- Firefox-Version
- Alle Versionen ab FF68.4.2esr
- Betriebssystem
- Windows 10 Prof
Gestern ist mir ich nach Lesen dieses Threads Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt ein Seiteneffekt bei Kontextmenüs aufgefallen, welcher durch das Skript für die 'Anzeige der Version/Uhrzeit in der Menüleiste' verursacht wird (getestet mit allen mir zur Verfügung stehenden Versionen dieses Skripts).
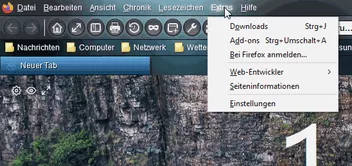
Wenn man in der Menüleiste oder in der Lesezeichenleiste über einem bestimmten Eintrag mit der rechten Maustaste das Kontextmenü aufruft, wird - insofern sich die Maus innerhalb des darunterliegenden Popups befindet - die Hover-Selektion im Kontextmenu ausgeblendet und zwar etwas zeitverzögert nach ca. 1 Sekunde. Befindet sich die Maus außerhalb des darunterliegenden Popups, wird sie wieder eingeblendet.
Zur Veranschaulichung:
Der Grund ist meiner Meinung nach dieser Funktionsaufruf im Skript:
window.setInterval( doDatClock , 1000 );
Dass dieser Funktionsaufruf ursächlich für das Fehlverhalten ist, kann man sehr leicht testen und zwar indem man den Wert zu Testzwecken z.B. auf 5000erhöht. Dann verschwindet die Hover-Selektion erst nach ca. 5 Sekunden. Entfernt man den Funktionsaufruf verhält sich das Kontextmenü wieder normal. Ob es jetzt direkt an der Funktion 'setIntervall()' liegt, oder an einer anderen Anweisung kann ich jetzt so nicht sagen...
Kann dieses merkwürdige Verhalten jemand bestätigen?![]()
Hier noch das Skript, welches ich benutze:
// VersionClock.uc.js: Anzeige der FireFox-Version und Datum/Uhrzeit in der 'Titlebar'
(function() {
function doDatClock() {
var timestr = new Date().toLocaleDateString( locale , options );
if( count == 1 ) {
var counter = new Date( 1000 * sec ).toISOString().substr( 11 , 8 ); // .replace(/^[0:]+/, '') // if you want to replace zeroes and colons
timestr = timestr + ' (' + counter + ')';
sec++;
}
ClockLabel.setAttribute( 'value', timestr );
}
var count = 0; // if you don't want a counter set this to zero
var agent = 1; // if you just want the clock set this to zero
var language = 'de-DE'; // locale, e.g. 'de-DE' , 'en-US' , 'fr-FR'
var personalText = ' [TEST],'; // your personal text here
var options = {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
};
var sec = 0;
var locale = language || window.navigator.languages[0];
var position = document.getElementsByClassName('titlebar-button titlebar-min')[0];
var ClockLabel = document.createXULElement('label');
ClockLabel.setAttribute('id', 'titlebar-clock-display');
ClockLabel.setAttribute('class', 'titlebarpanel-text');
position.parentNode.insertBefore(ClockLabel, position );
if( agent == 1 ) {
var AgentLabel = document.createXULElement('label');
AgentLabel.setAttribute('id', 'titlebar-agent-display');
AgentLabel.setAttribute('class', 'titlebarpanel-text');
var FFstr = AppConstants.MOZ_MACBUNDLE_NAME.split('.');
var mbName = FFstr[0];
var text = '' + mbName + ' ' + AppConstants.MOZ_APP_VERSION_DISPLAY + personalText;
AgentLabel.setAttribute( 'value', text );
position.parentNode.insertBefore(AgentLabel, position.previousSibling);
}
if( count == 1 ) {
ClockLabel.addEventListener('dblclick', function() { sec = 0; });
}
window.setInterval( doDatClock , 1000 );
})();