- Firefox-Version
- 72.0.2
- Betriebssystem
- Windows 10 Professional 64 bit
Hallo,
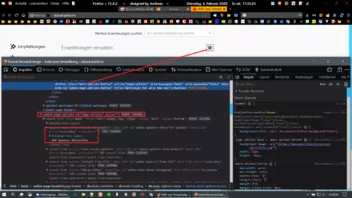
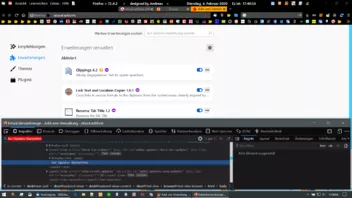
ist es möglich, about:addons mit einem User-Skript zu verändern?
Um weiterhin die CSS-Datei des alten Add-ons "CuteButtons" für Symbole in den Kontextmenüs zu verwenden, müssen die Kontextmenü-Einträge die CSS-Klassen menu-iconic bzw. menuitem-iconic haben. Bei den Kontextmenüs im Firefox kann ich die mit diesem (noch nicht ausgereiften) Skript hinzufügen
JavaScript
setTimeout(function() {
var ucjsAC = {
init : function () {
const menu = document.querySelectorAll('menu');
menu.forEach(query => {
if (query.className != 'menu-iconic')
query.className += 'menu-iconic';
});
const menuitem = document.querySelectorAll('menuitem');
menuitem.forEach(query => {
if (query.className != 'menuitem-iconic')
query.className += 'menuitem-iconic';
});
},
}
ucjsAC.init();
}, 1000);Aber das wirkt nicht bei den Kontextmenüs der Content-Seiten.
Gibt es dafür eine Möglichkeit?