- Firefox-Version
- 74.0a1
- Betriebssystem
- Win7/64
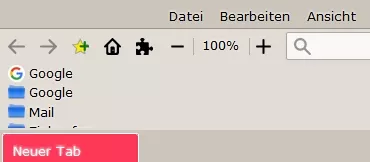
Nach dem heutigen Nightly-Update sind die Lesezeichen in der Lesezeichensymbolleiste alle untereinander. Und auf der rechten Seite befindet sich eine Scroll-Leiste.
Diese CSS habe ich für die Leiste
CSS
@-moz-document url("chrome://places/content/places.xhtml"){
/* Lesezeichenleiste mehrreihig */
#personal-bookmarks {
--bookmark_items_height: 29px;
--bookmark_items_lines: 2; /* Anzahl der angezeigten Reihen*/
}
/* Abstand der Lesezeichen untereinander, die Werte können angepasst werden */
/* Zum aktivieren die Auskommentierungszeichen /*..am Anfang und Ende der Zeile bitte entfernen*/
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{
padding-top: 4px !important;
padding-bottom: 6px !important;
/* margin-top: -2px !important; */
/* margin-bottom: -2px !important; */
vertical-align: middle!important;
}
#personal-bookmarks {
display: block!important;
-moz-window-dragging: no-drag !important;
}
#personal-bookmarks #PlacesToolbar {
display: block;
min-height: 0;
overflow-x: hidden;
overflow-y: auto;
max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) );
}
#personal-bookmarks #PlacesToolbar > hbox {
display: -moz-stack !important;
left: 0px;
right: 0px;
width: 100%;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarItems {
overflow-x: visible;
overflow-y: visible;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box {
display: block;
}
#personal-bookmarks #PlacesToolbar > .bookmark-item{
visibility: visible !important;
}
#personal-bookmarks #PlacesToolbar .chevron{
visibility: collapse;
}
#personal-bookmarks #PlacesToolbar > hbox > hbox{
overflow-x: hidden;
overflow-y: hidden;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"],
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{
display: none;
}
#PlacesToolbarItems > .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
overflow-x: hidden !important;
overflow-y: visible !important;
max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important
}
#personal-bookmarks > .arrowscrollbox{
min-height: unset !important;
}
#personal-bookmarks .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#PersonalToolbar {
min-height: var(--bookmark_items_height) !important;
max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;
}
#PlacesToolbar,
#PlacesToolbarItems {
overflow: visible;
display: block;
}
/* Damit wird eine Trennline neben den Lesezeichen wieder angezeigt wenn erwünscht */
#personal-bookmarks #PlacesToolbar toolbarseparator{
-moz-appearance: none !important;
visibility: visible !important;
display: inline;
text-shadow: none !important;
border-left: 2px solid ThreeDShadow !important;
margin-right:3px!important;
}
}Wie bekomme ich die Lesezeichen wieder nebeneinander, mehrreihig und ohne Scroll-Leiste?