- Firefox-Version
- 73.0
- Betriebssystem
- WIN 10 Home * 64
Hallo zusammen,
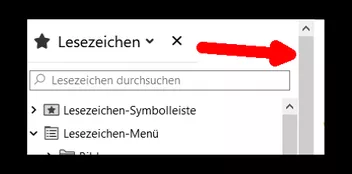
leider bräuchte ich nach dem aktuellen Update wieder einmal Hilfe beim Code der Sidebar, da sich nun eine 2. Scroll-Leiste eingeschlichen hat.
Der Code lautet:
CSS
tab[selected="true"] {
background-color: rgb(205,69,50) !important;
color: black !important;
}
tab {
-moz-appearance: none !important;
}
/* Sidebar per Maushover einblenden */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: -moz-box !important;
}
#bookmarks-view-children {
margin-top: -100px !important;
margin-left: -15px !important;
}
sidebarheader {
display: none !important;
}
.sidebar-placesTreechildren::-moz-tree-separator {
margin: 0px 500px !important;
}
label[persist="value"][flex="1"][crop="end"][control="sidebar"][value="Lesezeichen"] {
display: none !important;
}
#sidebar-box {
display: block !important;
position: fixed!important;
top: 130px;
bottom: -35px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
z-index: 2 !important;
}
#sidebar-box:hover {
width: 300px !important;
opacity: 1 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#sidebar-splitter {
display: none !important;
}
/* #sidebar-header { */
/* width:100%; */
/* border: 0 !important; */
/* } */
#sidebar {
display: block !important;
width: 100% !important;
height: 95%;
}
}Vielen Dank!