- Firefox-Version
- 72.0.2
- Betriebssystem
- Win10 x64 Pro
Hallo, in die Runde!![]()
Mit der Thematik hatten wir uns hier RE: Hintergrundfarbe der Menüpunkte Chronik/Lesezeichen anpassen schon beschäftigt. Seither gibt es aber eine "Kleinigkeit" (hoffentlich), die ich bisher immer ignoriert habe. Nun bitte ich hierzu um Hilfe, eventuell läßt sich das ja bereinigen .
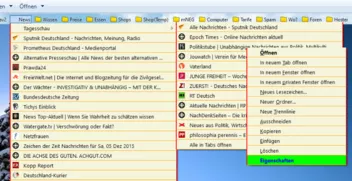
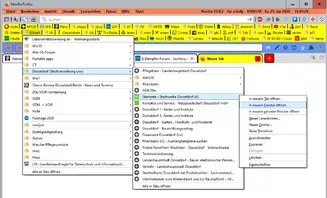
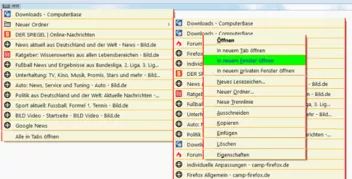
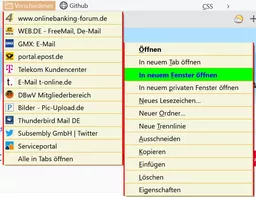
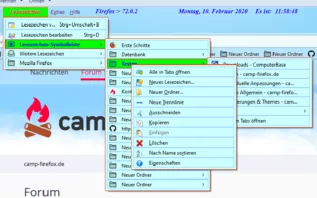
Öffne ich einen Lesezeichen-Ordner, und fahre mit der Maus über die Einträge, so verändern sich Schrift und Hintergrund. Öffne ich nun über einem Link das Kontext-Menü, so wird es angezeigt, aber beim Überfahren mit der Maus keine Änderung, sondern die Einträge sind ganz normal anklickbar. Hier ein Bild dazu:
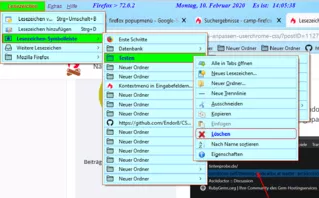
Eine Änderung im Kontext-Menü erfolgt erst dann, wenn die Maus im Kontext-Menü außerhalb des Feldes darunter liegt. Hier wäre es dann bei Eigenschaften zu sehen, dann verändern sich aber die bisherigen Hintergründe..
Was ist in dem Code die Ursache dafür, oder fehlen bestimmte Codes dafür.
Hier dann der z.Z. genutzte Code:
Spoiler anzeigen
/*** Hintergrundfarbe der Menü-Popup-Fenster anpassen - mit Hover-Effect ***/
.popup-internal-box,
menupopup,
popup{
-moz-appearance: none!important;
border:none!important;
}
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
-moz-appearance: none!important;
/*font-weight: bold !important; */
color: black !important;
background-color: #F5F5DC !important; /*#F5F5DC*/
min-height: 25px !important;
max-height: 25px !important;
}
.popup-internal-box * {
background-color: #F5F5DC !important;
}
menupopup > * {font-size: 10pt !important;
border-top: none !important;
border-left: 2px solid red !important;
border-right: 2px solid red !important;
border-bottom: 1px solid orange !important;
}
/*** Kontextmenü Hintergrundfarbe ***/
#context-navigation {
color: #00ff00 !important;
background-color: #F5F5DC !important;
}
/*** Menüeinträge die Schrift beim Überfahren mit der Maus andere Farbe ***/
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
color: blue !important;
font-weight: bold ! important;
}
/*** Menüeinträge beim Überfahren mit der Maus andere Farbe ***/
menupopup > menuitem:hover,
menupopup > menu:hover{
-moz-appearance:none!important;
background: lime !important; /* chartreuse **/
height: 22px !important;
}
/** Menü beim Überfahren mit der Maus andere Farbe ***/
#main-menubar > menu:hover {
background: lime !important;
}
/** Separatoren werden entfernt (Querlinien ****/
.small-separator,
#organizeBookmarksSeparator,
#bookmarksToolbarSeparator,
#bookmarksMenuItemsSeparator {
display: none !important;
}
#contentAreaContextMenu menuseparator {
display: none !important;
}
menupopup menuseparator {
display: none !important;
}