- Firefox-Version
- 72
- Betriebssystem
- Win 8.1
Moinsen
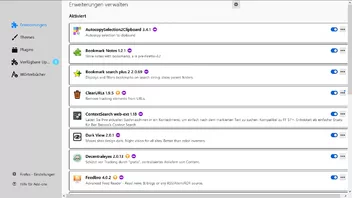
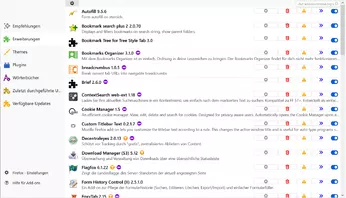
In Version 71.x sieht die Add-ons Seite so aus:
Gewinnt keinen Schönheitspreis, aber allemal funktionaler als das Original.
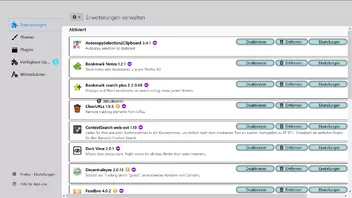
In der aktuellen Version 72.0.1 dann leider wieder so:
Der Code in beiden userContent.css ist der Folgende:
CSS
/* Addon-Verwaltung: Weitere Erweiterungen suchen ausblenden */
#header-search {
display: none !important;
}
#search-label {
display: none !important;
}
#header-search input.textbox-input::placeholder {
color: transparent !important;
}
/* Addon-Verwaltung: Suche bei Erweiterungen ausblenden*/
.main-search {
display: none !important;
}
/* Addon-Verwaltung: Empfehlungen ausblenden */
#category-discover {
display:none !important;
}
/*Versionsnummer des Addons wird angezeigt*/
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
addon-list addon-card > .addon.card
{
width: 94vw !important; /* bringt die Container bis zum rechten Rand */
margin-bottom: 5px !important;
height: 45px !important; /* Höhe der Container */
border: 1px solid black !important; /* Umrandung */
/*border: 5px solid black !important;*/ /* Umrandung */
}
/*** Umrandung bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: red !important;
}
_____________________________________________________________________
/*Addons-Manager*/
/*Versionsnummer des Addons wird angezeigt*/
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
addon-list addon-card > .addon.card {
width: 700px;
}
/*Ansicht-Erweiterungen-Verwalten*/
addon-card:not([expanded]) .card-contents {
white-space: normal !important;
}
.addon-description {
max-width: 1150px !important;
}
button:hover {
cursor: pointer !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { /* Deaktivieren */
margin-left: -10px !important;
padding-right: 20px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover {
background: magenta !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"] { /* Entfernen */
margin-left: 8px !important;
padding-right: 13px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"]:hover {
background: red !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"] { /* Einstellungen */
margin-left: 32px !important;
padding-right: 18px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"]:hover {
background: blue !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"] { /* Verwalten */
margin-left: 60px !important;
padding-right: 20px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"]:hover {
background: green !important;
color: white !important;
}
/*** hiermit wird der Hintergrund bei Klick auf das Zahnrad-Symbol ausgeblendet ***/
button:-moz-focusring {
box-shadow: none !important;
outline: 0px dotted !important;
outline-offset: 0px !important;
}
/*** hiermit wird der Hintergrund bei Klick auf Buttons auf der rechten Seite ausgeblendet ***/
button.more-options-button:focus, button.more-options-button:enabled:hover {
background-color: transparent !important;
border: none !important;
}
/*** hiermit werden unter Themes die Grafiken ausgeblendet ****/
.card-heading-image {
display: none !important;
}
addon-list addon-card > .addon.card
{
width: 94vw !important; /* bringt die Container bis zum rechten Rand */
margin-bottom: 5px !important;
height: 45px !important; /* Höhe der Container */
border: 1px solid black !important; /* Umrandung */
/*border: 5px solid black !important;*/ /* Umrandung */
}
/*** Umrandung bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: orange !important;
}
addon-list section addon-card,
addon-list section addon-card .card.addon
{
cursor: default !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed
{
cursor: pointer !important;
}
#addons-page #heading hbox.heading-inner #heading-name.header-name
{
-moz-box-ordinal-group: 2 !important;
padding-left: 10px !important;
}
.addon-badge-private-browsing-allowed {
width: 230px !important;
background-position: left !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu
{
position:absolute !important;
margin: 0 !important;
margin-inline-end: 0 !important;
left: 120px !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options
{
margin-left: 0 !important;
margin-inline-end: 0 !important;
}
/*** die drei Punkte werden im Container-Feld ausgeblendet *****/
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list
{
display:block !important;
visibility: visible !important;
margin-bottom: 0 !important;
padding: 0 !important;
border: none !important;
background: none !important;
box-shadow: none !important;
--in-content-button-background: none !important;
top: -25px !important;
}
.arrow, .arrow.top, .arrow.bottom,
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] /* Deaktivieren */
{
position:absolute !important;
top: 16px !important;
left: 565px !important; /* Lage des Button Deaktivieren in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] /* Entfernen */
{
position:absolute !important;
top: 16px !important;
left: 700px !important; /* Lage des Button Entfernen in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] /* Einstellungen */
{
position:absolute !important;
top: 16px !important;
left: 805px !important; /* Lage des Button Einstellungen in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"]
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] /* Verwalten */
{
position:absolute !important;
top: 16px !important;
left: 930px !important; /* Lage des Button Verwalten in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
.message-bar{
display:none;
}
/* Hintergrundfarbe auf allen Seiten hellgrau*/
#headered-views,
#category-box,
.App,
.DiscoPane,
.Footer{
background: lightgrey !important;
}
/* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */
.App,
.DiscoPane,
.Footer{
max-width:initial !important;
}
/* Kleiner Pfeil nach unten in einem Button, bei hover weiß */
.addon-control:hover .menulist-dropmarker{
fill: white !important;
}
/* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */
#detail-state-menulist:hover .menulist-dropmarker{
fill: white !important;
} Das ist ein modifizierter Code den ich aus einem Thread zum Thema "Addon-Seite anpassen", so ich mich recht erinnere, von BarbaraZ entliehen und etwas entschlackt habe, weil er mir zu bunt war.
Ist es möglich die "Deaktivieren", "Entfernen" ...-Button wieder eingeblendet zu bekommen?