Datei/Neues Fenster und Hamburger Menü/Anpassen
-
FuchsFan -
1. Februar 2020 um 20:05 -
Erledigt
-
-
Bei mir ist der Hintergrund immer hellblau, 1. Bild wenn ich einen Eintrag hovere, dann wird es hell 2. Bild
Das entspricht aber nicht dem Code, den du in Beitrag #314 angegeben hast.
-
Äh...

Hier nochmal der Code, wobei ich jetzt schon ab Zeile 249 (bei mir) weiter rumprobiere.. Beim Taskmanager wirds nämlich nicht hell...
CSS
Alles anzeigen/* Menue Hilfe verschoenern */ @-moz-document url-prefix("chrome://browser/content/browser.xhtml"){ #menu_openHelp{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADVUlEQVQ4jW2T6U/bBRzGf38C73ULbpSrMlquMUsYkeHBAlSQs7MWTKGMARWDgOiGosscCInXRLdg2KHEkWYHRNxIDR6rg9GD0mEJ7YQhbenacpSwAfv4AjMz5vP6+xzf5HkEYRtC07pDRJnnVaKsC52inO/0ETnf68PlvS3h8l759tsnEPZyj1Za2Ocvbv6dstYxqtpvoz5hJafeQIp6iOjCS87wPN3/C4kye7rzG36h4ZSD7EYryRoTCeUmEsrNJFeaSauxkF5tQqocIrLosupx58yzLYfeu0Fl+xTJGhMlH/yJfizAxsYmDx5s8NOIj+KP7CRVWdl3xEps6TBRxQNbSUJf6g5NLbtK3WfTJKhNZDXZ2Nx8yPr6Bmtr66yu3icYXGNqZpm9tTaStbfZWzvBntf1/lC5LkQQHTzXefikmYy68a3IFWZ6Bt1cG/FR3umgb3iBpaVVAoEgh9ocyOrtyOrtJFYbEauGVII4t9d5pMNOgnrr3wSNhcSqceIOW9mjsVL5qRO/P4jPt8KLx6aRaO1ItHaStZPElA3rBFlpPwVHJx65x7xhZvdrRsJUFtLenmRmbol795a5csNLYsM0SU0OkpocpDc7iFX/qhf2qfrJbrQQpzbxTNEtdhaNsVtpJkJtxWD14fUuc9Pm58CHf5Hy/gyprbOkts4iPzlDrMagF+IVl8lpNLPj1RGezh8lVGFEVDZOXdcdFhaW8HiWqPjmb/YfnyO9bZ6MDjcZHW6UXfNIqkb0QkTuRd3zVQaeyrvJjsJb7FKaiFBbafvhLh7PIm73ImnH53ihw03m516yvvKRd9pH+bfzxFUbO4XI3D5VvPI6kYoRdhaPEaYyE1Uxgaxhiku/eThz3cOBdhcHv/DyyplF8s+uUD+wgvwTJxKtUSIIgiBEF1wxSpUGdpWMEVZqIbrSRvvFOVyuAC5XAO0FL9lf+yk4v0Ltj/dpGFgk/q1J3X81ztdJxMWD/ijFKKJ/BZSdd3DMBBi1B8j9coHc035qrgY5NhQk5ajTKNEaQx6rszi/XxKtGHRGqv5ArLGR+Kad/e86yfx4FkWXi5peLyWn7vLcO/YnyY+mLNeFPKu81hJT+rNTWmFAVmchvdlGaqMVaa3JGKedUG3n/ANqGjgvx0Yv9gAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openHelp:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADVUlEQVQ4jW2T6U/bBRzGf38C73ULbpSrMlquMUsYkeHBAlSQs7MWTKGMARWDgOiGosscCInXRLdg2KHEkWYHRNxIDR6rg9GD0mEJ7YQhbenacpSwAfv4AjMz5vP6+xzf5HkEYRtC07pDRJnnVaKsC52inO/0ETnf68PlvS3h8l759tsnEPZyj1Za2Ocvbv6dstYxqtpvoz5hJafeQIp6iOjCS87wPN3/C4kye7rzG36h4ZSD7EYryRoTCeUmEsrNJFeaSauxkF5tQqocIrLosupx58yzLYfeu0Fl+xTJGhMlH/yJfizAxsYmDx5s8NOIj+KP7CRVWdl3xEps6TBRxQNbSUJf6g5NLbtK3WfTJKhNZDXZ2Nx8yPr6Bmtr66yu3icYXGNqZpm9tTaStbfZWzvBntf1/lC5LkQQHTzXefikmYy68a3IFWZ6Bt1cG/FR3umgb3iBpaVVAoEgh9ocyOrtyOrtJFYbEauGVII4t9d5pMNOgnrr3wSNhcSqceIOW9mjsVL5qRO/P4jPt8KLx6aRaO1ItHaStZPElA3rBFlpPwVHJx65x7xhZvdrRsJUFtLenmRmbol795a5csNLYsM0SU0OkpocpDc7iFX/qhf2qfrJbrQQpzbxTNEtdhaNsVtpJkJtxWD14fUuc9Pm58CHf5Hy/gyprbOkts4iPzlDrMagF+IVl8lpNLPj1RGezh8lVGFEVDZOXdcdFhaW8HiWqPjmb/YfnyO9bZ6MDjcZHW6UXfNIqkb0QkTuRd3zVQaeyrvJjsJb7FKaiFBbafvhLh7PIm73ImnH53ihw03m516yvvKRd9pH+bfzxFUbO4XI3D5VvPI6kYoRdhaPEaYyE1Uxgaxhiku/eThz3cOBdhcHv/DyyplF8s+uUD+wgvwTJxKtUSIIgiBEF1wxSpUGdpWMEVZqIbrSRvvFOVyuAC5XAO0FL9lf+yk4v0Ltj/dpGFgk/q1J3X81ztdJxMWD/ijFKKJ/BZSdd3DMBBi1B8j9coHc035qrgY5NhQk5ajTKNEaQx6rszi/XxKtGHRGqv5ArLGR+Kad/e86yfx4FkWXi5peLyWn7vLcO/YnyY+mLNeFPKu81hJT+rNTWmFAVmchvdlGaqMVaa3JGKedUG3n/ANqGjgvx0Yv9gAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #help_importFromAnotherBrowser{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_importFromAnotherBrowser:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_openTour{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACSElEQVQ4jbWTT0gUcRzF38z+GVf30tph8eKI003ssBD8mojBwwpJeRBB24OHCmvUZVcJMlg7WAmSlRGYZmR/wIqCQqJTmZAEFYUipEIYmrnVpiBG7rq/XodayVCooC88eIfP43t5D/iPpwghPIFAIFsI4QGg/E1YFUL4LMvaLITwAVA3egIA4C24eQ0dvONdkEO7mXhUyw+DESaG2yhHT5NjZ35o9AT56jD5vIZyaCsX7zk7QECZv7/jydLLWDI9N/AtMTXI+JvHTHyKU8o015xMkosjlJ+HuTjexS9PK4mpC/kPZm+XcuCyzabGCOvsg/x43S1bmht4pHEf5V3w2NHwqm9pbmBTQw3n+10ca1eJ0VZPOvniAGv3h1heXs6qPYKpfshQKETLspi+CWZ86obC6uoqWpbFhatOjrSCmGjfxK8Pd3GnuY3RvcWcOa9xpQ+yMljEymARV66AGR/v0lgRLGZFsJjJPoWTbSAmT2ZzqX8L5y/5udytMNUDprohUz1gRsvdCuc6Nb47m8W5Tm2Vmz0FYiwGxqoNZmluam4XW+uC5HgPOdFLTvRSvr7IxLNzjA93sOVQKbM0jZrbxViVzrfHQei6TqfTSdu2ads2HQ4HdV1flWEU0jAMGkYhXS4X6+vrads2VVWlrusEABQUFMxEIhGGw2F6vd6ZnyVxmKaZV1KyPd80zTwADl3XZ6PR6O8c4Pf7y3w+33ROTs40gLL1whkuNzf3/S/cuvVeN7xB3T3/ugFVCOELBALZa4bxh+tbw30HPRRffXRfv2EAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_openTour:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACSElEQVQ4jbWTT0gUcRzF38z+GVf30tph8eKI003ssBD8mojBwwpJeRBB24OHCmvUZVcJMlg7WAmSlRGYZmR/wIqCQqJTmZAEFYUipEIYmrnVpiBG7rq/XodayVCooC88eIfP43t5D/iPpwghPIFAIFsI4QGg/E1YFUL4LMvaLITwAVA3egIA4C24eQ0dvONdkEO7mXhUyw+DESaG2yhHT5NjZ35o9AT56jD5vIZyaCsX7zk7QECZv7/jydLLWDI9N/AtMTXI+JvHTHyKU8o015xMkosjlJ+HuTjexS9PK4mpC/kPZm+XcuCyzabGCOvsg/x43S1bmht4pHEf5V3w2NHwqm9pbmBTQw3n+10ca1eJ0VZPOvniAGv3h1heXs6qPYKpfshQKETLspi+CWZ86obC6uoqWpbFhatOjrSCmGjfxK8Pd3GnuY3RvcWcOa9xpQ+yMljEymARV66AGR/v0lgRLGZFsJjJPoWTbSAmT2ZzqX8L5y/5udytMNUDprohUz1gRsvdCuc6Nb47m8W5Tm2Vmz0FYiwGxqoNZmluam4XW+uC5HgPOdFLTvRSvr7IxLNzjA93sOVQKbM0jZrbxViVzrfHQei6TqfTSdu2ads2HQ4HdV1flWEU0jAMGkYhXS4X6+vrads2VVWlrusEABQUFMxEIhGGw2F6vd6ZnyVxmKaZV1KyPd80zTwADl3XZ6PR6O8c4Pf7y3w+33ROTs40gLL1whkuNzf3/S/cuvVeN7xB3T3/ugFVCOELBALZa4bxh+tbw30HPRRffXRfv2EAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_keyboardShortcuts{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABp0lEQVQ4ja2SsW8ScRiGf/8KO2NNgIVLlBu0takFLQeopQGMcBpt0jQaDcaUQFqI589eOalDXYwuJqYVHG3qVbjLWRJWNhL+jMfhYg1xKvglb/Is7/MunxD/+ywrieu6XLjoui5SSmq12sXL/rI1XfHP1et1LMv6J81mE9M0kVJiGAaNRgPbtmcbk1L+FXTabc683lQpFO4hzrwenXabPdOk99Pm3X5rgs3dXbqnJ7TeWryRktMfx1jNPV4bBqlUxhcYrwxUVUXXS2jJFeLL8XOOxWIUi/dJJOJEo1Hy+RyLi9eJRCIsLd3wBSfH3xn0HXS9hOfY1LerrD9+dM4PH+h4js3WyzKFfI5B3yGd0lBVFeF0bfZbFnfvZJBGnXwuO8G3MykaO1WSKwnmr12lWnnB82ebXJqbQ1EUxNejQypbFcLhMGtrWRYW5ic4FAqhaRqxK5cJBoPopSK3biYIBAK+4ODgPd86R4xHQ9IpDc+xefpkg/FoyHg0pP+ry+GXz3z6+IHNjXUyaY1B3yEeX/YFtdo2q6tZFEWZKqJcLjNLZvpIIYT4DU+6n3w5rYAPAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_keyboardShortcuts:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABp0lEQVQ4ja2SsW8ScRiGf/8KO2NNgIVLlBu0takFLQeopQGMcBpt0jQaDcaUQFqI589eOalDXYwuJqYVHG3qVbjLWRJWNhL+jMfhYg1xKvglb/Is7/MunxD/+ywrieu6XLjoui5SSmq12sXL/rI1XfHP1et1LMv6J81mE9M0kVJiGAaNRgPbtmcbk1L+FXTabc683lQpFO4hzrwenXabPdOk99Pm3X5rgs3dXbqnJ7TeWryRktMfx1jNPV4bBqlUxhcYrwxUVUXXS2jJFeLL8XOOxWIUi/dJJOJEo1Hy+RyLi9eJRCIsLd3wBSfH3xn0HXS9hOfY1LerrD9+dM4PH+h4js3WyzKFfI5B3yGd0lBVFeF0bfZbFnfvZJBGnXwuO8G3MykaO1WSKwnmr12lWnnB82ebXJqbQ1EUxNejQypbFcLhMGtrWRYW5ic4FAqhaRqxK5cJBoPopSK3biYIBAK+4ODgPd86R4xHQ9IpDc+xefpkg/FoyHg0pP+ry+GXz3z6+IHNjXUyaY1B3yEeX/YFtdo2q6tZFEWZKqJcLjNLZvpIIYT4DU+6n3w5rYAPAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #troubleShooting{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABZklEQVQ4jY2Rv0sCcRiHPxBEUJNhf4FlViBmOLg0BEGNzUm0HEj9N4XgENFgDd7WGIUEgelJPyhtiUAhoSEIsiiip8Hu6rq76oV3er/P831/SD5hGBZ+6ffWFZWYqMSEabZ8064HwlhwGxNclfHEVblbs/BKbLgdFZ1xwXKK8+t3V7KcojMu2lEfSSUmbobFw5ggLpgJkUwarmQmBHHxspNzNSbDsDDNFs39Q8gkYDZMXt458xLsbgJQm+znaFBuAcD59Xvgtu0fB1ZrPEW6Y5ykw/8TfIcLjUcAniKiHNbfAhvuy1oUGo+cvUJivfk/gQ33Zk9dsDZAU1vuHRwX9nheTMD8EIZhOVvuWbkMhEulO5wNX0REc1Q8TwjmQgCsLSkQvszlvkbNS9RHRH24K3k7MB0B1QUPfL+d857akYzoC35tw8spVBd+h79L8nILMmmRSctpOxD+ebrR5HRX8hnFYskX/ADx/yE5Cb8zZQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 2px!important;} #troubleShooting:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABZklEQVQ4jY2Rv0sCcRiHPxBEUJNhf4FlViBmOLg0BEGNzUm0HEj9N4XgENFgDd7WGIUEgelJPyhtiUAhoSEIsiiip8Hu6rq76oV3er/P831/SD5hGBZ+6ffWFZWYqMSEabZ8064HwlhwGxNclfHEVblbs/BKbLgdFZ1xwXKK8+t3V7KcojMu2lEfSSUmbobFw5ggLpgJkUwarmQmBHHxspNzNSbDsDDNFs39Q8gkYDZMXt458xLsbgJQm+znaFBuAcD59Xvgtu0fB1ZrPEW6Y5ykw/8TfIcLjUcAniKiHNbfAhvuy1oUGo+cvUJivfk/gQ33Zk9dsDZAU1vuHRwX9nheTMD8EIZhOVvuWbkMhEulO5wNX0REc1Q8TwjmQgCsLSkQvszlvkbNS9RHRH24K3k7MB0B1QUPfL+d857akYzoC35tw8spVBd+h79L8nILMmmRSctpOxD+ebrR5HRX8hnFYskX/ADx/yE5Cb8zZQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 1px!important;} #helpSafeMode{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABuUlEQVQ4jZWTTU9TQRSG+29k371srRtqdXVbxIQWBLUohWshhAZvm7Sh0BolVrohscJfUFn6sVR+g9EgSD/v9Nbp/XhctHUwJjf1JE8yOTPzzHsWEwgMK793gFGusrW7PxZGuUp+74DR/UCmWOF/K1OsKMFG4fnYFz3PA2A9/2wg2H7xiu1KjWth7c+hKS1OJDZPWEsQ1hJEYvNMaXEAHMcFIJ0tqwRruTJv3n/GGwpmFlf/eXnUk7YDwOrWjhKkMoXB5tB+Tzfoe2D2bMyeTd8b9AAsaQOwvFkYjVCj+PI1oRtRXA8cF/RsiXTuKbpRQjeG62wJxwVh9QFYWs+pBMm1LG8/fMGSDsKSSNuj7/IX0vYQlqQtfgFwX3+iBIupTQA6lqQler40TQuAhVRmIChWauzsHxKKROlKl0bH8qXe7gIw93BDJUgk07z7eEJLSC5aXV/OmwKA2QePlWDm7jIAP9sWZ03hy2nDBODOwooaYbd6xPVIjLopOa2bvny/6AAwPfdIJYjFkxx/OuFHQ/DtvO3L17MWANps8rJgaey/MKpo/JIgdHOaieAkV4JXx2IiOEno1m1+Ayen94TdDLMiAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #helpSafeMode:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABuUlEQVQ4jZWTTU9TQRSG+29k371srRtqdXVbxIQWBLUohWshhAZvm7Sh0BolVrohscJfUFn6sVR+g9EgSD/v9Nbp/XhctHUwJjf1JE8yOTPzzHsWEwgMK793gFGusrW7PxZGuUp+74DR/UCmWOF/K1OsKMFG4fnYFz3PA2A9/2wg2H7xiu1KjWth7c+hKS1OJDZPWEsQ1hJEYvNMaXEAHMcFIJ0tqwRruTJv3n/GGwpmFlf/eXnUk7YDwOrWjhKkMoXB5tB+Tzfoe2D2bMyeTd8b9AAsaQOwvFkYjVCj+PI1oRtRXA8cF/RsiXTuKbpRQjeG62wJxwVh9QFYWs+pBMm1LG8/fMGSDsKSSNuj7/IX0vYQlqQtfgFwX3+iBIupTQA6lqQler40TQuAhVRmIChWauzsHxKKROlKl0bH8qXe7gIw93BDJUgk07z7eEJLSC5aXV/OmwKA2QePlWDm7jIAP9sWZ03hy2nDBODOwooaYbd6xPVIjLopOa2bvny/6AAwPfdIJYjFkxx/OuFHQ/DtvO3L17MWANps8rJgaey/MKpo/JIgdHOaieAkV4JXx2IiOEno1m1+Ayen94TdDLMiAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #feedbackPage{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABWklEQVQ4jZ2Rv0tCURhA79BUatAq/QO52+7gEg2BGBRFWCBUUAglFEgUUUJkWUFDGfKIhoY2x9aKhqb+hQYlS83e82rvNKi3X96kPjjcu5wDH5/Y3E+ztnPMauJIsbZzxMZeiv2Tc0S7Wdk6pNUkd28B2keWN5IAvNm2AiCRuFaxXyPR1W0AZLWmsIHj1CVDIyGC42Fi8QN9IBKLA/BqSYVZkdTebLL5Ijd390RicX1gbmkdgOJrhdI3XkyJVZFUpdQHZhZXAMgXTZ5KXzGthjwm6rSa8PwyANmnMrnnDx4LppIDV32AJjI5GwXgIVegVLaoSvmFZkAbCU0vqHNVpUQMizrBxjta/3szbrwZ98/IQGAcT78Pj9dXD0wI4Cfui16Fdh0hhBBTAteZiy7DqXAYTroNBz1GJ65TB4PpDoRfF/ALWtFcwZtx/yJrgv+XG4HmFf4uf4ro5HfY3aqEPbW8XAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #feedbackPage:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABWklEQVQ4jZ2Rv0tCURhA79BUatAq/QO52+7gEg2BGBRFWCBUUAglFEgUUUJkWUFDGfKIhoY2x9aKhqb+hQYlS83e82rvNKi3X96kPjjcu5wDH5/Y3E+ztnPMauJIsbZzxMZeiv2Tc0S7Wdk6pNUkd28B2keWN5IAvNm2AiCRuFaxXyPR1W0AZLWmsIHj1CVDIyGC42Fi8QN9IBKLA/BqSYVZkdTebLL5Ijd390RicX1gbmkdgOJrhdI3XkyJVZFUpdQHZhZXAMgXTZ5KXzGthjwm6rSa8PwyANmnMrnnDx4LppIDV32AJjI5GwXgIVegVLaoSvmFZkAbCU0vqHNVpUQMizrBxjta/3szbrwZ98/IQGAcT78Pj9dXD0wI4Cfui16Fdh0hhBBTAteZiy7DqXAYTroNBz1GJ65TB4PpDoRfF/ALWtFcwZtx/yJrgv+XG4HmFf4uf4ro5HfY3aqEPbW8XAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_HelpPopup_reportPhishingtoolmenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA+UlEQVQ4je2SvWoCQRSFh4BFYiMEIgbsl623X8iLCCncIs2SIiAWNoJsJyx2eYRUiuATpLJOncpGBRWHwUH5LGRGh2Xd0sYDt7rnfHB/hLgrIy8IuVa5wVa3jxeEAIjmlNI3TonmFAAvCGl1+y4obvcwMuHBr0IB9c4/L19/1JK5hQDE7d4J0ohiAGbLDbPlxgLefySPlSriqUotmVuA8QE0ohgLWKwli7W0gI+R5qH8TKnyytv4PIbxZQCrrWK1Vc78n5MD0VA7ezA+C7gcQyqNVBrhp9kl+qntO+HL8xnt9B7hp07t9N72c89pbp2nwl8oeqbC4E10BGRCVaNPs0S9AAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_HelpPopup_reportPhishingtoolmenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA+UlEQVQ4je2SvWoCQRSFh4BFYiMEIgbsl623X8iLCCncIs2SIiAWNoJsJyx2eYRUiuATpLJOncpGBRWHwUH5LGRGh2Xd0sYDt7rnfHB/hLgrIy8IuVa5wVa3jxeEAIjmlNI3TonmFAAvCGl1+y4obvcwMuHBr0IB9c4/L19/1JK5hQDE7d4J0ohiAGbLDbPlxgLefySPlSriqUotmVuA8QE0ohgLWKwli7W0gI+R5qH8TKnyytv4PIbxZQCrrWK1Vc78n5MD0VA7ezA+C7gcQyqNVBrhp9kl+qntO+HL8xnt9B7hp07t9N72c89pbp2nwl8oeqbC4E10BGRCVaNPs0S9AAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #menu_HelpPopup_reportPhishingErrortoolmenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #menu_HelpPopup_reportPhishingErrortoolmenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTUlEQVR4Xq3RXUhTYRgH8P/ZmXmOH+mO7MNoOQwk6NTmR7GwiwrL8iKDiCireVdQGJEX86pidRFIRhdeCMWpLjMv8mI4b5SCECkcgtDWZqCxGZub05kf5+wJXrY16ePK3+Xz8Pzf5+HFtjPYXXLtFZ+y5/JoxHz1PRkvjZH5zFDEeFRRxOp2Gf+z+/QTt+3GxGbn6xi9CxD5F4i+xIh8YaKbryJkOjW0WVrT5f77cFufe3+3n15MZdjgfIqYmW8JmpzbZLXBGY32nR8mwXw9H6JjaztcMl/T7Ll49gAkkcNsEljeAPN9PobxqSir6XkdutxtKLYe8RSJx9g5HADsvTaqVB9qdJ1rMqAwWZdexOfpORx02pGzoQFvfWH4nyov1ZSnUw8AKvhWg8mAYAKMpRTokAGxSILdlMFz/yJWBAkzcSCcBFShFnxRcSsAsIB1XrDEVoGV7NqBOABNxf3jesz+TGLYDyxJEgplKiUL4tkAUjWEEwCvQ16VyFogbQ3La/gDEZDfQLeUiEbTsHAACAxi6dxTa6ANDlCx1Y+F6O+AdGpEiEVdqmRBDk9gSFsHr3LgCHmZUBDaSmok/42Jr4O9ZcFJ1SQSTCWArQK47QTT2OBAR1MZTILGekYhA92YVwU+9qLQzrq77l3tXmro1+jwAFFrX4haHn2ilocT5OwZp/pnq6xXUa8QcKEbWRwKlFpvuctrnB7biWZ9VZ1t68nTQQQGvepS6EMP8KYX/7Kj4qRcUvVAKbc+jlQ7Bsgs95NYeS8C3FEAp4zt9gv5lvx9cOlvNAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #helpPolicySupport{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #helpPolicySupport:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoJJREFUeNqkU01oE1EQnk02iTFQE7QihUKRkKTF1iU9+FdQCoWYgAcPegkIeiiIWiHgwUvpQXs1Ggo99OYlFwUhWAhYhZJWUmhMxJbYYk1LFDcmJraSv911vjQbevPgg9kZ5vu+eW9n3hM0TaP/WSI+gUCADAYDmUwmEgSBUNRoNJ5jaKjNSyuKsqRjjUaDVFWlWCy2X0BfDJ5nd5r9KxZI0Wh0BuRgMHibcznGrrD/wD6hawwHxBdcLte12dnZGYfDcYOFhkJBpnL5F3Y0IAcMHHB1nYAj+Xw+xHeZ8FSWf1BPTw+trqY2JElyAkilUhsej8dZKhWpu/s4jY+P3+P0s/n5+f0TVCoVqlarL0Oh0KTZbCZZlmlgoN+pqgrBEO/u/iZg4IALTecX+BQX6/X69Xw+v8e7bYqiSMvLy+t+f2AGhhg5YOCAC43+7+T1eh+srCS1hYU32tJSQkun09rg4NA0TwLTIMTIAQMHXGigbU2hVqsZq9UaNZsKKYrKoxRZKDYwKizEyAEDB1xoOk3kzo6xP4PExMT9WyMjl/q2t7+npqYevkBucvLx1d7eE9Li4tutcPjJXEsoCO+z2WxcP0GcC3zmDt8ZHj7bVyyWyO32SLHYOwl4ufyTdna+ELCuriN2nlSEC2x1mshdRZGbkchcSJaLfCOtFI+//prLbRIMMXLAwAEXmk4T+ZLALo+Ojj1PJtc1t7s/bLfbHyUSGQ2GGDlg4IALTesd6Y8JY7JarX6bzTZtsVhOwq+tfdMymZx2MAcOuPrmrSYKaDHRUbZjbIcA8sM6xQ9sADFP4xNf54/t21tnk9kKrG3qBdCLw20T//GCFbY9tj+sVf8KMAACOoVxz9PPRwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #help_reportSiteIssue{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_reportSiteIssue:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXklEQVQ4jaXRvWvCQBgG8PwJXR0cuwkdBJ0iHVyUYDYd7OigLrp1KwREnLIELOLkuQQiCEEIhUxZ4qZTlS7imiGKg40f8HQoOXMxYqEHD4GD58f7Xjjuv0e3lghnqE+hW0v8GTiezkyG+hSpfAWj8YQiQrUPP8H7SEAhBnRreYWMxhO8dXpI8uJ9IJWv0IQnvgtsdnssVg6dIggI1T6SvHhBhvqUKS9WDjQi0wjVPgMoxECSFy+rBYHNbg+NyPBcFZ6r4rzuQCMy+2jhoxCDln0gKoNuiwlFFWLQsg/g24LnqvTrT3Ned3D6esXRLkFqFlhgsXLo/reKh3kNR7uEWS/GAsFfNui2roBgeWsKmPViqJcz0e8SBKLKW1OAJsVRzCVuA1E7+2UfyKbj0YDSbsBzVRzmNWxNAZ/GC2xVxMf7MzQpTvP0+HAbUNoNSM0C6uUMirkEsunfQjgcx3E/R0ccGxq+wikAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 4px!important;} #aboutName{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADZklEQVQ4jW2Tf0zUdRjHn+/ne3ff+95vvt5dh64TFA9DbjFz3eSCIkrGJRIlyCSguBKV2E1atPoj71z0JUIuOLc8vT/IKW5Oa9imstagX2B/GIvxIy6BAUHpTTEsT6l890dxmxvPX8+zPe/XnvezvYmISFZxZ2UlPUZEZFzn2eJaszmcl7xpzOAovGFwFN4wbijsMzg8fuM6zxZaqWSBQRYY3MmZTZvsWyeW5xkAswC27v4Q3RcPovXlbf8UP+ruCa0W3Qlxk4pekgWGWEDCsnC5/+Yu8N3tv3FxYQlpJc0Y7t+DXr8b7Rus8S63VEZERM0Ci4RXKxELSIhWm9HlEB6AuXiG1unbeOfSEKzPvo/pK16MRPIQzrLcOuOx2KhFwwZ7csV7014DfirWIlptTsCi1WaUKRnenY5j3+gdWLa3Qg69gT9Hy3Fux1qczJbaKWjirw1X6HF1tw6zPhOi1WbMNDyCm6ffgiwwlPYtovizX5BzdBSrtgdR6avH/MBODIc2I5yuGaI2Ix+fqjNitt6E8RoJcxEX5iIuLJ4t+u+xx6PIONCNh3eFYfSEkLHNh4XvSxA7n42gRbVEzQJ3f6rWiJhfQle6Ep+s5RP+9TuOQp3zHsQnApByD0L1uB95Za8BY0/iZm8WZIHdpzY9WxwqNyAWkHApV40LmRw6UxQJyIXGpyEfqIFiYx1oow/+hgKg34mZj5MRNPN/UIeO/7YnW8TUviRM7jXhK7cCV55T44dSE8YrdTixywlZYKD1+2HPLMGvJ+y4+6kN/RUCOizcALWJ9HpIx+5cLtJjss6Cib1WjNesQleGOnEFSRVwO/Nx8s0sLJ16CNc/EBBxaBBebztEfiJdUMMNHtHyGPGaMLHfjGitDVd9a/BFVSpOP5+M7hIDBmtFLMgmzMtmfFmkxjFn0u9nPCk2IiI6pCRXQM1dO6Ll0feMDmNVRvz8ShImXzVhbo8OM149Jr16zDfqMVCuw/F0RbzRzlc+kIcCnqoa1dz1wxqGTqsCX+do8GOxFiPlWoxU6tCbJ6DToUZHihDPF6lhpUwVpDJqqVdzvwW07N5hPY8WkaFFw/CRxKPdrvjr7STFrTSeHSMiz0oAKxE5ieiFNEZN+Sru8xdFfmCnyF9+SsWdT2XUQkSl/+9Yl0X/AsFnuXaLeJuZAAAAAElFTkSuQmCC") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 3px!important;} #aboutName:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADZklEQVQ4jW2Tf0zUdRjHn+/ne3ff+95vvt5dh64TFA9DbjFz3eSCIkrGJRIlyCSguBKV2E1atPoj71z0JUIuOLc8vT/IKW5Oa9imstagX2B/GIvxIy6BAUHpTTEsT6l890dxmxvPX8+zPe/XnvezvYmISFZxZ2UlPUZEZFzn2eJaszmcl7xpzOAovGFwFN4wbijsMzg8fuM6zxZaqWSBQRYY3MmZTZvsWyeW5xkAswC27v4Q3RcPovXlbf8UP+ruCa0W3Qlxk4pekgWGWEDCsnC5/+Yu8N3tv3FxYQlpJc0Y7t+DXr8b7Rus8S63VEZERM0Ci4RXKxELSIhWm9HlEB6AuXiG1unbeOfSEKzPvo/pK16MRPIQzrLcOuOx2KhFwwZ7csV7014DfirWIlptTsCi1WaUKRnenY5j3+gdWLa3Qg69gT9Hy3Fux1qczJbaKWjirw1X6HF1tw6zPhOi1WbMNDyCm6ffgiwwlPYtovizX5BzdBSrtgdR6avH/MBODIc2I5yuGaI2Ix+fqjNitt6E8RoJcxEX5iIuLJ4t+u+xx6PIONCNh3eFYfSEkLHNh4XvSxA7n42gRbVEzQJ3f6rWiJhfQle6Ep+s5RP+9TuOQp3zHsQnApByD0L1uB95Za8BY0/iZm8WZIHdpzY9WxwqNyAWkHApV40LmRw6UxQJyIXGpyEfqIFiYx1oow/+hgKg34mZj5MRNPN/UIeO/7YnW8TUviRM7jXhK7cCV55T44dSE8YrdTixywlZYKD1+2HPLMGvJ+y4+6kN/RUCOizcALWJ9HpIx+5cLtJjss6Cib1WjNesQleGOnEFSRVwO/Nx8s0sLJ16CNc/EBBxaBBebztEfiJdUMMNHtHyGPGaMLHfjGitDVd9a/BFVSpOP5+M7hIDBmtFLMgmzMtmfFmkxjFn0u9nPCk2IiI6pCRXQM1dO6Ll0feMDmNVRvz8ShImXzVhbo8OM149Jr16zDfqMVCuw/F0RbzRzlc+kIcCnqoa1dz1wxqGTqsCX+do8GOxFiPlWoxU6tCbJ6DToUZHihDPF6lhpUwVpDJqqVdzvwW07N5hPY8WkaFFw/CRxKPdrvjr7STFrTSeHSMiz0oAKxE5ieiFNEZN+Sru8xdFfmCnyF9+SsWdT2XUQkSl/+9Yl0X/AsFnuXaLeJuZAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:3px!important; background-position:5px 2px!important;} #checkForUpdates{ appearance:none !important; background: url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild143.png") no-repeat !important; min-height: 24px!important; padding-left:2px!important; background-position:6px 5px!important;} #help_taskManager{ appearance:none !important; background: url("..//icons/Bild49.gif") no-repeat !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} #help_taskManager:hover{ appearance:none !important; margin-right: -1px !important; background: url("..//icons/Bild49.gif") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px!important; padding-left:4px!important; background-position:6px 5px!important;} } -
Beim Taskmanager wirds nämlich nicht hell...
Kann auch nicht, du gibst ja auch keine Farbe
background: url("..//icons/Bild49.gif") no-repeat !important;
an wie in den anderen Codes.
background: #ecf0f6 url(..........
-
oh man...

Danke, war wohl ein Kopier-/Frickelfehler...

 Jetzt funktionierts..
Jetzt funktionierts.. 
-
-
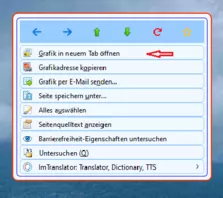
Im Nightly gibt es den neuen Eintrag in der ersten Zeile, das Icon (lokal gespeichert) habe ich mit dem Code eingefügt.
CSSmenuitem[label="Grafik in neuem Tab öffnen"]{ appearance:none!important; background: url("file:///C:/FoxIcons/0012.png") no-repeat !important; background-position: 5px 4px !important;} menuitem[label="Grafik in neuem Tab öffnen"]:hover{ appearance:none!important; background: greenyellow url("file:///C:/FoxIcons/0012.png") no-repeat !important; background-position: 5px 4px !important;} -
Vielen Dank, gleich übernommen.
:klasse:
Mfg.
Endor -
Mit "eingefügt" ist hoffentlich "den bereits vorhandenen Code angepasst" gemeint. Denn die Funktion ist ja nicht neu, hatte also wahrscheinlich vorher schon ein Icon bei euch. Wenn für jede Text-Änderung, die im Rahmen von Proton stattfindet, ein neuer Code erstellt wird, weil ihr die Menüs über die Beschriftung ansprecht, ist am Ende wahrscheinlich die Hälfte toter Code bei den ganzen Text-Änderungen, die es gibt.

-
ist am Ende wahrscheinlich die Hälfte toter Code
Nicht nur wahrscheinlich, ich habe bestimmt 50% vom Code neu anpassen müssen.
Auch die IDs haben sich bei Proton geändert.
Aber dabei auch viel Codes löschen können da es sie nicht mehr gibt.
Gruß
EDV-Oldi -
Danke für den Hinweis Sören Hentzschel .
Ich verwende meistens die Sektoren wie zbs.
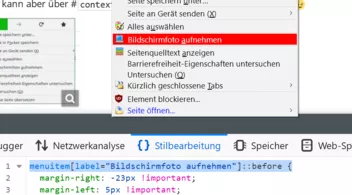
#context-take-screenshot
oder wie in diesem Fall:
#context-viewimage
usw.
Das denke ich sollte dann auch noch funktionieren.
Mfg.
Endor -
IDs sind in jedem Fall weniger anfällig für Änderungen als die Beschriftungen und daher die bessere Wahl.

-
Das denke ich sollte dann auch noch funktionieren.
Tut es! Bei mir hat der Eintrag nach wie vor sein Icon...

-
-
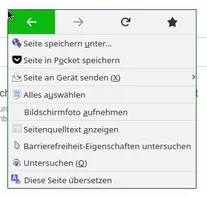
das mitgebrachte Icon für ein Bildschirmfoto nicht mehr da
Funktioniert hier mit diesem Code, trotz deutschem Namen.
CSS
Alles anzeigenmenuitem[label="Bildschirmfoto aufnehmen"]::before { margin-right: -23px !important; margin-left: 5px !important; content: '' !important; display: block !important; width: 19px !important; height: 15px !important; background-image: url("file:///C:/Users/Andi/Icons%20Firefox/Computer_File_020.gif") !important; background-repeat: no-repeat !important; background-position: 0px 0px !important; background-size: 15px 15px !important; } -
Funktioniert hier mit diesem Code, trotz deutschem Namen.
Ja Andreas, das funzt bei mir auch - ich nehme halt die ID.
Was ich aber eigentlich sagen wollte ist, dass ich bisher für diesen Menü-Punkt keine eigene Icons gesetzt habe.
Da bin ich bei den Systemeinstellungen geblieben. Das meinte ich mit "das mitgebrachte Icon"
 Und war von mir nur ein Hinweis.
Und war von mir nur ein Hinweis.
-
Das meinte ich
Alles klar, dann hatte ich dich nur falsch verstanden, sorry.
-
Alles klar, dann hatte ich dich nur falsch verstanden, sorry.
Alles gut

-
So, ich nähere mich dem Ende der Proton-Anpassung im Nightly....

Ich nutze die Codes von Endor zum Hamburger Menü:
https://github.com/Endor8/CSS/tre…r/Hamburgermenu
Leider wirken die hier nicht mehr alle.
Einige Untermenüs dagegen werden richtig dargestellt.. andere wiederum nicht..
Muss der Code überarbeitet werden?
-
Hallo Boersenfeger.
Habe die neuen Codes dafür praktisch fertig.
Demnächst trudelt eine E-Mail ein zum testen.
Es kann aber bis morgen dauern. Letzte Kontrolle
mache ich gerade.
Mfg.
Endor -