Im Gegenteil, dann wird es kleiner und es scrollt nicht mehr bis zum Stern...
Eine Verringerung oder die Auskommentierung dieser ganzen Zeile bringt auch keine Veränderung!
Im Gegenteil, dann wird es kleiner und es scrollt nicht mehr bis zum Stern...
Eine Verringerung oder die Auskommentierung dieser ganzen Zeile bringt auch keine Veränderung!
Im Gegenteil
Dann funkt dir ein anderer Code dazwischen, wie es ja auch schon mal gesagt wurde ![]()
Ich fürchte auch, mal sehen, ob ich den finde... danke einstweilen. ![]()
Ich habe das mit diesem CSS-Schnipsel weggekriegt:
Funktioniert auch einwandfrei ![]()
Liegt an diesem Eintrag darin:
Ja, habe ich probiert. Wird der Eintrag entfernt, dann verliert der ganze Block seine Wirkung. Hast du in deiner Trickkiste noch eine Lösung dafür parat? ![]()
noch eine Lösung dafür parat?
Was genau möchtest du mit dem Eintrag denn verhindern ![]()
Was genau möchtest du mit dem Eintrag denn verhindern
Wenn der Code-Block funktionieren soll, dann muss es so aussehen:
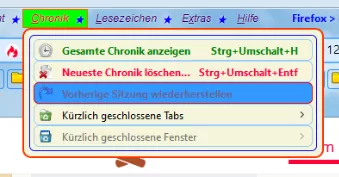
Eine Seite zurück freigegeben:
Eine Seit vor geblockt (weil nicht vorhanden): 
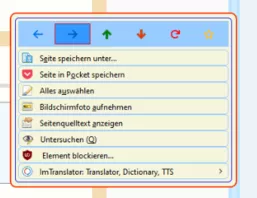
Und so funktioniert es in allen Menüs, wo es nicht anklickbare Einträge gibt, z.B. hier:

Du hast ja diesen Code-Schnipsel (Kurzform) erstellt, der alles wieder funktionstüchtig macht. Mir geht es jetzt nur um die besagte Zeile im Code, ob die verändert werden kann, dass es damit keine Komplikationen mehr gibt.
dass es damit keine Komplikationen mehr gibt.
Darum ja meine Frage.
Was passiert denn(nicht), wenn du die Zeile auskommentierst?
Es geht dabei speziell um diesen Teil im Code:
Was passiert denn(nicht), wenn du die Zeile auskommentierst?
Solange ich deinen Kurzform-Code dabei habe, läuft alles wie gehabt. Nehme ich den raus (die obere Zeile), dann wird alles greenyellow angezeigt, also nicht mehr nach nicht auswählbar unterschieden.
Nehme ich den raus
Teste doch bitte mal: ![]()
#context-navigation {
--menuitem-disabled-hover-background-color: #3399ff !important;
}
#context-navigation {
--menuitem-hover-background-color: greenyellow !important;
color: #3300ff !important;
}
/*nichtanwählbare Zeilen erhalten farbigen Hintergrund (Blue) und dunkle graue fette Schrift bei Hover*/
menupopup.textbox-contextmenu :is([disabled="true"])[_moz-menuactive="true"],
popupset >*:not(menupopup) menupopup :is([disabled="true"])[_moz-menuactive="true"],
toolbarbutton:not(#bookmarks-menu-button, #alltabs-button, .bookmark-item) menupopup :is([disabled="true"])[_moz-menuactive="true"],
#PlacesToolbar :is([disabled="true"])[_moz-menuactive="true"],
#main-menubar menupopup :is([disabled="true"])[_moz-menuactive="true"],
#sourceeditor-context :is([disabled="true"])[_moz-menuactive="true"],
#lpt_site-context-menu :is([disabled="true"])[_moz-menuactive="true"] {
background-color: #3399ff !important;
color: #666699 !important;
font-weight: bold !important;
} Hallo Endor,
nach dem ich dies sah, habe ich direkt die CSS aus deinem GitHub bei mir hinzugefügt, doch leider sah das Ergebnis anders aus. Ich nehme an das liegt daran, das schon länger keine Updates kamen.
Wärst du bereit deine aktuellen CSS für die verschiedenen Menüs zu teilen? Finde sie super und bin der Meinung das man mit Icons schneller den gewünschten Eintrag sieht, als ohne.
Vielen Dank für die Arbeit und Unterstützung.
Übrigens gibt es im Hamburger Menü (und auch im Überhangmenü) ab Version 95 den neuen Kontext-Eintrag im Lesezeichenmenü "in Ordner anzeigen".
Code sieht hier so aus:
/* ab Version 95 */
#placesContext_showInFolder{
appearance:none!important;
background: url("file:///C:/FoxIcons/0929.png")no-repeat !important;
background-position: 5px 4px !important;}
#placesContext_showInFolder:hover{
appearance:none!important;
background: greenyellow url("file:///C:/FoxIcons/0929.png")no-repeat !important;
background-position: 5px 4px !important;} ab Version 95 den neuen Kontext-Eintrag im Lesezeichenmenü "in Ordner anzeigen"
Magst Du dazu auch die Grafik teilen?
Bitte!
Die Firma Dankt.

