Update 72.0.1 Anpassungen
-
Collabs -
11. Januar 2020 um 18:09 -
Erledigt
-
-
Welche Werte muss ich in der userChrome.css ändern damit das wieder normal aussieht?
Welchen hast du denn da eingetragen?
Geht es dir um die Tableiste nach unten?
Wenn ja, da gibt es schon reichlich Antworten und Lösungen zu im Forum Anpassungen.
-
ja die tableiste soll wieder unter die lesezeichen leiste, das ganze hat sich durch das update rauf geschoben
hier meine css:
CSS
Alles anzeigen@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* TABS on bottom */ #navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) { -moz-box-ordinal-group: 10; } #TabsToolbar { -moz-box-ordinal-group: 1000 !important; } #TabsToolbar { display: block !important; position: absolute !important; bottom: 0 !important; width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } #tabbrowser-tabs { width: 100vw !important; } #TabsToolbar #window-controls { display: none !important; } #TabsToolbar { background: #F9F9FA !important; } /*Höhe und Abstand der Tableiste */ #TabsToolbar { /* border-top: 1px solid black !important; */ border-bottom: 1px solid black !important; min-height: 10px !important; padding-top: 0px !important; -moz-padding-start: 5px !important } /*.tabbrowser-tab:not([selected="true"]){*/ .tabbrowser-tab:not([selected]) { background: rgb(187,187,187) !important; border: 1px solid black !important; color: black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; } .tab-background[selected] { background: rgb(249,249,250) !important; border: 1px solid black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; font-weight: bold !important; } /*beseitigt störende Flächen am Rand des aktiven Tabs*/ .tabbrowser-tab[selected] { background: rgb(249,249,250) !important; border-top: 1px rgb(50,50,52) !important; border-right: 1px rgb(50,50,52) !important; } .tab-label { -moz-box-flex: 1 !important; text-align: left !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } /* tab_titles_remove_blur - beseitigt unscharfen Tabtitel am rechten Rand */ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; } .tab-line { display: none !important; } .tab-close-button { display: none !important; } .tabbrowser-tab:hover .tab-close-button { display: block !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } #tabs-newtab-button { margin-left: 5px !important; padding: -10px !important; fill: rgb(0,0,0) !important; background-color: rgb(187,187,187) !important; border-radius: 8px !important; } -
hier meine css:
Teste mal mit dieser kompl. neuen CSS Datei:
CSS
Alles anzeigen/* TABS on bottom */ #TabsToolbar { position: absolute !important; display: block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 27px !important; } :root #tabbrowser-tabs { --tab-min-height: 27px !important; } #TabsToolbar { background: #F9F9FA !important; } /*Höhe und Abstand der Tableiste */ #TabsToolbar { /* border-top: 1px solid black !important; */ border-bottom: 1px solid black !important; min-height: 10px !important; padding-top: 0px !important; -moz-padding-start: 5px !important } /*.tabbrowser-tab:not([selected="true"]){*/ .tabbrowser-tab:not([selected]) { background: rgb(187,187,187) !important; border: 1px solid black !important; color: black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; } .tab-background[selected] { background: rgb(249,249,250) !important; border: 1px solid black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; font-weight: bold !important; } /*beseitigt störende Flächen am Rand des aktiven Tabs*/ .tabbrowser-tab[selected] { background: rgb(249,249,250) !important; border-top: 1px rgb(50,50,52) !important; border-right: 1px rgb(50,50,52) !important; } .tab-label { -moz-box-flex: 1 !important; text-align: left !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } /* tab_titles_remove_blur - beseitigt unscharfen Tabtitel am rechten Rand */ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; } .tab-line { display: none !important; } .tab-close-button { display: none !important; } .tabbrowser-tab:hover .tab-close-button { display: block !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } #tabs-newtab-button { margin-left: 5px !important; padding: -10px !important; fill: rgb(0,0,0) !important; background-color: rgb(187,187,187) !important; border-radius: 8px !important; } -
Collabs Wenn es nach der Nutzung von Andreas' CSS-Code noch Unschönheiten geben sollte, gehe bitte in about:config, suche nach der Einstellung layout.css.xul-box-display-values.survive-blockification.enabled und setze sie auf true, sofern sie auf false stehen sollte.
-
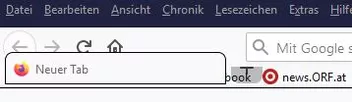
diese linie fehlt mir noch, hab die jetzt nur dazu gezeichnet damit man weiß was ich meine
bei den tabs ist die linie vorhanden, den restlichen weg auf die rechte seite aber nicht
war schon auf true
-
diese linie fehlt mir noch
Teste bitte mal:
CSS
Alles anzeigen/* TABS on bottom */ #TabsToolbar { position: absolute !important; display: block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 35px !important; } :root #tabbrowser-tabs { --tab-min-height: 31px !important; } #TabsToolbar { background: #F9F9FA !important; } /*Höhe und Abstand der Tableiste */ #TabsToolbar { /* border-top: 1px solid black !important; */ border-bottom: 4px solid black !important; /* min-height: 31px !important; */ /* padding-top: 0px !important; */ -moz-padding-start: 5px !important } /*.tabbrowser-tab:not([selected="true"]){*/ .tabbrowser-tab:not([selected]) { background: rgb(187,187,187) !important; border: 1px solid black !important; color: black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; } .tab-background[selected] { background: rgb(249,249,250) !important; border: 1px solid black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; font-weight: bold !important; } /*beseitigt störende Flächen am Rand des aktiven Tabs*/ .tabbrowser-tab[selected] { background: rgb(249,249,250) !important; border-top: 1px rgb(50,50,52) !important; border-right: 1px rgb(50,50,52) !important; } .tab-label { -moz-box-flex: 1 !important; text-align: left !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } /* tab_titles_remove_blur - beseitigt unscharfen Tabtitel am rechten Rand */ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; } .tab-line { display: none !important; } .tab-close-button { display: none !important; } .tabbrowser-tab:hover .tab-close-button { display: block !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } #tabs-newtab-button { margin-left: 5px !important; padding: -10px !important; fill: rgb(0,0,0) !important; background-color: rgb(187,187,187) !important; border-radius: 8px !important; } -
-
Teste bitte wieder:
CSS
Alles anzeigen/* TABS on bottom */ .tabbrowser-arrowscrollbox{ border-bottom: 1px solid black !important; } #TabsToolbar { position: absolute !important; display: block !important; bottom: -4px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 33px !important; } :root #tabbrowser-tabs { --tab-min-height: 31px !important; } #TabsToolbar { background: #F9F9FA !important; } /*Höhe und Abstand der Tableiste */ #TabsToolbar { /* border-top: 1px solid black !important; */ border-bottom: 1px solid black !important; /* min-height: 31px !important; */ /* padding-top: 0px !important; */ -moz-padding-start: 5px !important } /*.tabbrowser-tab:not([selected="true"]){*/ .tabbrowser-tab:not([selected]) { background: rgb(187,187,187) !important; border: 1px solid black !important; color: black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; } .tab-background[selected] { background: rgb(249,249,250) !important; border: 1px solid black !important; border-top-right-radius: 8px !important; border-top-left-radius: 8px !important; font-weight: bold !important; } /*beseitigt störende Flächen am Rand des aktiven Tabs*/ .tabbrowser-tab[selected] { background: rgb(249,249,250) !important; border-top: 1px rgb(50,50,52) !important; border-right: 1px rgb(50,50,52) !important; } .tab-label { -moz-box-flex: 1 !important; text-align: left !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } /* tab_titles_remove_blur - beseitigt unscharfen Tabtitel am rechten Rand */ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; } .tab-line { display: none !important; } .tab-close-button { display: none !important; } .tabbrowser-tab:hover .tab-close-button { display: block !important; } .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } #tabs-newtab-button { margin-left: 5px !important; padding: -10px !important; fill: rgb(0,0,0) !important; background-color: rgb(187,187,187) !important; border-radius: 8px !important; }