Ich habe mal alle anderen Beiträge auf Wunsch des Themenstarters verschoben nach:
Symbole zu Kontextmenüs mit Javascript und CSS hinzufügen
-
bege -
1. Februar 2020 um 00:45 -
Erledigt
-
-
Die Symbole im Untermenü Web-Entwickler anzeigen zu lassen, ist anscheinend mit einem einfacheren Code als dem aus #36 möglich.
Bitte teste:
-
Die Symbole im Untermenü Web-Entwickler anzeigen zu lassen, ist anscheinend mit einem einfacheren Code als dem aus #36 möglich.
Bitte teste:
Funktioniert
 Dankeschön
Dankeschön 
-
Endor, Dein Post #11: Kontextmenü von Sternschaltfläche in aboutaddons
Für Firefox habe ich Deinen css-Code zum Laufen gebracht, nicht aber für Thunderbird. Was muß da geändert werden?
-
-
Ich habe die IDs zugefügt, so funktioniert Endors Code bei mir auch in Thunderbird.
(Achtung, die URLs sind geändert!)
CSS
Alles anzeigen/* Firefox Quantum Symbole für Add-ons-Manager von Endor ************************************************/ /* Angepasst für Thunderbird von bege */ /* https://www.camp-firefox.de/forum/thema/129954-symbole-zu-kontextmen%C3%BCs-mit-javascript-und-css-hinzuf%C3%BCgen/?postID=1137566#post1137566/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { #page-options > panel-list:nth-child(1) > panel-item:nth-child(1)::before, #utils-updateNow::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild5.png'); margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(2)::before, #utils-viewUpdates::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild61.png'); margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(4)::before, #utils-installFromFile::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild3.png'); margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(5)::before, #utils-debugAddons::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild66.ico'); margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7), #utils-autoUpdateDefault { fill: transparent !important;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7)::before, #utils-autoUpdateDefault::before { content: ''; display: block; width: 16px; height: 16px; background: url('../../../../icons/check.png') no-repeat !important; margin-left: 5px; margin-right: -21px !important;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(7):not([checked])::before, #utils-autoUpdateDefault[checked="false"]::before { content: ''; /* content: 'Nicht die'; font-size: 14px; padding-left: 22px !important; padding-right: 35px !important; padding-top: 1px !important; padding-bottom: 6px !important; */ display: block; width: 16px; height: 16px; background: url('../../../../icons/Bild63.png') no-repeat !important; margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(8)::before, #utils-resetAddonUpdatesToAutomatic::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild64.png'); margin-left: 5px; margin-right: -21px;} #page-options > panel-list:nth-child(1) > panel-item:nth-child(10)::before, #manage-shortcuts::before { content: ''; display: block; width: 16px; height: 16px; background-image: url('../../../../icons/Bild67.png'); margin-left: 5px; margin-right: -21px;} -
Welche Thunderbird Version?
Version 68.10.0 (64bit)
-
Danke bege. Dein Code funktioniert bei mir nun auch in Thunderbird. Die URLs mußte ich aber auf absolute Pfade ändern und ich mußte "file://" davor setzen. Das sieht so aus:
background-image url('file://E:/Thunderbird/chrome/icons/Bild5.png');
Zeile 7 Deines Codes ist jedenfalls bei mir nicht erforderlich. Ich habe die Zeile deaktiviert und es funktioniert auch ohne.
-
Für das Kontextmenü der Entwickler Werkzeuge hätte ich was für dich:
https://github.com/Endor8/CSS/blo…zeuge/Menus.css
Symbole sind als Base64 Code integriert.
Mfg.
EndorHallo Endor,
das Kontextmenü ist im Fx 89 ganz zerschossen. Hast du für den neuen Fx schon eine neue Version dieses Codes?
In diesem Zusammenhang die Frage: Wie kann man mit den Browser-Werkzeugen die Browser-Werkzeuge untersuchen?

-
Hallo bege.
Mangels Windows 10 sehe ich die neuen Menüs nicht.
Hier werden außer beim Hamburger und beim Alltabsmenü überall
noch die alten angezeigt. Die neuen gibt es erst ab Windows 10.
Ich habe hier nur die notwendigen Änderungen an den beiden oben
erwähnten Menüs gemacht.
Die Entwickler-Werkzeuge kann man mit den Browser Werkzeugen inspizieren.
Die IDs sind dann für beide die selben. Nur in den Browser Werkzeugenfunktionieren die CSS Codes so ohne weiteres nicht mehr.
Mfg.
Endor -
Hallo Endor,
das Kontextmenü ist im Fx 89 ganz zerschossen.
Du meinst das Rechtsklick Kontextmenü?
Schreib mir eine PN mit einer Mailadresse, dann sende ich dir meine Version zu.. die ist zu groß fürs Forum!
Dort habe ich zur Zeit aber noch ein Problem:
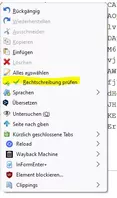
CSS
Alles anzeigenmenuitem[label="Rechtschreibung prüfen"][type="checkbox"][checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; min-height:24px!important; padding-top:5px!important; margin-left:-8px !important; background-position:6px 5px!important;} menuitem[label="Rechtschreibung prüfen"][type="checkbox"][checked="true"]>.menu-iconic-text{ background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; appearance: none !important; padding-left:24px !important;} menuitem[label="Rechtschreibung prüfen"][type="checkbox"][checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACG0lEQVQ4jc2SzUtUYRSHTzZjc8eZ95rZTGTmaI75VVqYJAV9oBGNWUgZ9AdEQRvbtQlXJTHMvZkLoUIXjaHYzlIoyEwt0TDUQvtYiIsCSQLJGvXO02JIsCnBXT94l8/vfc7hiPxXqRNJDCm5bOoybOqCqQumks+GEvNmkmxZFQ5pkmYoGWxMSaA1N5Un5bn0BHbReSCLu2kaDbrMBnWp+OfPhpLBJo+d/kABk+dymKjy8jawibFT6QzX7Ka90MPtjfIj6JL8uAJDlwuNKQn0V/iYqNzMpyuVvDmqM7RPGDrp513tafoOe7m/w42ppCuuwFTyIpypMV6u8/FqDVHLYm5ylJFLVURmZ4guLjB+8Rjtfg1TF+o12f6nwXxnvsbrskTa8jKYn54CILoQAWCm7zktHifhTDumLhhKAsvwWZH1ppKlrgIHL/dr9BTZeHziCFFrCQBrIULY56G3xEFr9oZYgUvOrDRQ8uFhtoNnxTZ6q0tY/D4XM7AsAL6NDTFwKJUOf8wgbpGmW27c8droLnIyer0WgNnxETr27OTnl2nmp97z6riP5m12DCUT8TegJOWWLjNhn5N77nU8PV9Ni8dJf6lGW14GnTlbMVwJNHlsK+dfMYZbyhqS5WtzuoO2LDtdRU669ybxqNDBA7+DJq/NakiWa3+Ff6deRDeUNBtKIsunHHvDISWlq8JxRklSHHTLwToR15rAteYXuI0WjyF79Y8AAAAASUVORK5CYII=")no-repeat !important; min-height:24px!important; padding-top:5px!important; margin-left:-8px !important; background-position:6px 5px!important;} menuitem[label="Rechtschreibung prüfen"][type="checkbox"][checked="false"]>.menu-iconic-text{ background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; appearance: none !important; padding-left:24px !important;}sieht dann so aus:
Die unteren 5 Einträge kommen alle von Erweiterungen, leider sind die "aus der Reihe"..
-
Endor Vielen Dank für den Tipp mit den Entwickler- und Browserwerkzeugen. Das hat schon gereicht, um die "Übeltäter" zu finden. Es waren nur ein Padding-Wert für alle Einträge und ein umbenanntes Label.
Boersenfeger Ich meinte das Kontextmenü der Entwickler-/Browserwerkzeuge, nicht das "normale".
Das Problem mit den Einträgen von Erweiterungen, die "aus der Reihe" sind habe ich nur im Kontextmenü der Tabs von TreeStyleTabs. Ich habe es bei mir einfach so gelöst, dass ich die Positionen meiner eigenen Icons und der dazugehörigen Einträge angepasst habe.
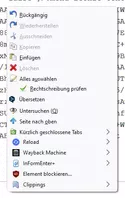
An dem grünen Haken habe ich mich versucht, aber keine Lösung gefunden.
-
Jo, da habe ich auch Probleme in der Darstellung..
Bin gerade dabei den Code zu überarbeiten...
Muss ergänzt bzw ersetzt werden.
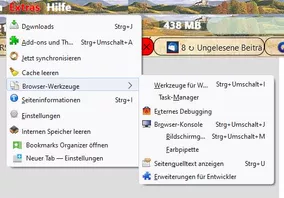
Aber schon im Menü Extras -- Browser-Werkzeuge fehlen Icons und die Ordnung
-
-
Oh, sorry, ich hatte nicht verstanden, dass du auch für dieses Kontextmenü eine Lösung suchst. Ich habe es auch geändert und hätte sonst die relevanten Stellen gepostet.
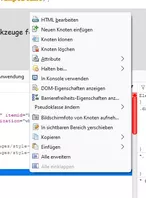
In deinem Screenshot fehlt noch das Icon für "Pseudoklasse ändern". Bisher hieß dieser Menüpunkt "Pseudoklassen ändern" (also Plural). Wenn du das "n" im Code löschst, taucht auch dieses Icon wieder auf.
-
Danke für den Tipp!

Eigentlich suche ich nur noch im Menü Extras -- Browser-Werkzeuge Icons und die Ordnung siehe #74
-
Danke für den Tipp!

Eigentlich suche ich nur noch im Menü Extras -- Browser-Werkzeuge Icons und die Ordnung siehe #74
Ich nutze einen anderen Weg, Icons in die Kontextmenüs zu bekommen, als die meisten hier im Forum (siehe Anfang dieses Themas). Deshalb kann ich dir nicht konkret dabei helfen. Teilweise habe ich auch fehlende Icons und Ausreißer in dem Menü und hab's aufgegeben, das perfekt zu machen, aber teilweise helfen Versuche mit margin-left und margin-right.
-