Toolbar im Hamburger Menü
-
Büssen -
29. Dezember 2019 um 14:39 -
Erledigt
-
-
Hallo Büssen,
such mal in deinem 71er Profil nach diesem Skript:
space_and_separator_restorer.uc.js
Kopiere es in dein 73er Profil.
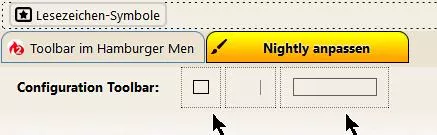
Sieht bei mir so aus:
JavaScript
Alles anzeigen// Restore 'Space & Separator' items script for Firefox 60+ by Aris // // Default browser scripts always remove spaces and separators from default palette, so // because of that they are added to an own toolbar now. // // - spaces and separators can be moved to any toolbar // - to remove spaces or separators move them into palette // - configuration toolbar behaves like a default toolbar, items and buttons can be placed on it // - configuration toolbar is not visible outside customizing mode // - default "Flexible Space" item is hidden from palette and added to configuration toolbar // [!] BUG: do not move spaces, flexible spaces or separator to configuration toolbar or it will cause glitches // [!] BUG: do not move main 'space'-item to palette or it will be hidden until customizing mode gets reopened // [!] Fix for WebExtensions with own windows by 黒仪大螿蟹 (for 1-N scripts) Components.utils.import("resource:///modules/CustomizableUI.jsm"); var {Services} = Components.utils.import("resource://gre/modules/Services.jsm", {}); var appversion = parseInt(Services.appinfo.version); var AddSeparator = { init: function() { /* blank tab workaround */ try { if(gBrowser.selectedBrowser.getAttribute('blank')) gBrowser.selectedBrowser.removeAttribute('blank'); } catch(e) {} var tb_config_label = "Konfigurations-Symbolleiste"; var tb_spacer_label = "Leerraum"; var tb_sep_label = "Trennzeichen"; var tb_spring_label = "Flexibler Leerraum"; try { if(document.getElementById('configuration_toolbar') == null) { if(appversion <= 62) var tb_config = document.createElement("toolbar"); else var tb_config = document.createXULElement("toolbar"); tb_config.setAttribute("id","configuration_toolbar"); tb_config.setAttribute("customizable","true"); tb_config.setAttribute("class","toolbar-primary chromeclass-toolbar browser-toolbar customization-target"); tb_config.setAttribute("mode","icons"); tb_config.setAttribute("iconsize","small"); tb_config.setAttribute("toolboxid","navigator-toolbox"); tb_config.setAttribute("lockiconsize","true"); tb_config.setAttribute("ordinal","1005"); tb_config.setAttribute("defaultset","toolbarspacer,toolbarseparator"); document.querySelector('#navigator-toolbox').appendChild(tb_config); CustomizableUI.registerArea("configuration_toolbar", {legacy: true}); if(appversion >= 65) CustomizableUI.registerToolbarNode(tb_config); if(appversion <= 62) var tb_label = document.createElement("label"); else var tb_label = document.createXULElement("label"); tb_label.setAttribute("label", tb_config_label+": "); tb_label.setAttribute("value", tb_config_label+": "); tb_label.setAttribute("id","tb_config_tb_label"); tb_label.setAttribute("removable","false"); tb_config.appendChild(tb_label); if(appversion <= 62) var tb_spacer = document.createElement("toolbarspacer"); else var tb_spacer = document.createXULElement("toolbarspacer"); tb_spacer.setAttribute("id","spacer"); tb_spacer.setAttribute("class","chromeclass-toolbar-additional"); tb_spacer.setAttribute("customizableui-areatype","toolbar"); tb_spacer.setAttribute("removable","false"); tb_spacer.setAttribute("label", tb_spacer_label); tb_config.appendChild(tb_spacer); if(appversion <= 62) var tb_sep = document.createElement("toolbarseparator"); else var tb_sep = document.createXULElement("toolbarseparator"); tb_sep.setAttribute("id","separator"); tb_sep.setAttribute("class","chromeclass-toolbar-additional"); tb_sep.setAttribute("customizableui-areatype","toolbar"); tb_sep.setAttribute("removable","false"); tb_sep.setAttribute("label", tb_sep_label); tb_config.appendChild(tb_sep); if(appversion <= 62) var tb_spring = document.createElement("toolbarspring"); else var tb_spring = document.createXULElement("toolbarspring"); tb_spring.setAttribute("id","spring"); tb_spring.setAttribute("class","chromeclass-toolbar-additional"); tb_spring.setAttribute("customizableui-areatype","toolbar"); tb_spring.setAttribute("removable","false"); tb_spring.setAttribute("label", tb_spring_label); tb_config.appendChild(tb_spring); // CSS var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent('\ \ #configuration_toolbar { \ -moz-appearance: none !important; \ background-color: var(--toolbar-bgcolor); \ background-image: var(--toolbar-bgimage); \ background-clip: padding-box; \ color: var(--toolbar-color, inherit); \ } \ #main-window:not([customizing]) #configuration_toolbar { \ visibility: collapse; \ }\ #main-window[customizing] #configuration_toolbar #tb_config_tb_label { \ font-weight: bold !important; \ }\ #main-window[customizing] #configuration_toolbar :-moz-any(#spacer,#separator,#spring) { \ -moz-margin-start: 20px; \ }\ #main-window[customizing] #configuration_toolbar :-moz-any(#wrapper-spacer,#wrapper-separator,#wrapper-spring) .toolbarpaletteitem-label { \ display: block !important; \ -moz-margin-end: 20px; \ }\ #main-window[customizing] #wrapper-spacer #spacer { \ margin: 2px 0 !important; \ }\ #main-window[customizing] #configuration_toolbar #wrapper-spring #spring { \ margin: -1px 0 !important; \ min-width: 80px !important; \ }\ #main-window[customizing] #configuration_toolbar > * { \ padding: 10px !important; \ }\ #main-window[customizing] #configuration_toolbar > :-moz-any(#wrapper-spacer,#wrapper-separator,#wrapper-spring) { \ border: 1px dotted !important; \ -moz-margin-start: 2px !important; \ -moz-margin-end: 2px !important; \ }\ #main-window[customizing] toolbarspacer { \ border: 1px solid !important; \ }\ toolbar[orient="vertical"] toolbarseparator { \ -moz-appearance: none !important; \ border-top: 1px solid rgba(15,17,38, 0.5) !important; \ border-bottom: 1px solid rgba(255,255,255, 0.3) !important; \ margin: 2px 2px !important; \ height: 1px !important; \ width: 18px !important; \ }\ toolbar[orient="vertical"] toolbarspacer { \ -moz-appearance: none !important; \ height: 18px !important; \ width: 18px !important; \ }\ #customization-palette toolbarpaletteitem[id^="wrapper-customizableui-special-spring"], \ #customization-palette-container :-moz-any(#spring,#wrapper-spring) { \ display: none !important; \ }\ \ '), null, null); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); } } catch(e){} } } /* initialization delay workaround */ document.addEventListener("DOMContentLoaded", AddSeparator.init(), false); /* setTimeout(function(){ AddSeparator.init(); },1000); */ -
Hallo milupo,
habe zwar so eine Datei w.o.a. im Profil gefunden, die aber nicht scharf geschaltet war, sondern die Endung *.txt hatte.
Also rüber kopiert, umbenannt und Neustart - nun wird alles angezeigt.
Aber in keinem anderen Profil habe ich o.g. Script - trotzdem die Anzeige im Hamburger??
Spielt da noch ein anderer Script evtl. eine Rolle?
Vielen Dank!

-
Aber in keinem anderen Profil habe ich o.g. Script - trotzdem die Anzeige im Hamburger??
Spielt da noch ein anderer Script evtl. eine Rolle?
Ich weiß ehrlich gesagt nicht genau, was du meinst. Im Hamburger-Menü sind nur die normalen horizontalen Trennstriche. Daran ändert auch die CSS-Datei Hamburger-Panel.css von Endor nicht viel, die du sicherlich ebenfalls benutzt. Diese Datei blendet lediglich den vertikalen Trennstrich zwischen den Zoom-Symbolen und dem Vollbild-Symbol aus.
-
Aber in keinem anderen Profil habe ich o.g. Script - trotzdem die Anzeige im Hamburger??
Spielt da noch ein anderer Script evtl. eine Rolle?
Ich weiß ehrlich gesagt nicht genau, was du meinst. Im Hamburger-Menü sind nur die normalen horizontalen Trennstriche.
Also, das Foto aus #1 stammt aus meinem Hauptprofil. Dort ist die von dir zitierte Datei space..........uc.js aber in Textform drin (*.txt).
Das hat mich ja so stutzig gemacht, weil trotzdem alles angezeigt wird.
Daher meine Vermutung, ob da noch etwas anderes rein spielt. Ich habe, wie du inzwischen festgestellt hast, so manche abenteuerliche Änderungen in meinem Profil stehen.
Ansonsten funktioniert aber alles so, wie es soll. Bis auf diese Kleinigkeit im FX73 läuft alles rund.

Also, nochmal vielen Dank!

sieht im FX73 so aus:
-
Also, das Foto aus #1 stammt aus meinem Hauptprofil. Dort ist die von dir zitierte Datei space..........uc.js aber in Textform drin (*.txt).
Das hat mich ja so stutzig gemacht, weil trotzdem alles angezeigt wird.Das Foto aus Beitrag 1 zeigt das Anpassen-Fenster mit den Leeräumen und den Trennstrichen, die durch das Skript bewirkt werden. Das lässt sich aber gar nicht auf das Hamburger-Menü anwenden. Wenn du z. B. versuchst, einen Trennstrich in das Hamburger-Menü zu ziehen, wirst du sehen, dass das gar nicht geht (Hamburger-Symbol ist ausgegraut). Du kannst nur in eine Symbolleiste ziehen.
-
Das Foto aus Beitrag 1 zeigt das Anpassen-Fenster mit den Leeräumen und den Trennstrichen, die durch das Skript bewirkt werden. Das lässt sich aber gar nicht auf das Hamburger-Menü anwenden.
Hallo,
bin nun dem Problem auf die Spur gekommen. Nach genauer Kontrolle war ein anderes Script (Trennlinien.uc.js) für den Eintrag im obigen Bild (#1) verantwortlich. Kann mich entsinnen, dass Andreas mir mal für das Einfügen der roten Trennlinien obigen Code "Toolbarseparator.css" gegeben hat. Dabei habe ich wohl auch die Datei "Space ...........uc.js" in "Trennlinien.uc.js" umbenannt.

Warum auch immer - meine Testerei zeigt nicht immer den richtigen Weg!!
-
Hallo ihr Bastler, es funktioniert seht gut und diese drei, sagen wir mal Erweiterungen, habe ich schon lange gesucht
Ich habe mich mal bedient.
Vielen Dank und einen guten Rutsch ins Jahr 2020 wünscht der laubenpieper
-
ann mich entsinnen, dass Andreas mir mal für das Einfügen der roten Trennlinien obigen Code "Toolbarseparator.css" gegeben hat. Dabei habe ich wohl auch die Datei "Space ...........uc.js" in "Trennlinien.uc.js" umbenannt.
Ist bei mir ähnlich, nur dass das Skript space_und_separator_restorer.uc.js und die CSS-Datei space_und_separator_restorer.css heißen. Ist auch nicht ganz konsequent, denn statt und müsste da eigentlich and stehen. so heißt es auch dann im Original bei Aris:
-
Hallo ihr Bastler, es funktioniert sehr gut und diese drei, sagen wir mal Erweiterungen, habe ich schon lange gesucht
Ich habe mich mal bedient.
Vielen Dank und einen guten Rutsch ins Jahr 2020 wünscht der laubenpieper
Hallo laubenpieper,
dann hat es sich ja doch noch gelohnt, dieses Thema im alten Jahr an zu sprechen und zu entschlüsseln.
Wer weiß, was im nächsten Jahr noch auf uns zukommt!!
Auch dir einen guten Rutsch ins nächste Jahr!

(und ohne so viele Raketen u. dem Lied vom Kinderchor des WDR)