden und dabei das Menü oben rechts zu erhalten?
Verständlich was ich meine und was das Problem ist?