Gibt es eine Möglichkeit, das automatische Öffnen eines Lesezeichenordners abzustellen, wenn mit der Maus darüber gefahren wird?
Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt
-
FuchsFan -
25. Januar 2020 um 14:54 -
Erledigt
-
-
ich glaube, da kann ich helfen.
Im normalen Profilordner - chrome-Ordner mal nach der Datei "Lesezeichen-Popup.uc.js" suchen.
Bei dir ist es im chrome-Ordner die Datei "Lesezeichenordner ohne Klick öffnen.uc.js"
Die machst du einfach unscharf - fertig!
-
Die machst du einfach unscharf - fertig!
Ich wollte hinterher meinen Beitrag noch konkretisieren, aber habe dann gedacht, da kommt bestimmt auch so ein Hinweis.

Das stimmt, was du sagst, aber ich hätte schreiben müssen die Unterordner aus der Lesezeichen-Symbolleiste, denn die öffnen auch ohne das Script. In meinem Test-Fox ist das angesprochene Script auch nicht vorhanden.
-
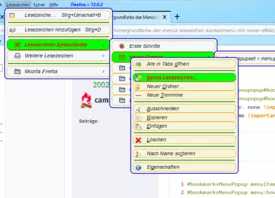
Hallo, Andreas, du hattest mir diesen Code RE: Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt gegeben, damit die Lesezeichen einen Hover-Effekt bekommen. Der funktioniert so auch, aber jetzt meine Bitte, öffne ich das Menü Lesezeichen, gehe dann auf Lesezeichen-Symbolleiste, dort passiert natürlich mit diesem Code nichts. Hast du für mich noch was passendes dazu?
-
-
Teste bitte:
Danke, Andreas, funktioniert perfekt.
 Ich habe da noch ein Anliegen, das noch in den Menüs einige Einträge betrifft. Den Code von Endor habe ich dahingehend bearbeitet, dass dort dann auch bei Hover fette Schrift erscheint, usw. Nur ein paar dieser Einträge werden nicht mit einbezogen. Wenn ich darf, so nenne ich diese hinterher.
Ich habe da noch ein Anliegen, das noch in den Menüs einige Einträge betrifft. Den Code von Endor habe ich dahingehend bearbeitet, dass dort dann auch bei Hover fette Schrift erscheint, usw. Nur ein paar dieser Einträge werden nicht mit einbezogen. Wenn ich darf, so nenne ich diese hinterher. -
Wenn ich darf,

-
Danke!
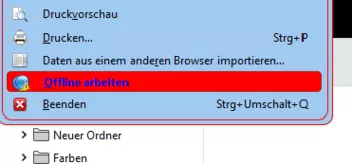
Unter Datei: Offline arbeiten
Ansicht: Vollbild
unter Exras/Web-Entwickler: Werkzeuge ein und aus..........
Bildschirmgröße testen
Farbpipette
-
Teste bitte:
CSS
Alles anzeigenmenuitem[label="Werkzeuge ein-/ausblenden"]:hover { -moz-appearance: none !important; background: lime !important; font-weight: bold !important; } menuitem[label="Offline arbeiten"]:hover { -moz-appearance: none !important; background: lime !important; font-weight: bold !important; } menuitem[label="Bildschirmgrößen testen"]:hover { -moz-appearance: none !important; background: lime !important; font-weight: bold !important; } menuitem[label="Farbpipette"]:hover { -moz-appearance: none !important; background: lime !important; font-weight: bold !important; } -
Teste bitte:
Danke, wird alles angezeigt. Ich habe mal bei der Datei "Datei" von Endor nachgesehen, der Eintrag für Offline arbeiten ist ja vorhanden, aber nicht für Hover (eventuell hat er sich was dabei gedacht). Werde ich versuchen einzuarbeiten.
-
Der Eintrag Offline arbeiten ist vom Typ her eine Checkbox.
Dafür habe ich in meinem Code, da hier nicht benötigt, keinen Hover
Effekt eingebaut weil da ja der Standard Hover Effekt von Firefox funktioniert.
Normaler Weise habe ich bei Checkboxen beiden Situationen, true oder false,ein eigenes Symbol verpasst, unter Datei aber nicht.
Hier ein CSS Code für diesen Eintrag für beide Situationen:
CSS
Alles anzeigenmenuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-left{ -moz-appearance: none!important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-text { -moz-appearance: none!important; padding-left:9px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"]>.menu-iconic-left{ -moz-appearance: none!important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important;} menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"]>.menu-iconic-text { -moz-appearance: none!important; padding-left:9px !important;}Mfg.
Endor -
Werde ich versuchen einzuarbeiten.
Dafür habe ich in meinem Code, da hier nicht benötigt, keinen Hover
Danke, Endor, ich habe es mir schon gedacht, dass du deine Gründe dafür hast. Danke, für den Code.

Übrigens, verhält es sich mit den anderen Einträgen, die ich genannt habe ebenso ?
-
Hallo !

Unter Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt hatte ich das Thema schon angesprochen. Nun habe ich eine Variante gefunden, dass das jetzt ganz normal bei Hover angezeigt wird, ohne Flackern, usw. Es muss aber beachtet werden, dass bei Einfügung von Icons , z.B. von Endor, kein Hover-Effekt dabei sein darf.
Das sieht dann jetzt so aus:
Um das so hinzubekommen, habe ich die Zeile 9 eingefügt, dann wird auch im Kontext-Menü der Ordner und Lesezeichen der Hover-Effekt fehlerlos dargestellt.
CSS
Alles anzeigen/***** Hover-Farbe für alle Zeilen *****/ menupopup.textbox-contextmenu :-moz-any(menu,menuitem)[_moz-menuactive="true"], popupset > menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"]:not([id^="BMB"]), popupset > menupopup menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"]:not([id^="BMB"]), popupset >*:not(menupopup) menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"], toolbarbutton:not(#bookmarks-menu-button):not(#alltabs-button):not(.bookmark-item) menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"], #do-not-styled-PlacesToolbar :-moz-any(menu,menuitem)[_moz-menuactive="true"], #main-menubar menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"], #placesContext > menuitem:-moz-any(menu,menuitem)[_moz-menuactive="true"], #sourceeditor-context :-moz-any(menu,menuitem)[_moz-menuactive="true"] { -moz-appearance: none !important; background-color: lime !important; border: 1px solid brown !important; /* Zeilenumrandung */ font-weight: bold !important; /* fette Schrift */ color: red ! important; /* Farbe bei Hover */ }Jetzt zu meinem Wunsch. Ich bekomme es nicht hin, den richtigen Code einzufügen, dass der Code auch auf die Ordner der Lesezeichenleiste wirkt. Dazu habe ich schon die ID aus deinem Code von gestern genutzt, Andreas, aber es will nicht gelingen. Wie muss die ID richtig lauten ?
-
Teste bitte:
CSS#PlacesToolbarItems toolbarbutton.bookmark-item menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"] { -moz-appearance: none !important; background-color: lime !important; border: 1px solid brown !important; /* Zeilenumrandung */ font-weight: bold !important; /* fette Schrift */ color: red ! important; /* Farbe bei Hover */ }Wenn eh alles gleich ist, warum nimmst du dann nicht eine Kurzform?
CSS/***** Hover-Farbe für alle Zeilen *****/ :-moz-any(menu,menuitem)[_moz-menuactive="true"] { -moz-appearance: none !important; background-color: lime !important; border: 1px solid brown !important; /* Zeilenumrandung */ font-weight: bold !important; /* fette Schrift */ color: red ! important; /* Farbe bei Hover */ } -
Teste bitte:
Danke, Andreas, Hover ist schon mal da. Nun muss ich nur Breite, usw. anpassen.

Nachtrag:
Hast du noch etwas für die Sidebar anzubieten?
-
Hast du noch etwas für die Sidebar anzubieten?
Damit hast du eine Grundlage zum Basteln
 CSS
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-cell(hover), treechildren::-moz-tree-cell-text(hover), treechildren::-moz-tree-row(hover) { -moz-appearance: none !important; border:none !important; text-decoration: none !important; outline: none !important; } treechildren::-moz-tree-cell(even, hover) { background: -moz-linear-gradient(rgb(135,206,250) 25%, rgb(240,255,255) 95%) !important; } treechildren::-moz-tree-cell(odd, hover) { background: -moz-linear-gradient(rgb(192,192,192) 25%, rgb(255,255,255) 95%) !important; } treechildren::-moz-tree-cell-text(hover) { font-weight: bold !important; color: green !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(container) { color: orange !important; font-weight: bold !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(container, hover) { color: blue !important; } .sidebar-placesTreechildren::-moz-tree-cell(selected) { margin-right: -15px !important; background: -moz-linear-gradient(rgb(000,255,255) 25%, rgb(000,000,255) 95%) !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(selected) { color: Snow !important; } #bookmarks-view-children::-moz-tree-cell(selected) { background: -moz-linear-gradient(rgb(000,255,255) 25%, rgb(000,000,255) 95%) !important; } #bookmarks-view-children::-moz-tree-cell-text(selected) { color: Snow !important; } } -
Damit hast du eine Grundlage zum Basteln
Das werde ich machen, ich danke dir.



Wenn eh alles gleich ist, warum nimmst du dann nicht eine Kurzform?
Damit gibt es schon wieder Unverträglichkeiten. Bei dem oberen nicht, also nehme ich den.
-
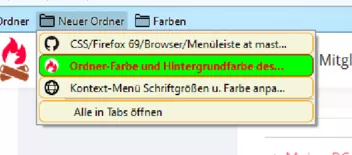
Bitte einen Rand, wie oben im Bild RE: Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt zu sehen, ich bekomme das für den Ordner nicht hin.
-
-
Meinst du das so?
Perfekt, Andreas!



Wo do menupopup zu stehen hast, da habe ich immer mit menuitem probiert. Was ein Wort doch ausmacht.

-