- Firefox-Version
- Firefox 75 nightly
- Betriebssystem
- Windows 10 64 Bit
Firefox enthält eine ganze Reihe von Entwicklerwerkzeugen (englisch: developer tools), mit denen man HTML, CSS, JavaScript auf Webseiten und der Firefox-Benutzeroberfläche untersuchen, bearbeiten und nach Fehlern durchsuchen kann und in erster Linie für Webentwickler gedacht sind. Es gibt folgende Entwicklerwerkzeuge:
- Inspektor
- Konsole
- Debugger
- Netzwerkanalyse
- Stilbearbeitung
- Laufzeitanalyse (nur für Webseiten)
- Speicher
- Web-Speicher
- Barrierefreiheit
Dieser Beitrag beschränkt sich jedoch auf die Analyse und das Testen von CSS-Code mit Hilfe des Inspektors und der Stilbearbeitung für Webseiten und die Firefox-Benutzeroberfläche. Der Beitrag ist für all jene gedacht, die das Aussehen von bestimmten Webseiten oder der Firefox-Benutzeroberfläche ihren Wünschen anpassen wollen. Die Werkzeuge sind für Webseiten und die Firefox-Benutzeroberfläche etwas unterschiedlich, daher werden sie in eigenen Kapiteln behandelt.
Wer sich eingehender mit den Entwicklerwerkzeugen von Firefox beschäftigen möchte, kann sich in die folgende Dokumentation einlesen:
Firefox Tools für Webentwickler
Diese deutsche Übersetzung ist allerdings etwas veraltet, daher hier noch die originale englische Version:
1. Ein kleines Vorgeplänkel: Was ist eigentlich CSS?
1.1 Allgemeines
CSS ist die Abkürzung für Cascading Style Sheets, zu deutsch etwa: mehrstufige Stilvorlagen. CSS dient der Gestaltung von Webseiten und Benutzeroberflächen von Programmen und nur zur Gestaltung und ist eine sogenannte Auszeichnungssprache. Eine Auszeichnungssprache ist eine Art Programmiersprache, in der mit bestimmten vordefinierten Elementen bestimmte Befehle beschrieben werden, die dann z. B. durch den Browser in bestimmter Form umgesetzt werden. CSS dient nicht dazu, Webseiten oder Benutzerobeflächen zu erstellen und zu strukturieren. Dafür dient zum Beispiel HTML - ebenfalls eine Auszeichnungssprache - für Webseiten oder eine Programmiersprache bzw. Skriptsprache für Benutzeroberflächen. Mit diesen Sprachen arbeitet CSS eng zusammen: Mit CSS werden die Elemente gestaltet, die durch HTML bzw. eine Programmiersprache definiert wurden. Vereinfacht gesagt, CSS gibt diesen Elementen mit Hilfe bestimmter Eigenschaften ein ansprechendes Aussehen, eine bestimmte Farbe, eine schöne Schrift mit geeigneter Schriftgröße, definiert bestimmt Abstände, kann bestimmte, vielleicht störende Elemente ausblenden usw., bis hin zu Gestaltung ganzer Layouts. Kurzum: Es gibt zahlreiche Gestaltungsmöglichkeiten für jedermanns Geschmack.
CSS wurde vor allem deswegen geschaffen, um den Inhalt und die Struktur von Webseiten bzw. Benutzeroberflächen von ihrer Gestaltung zu trennen. Für das letztere ist CSS zuständig. Eine kurze Übersicht über CSS bietet folgender Wikipedia-Artikel:
Eine Anleitung darüber, was du vorbereiten musst, um CSS überhaupt verwenden zu können, findest du hier:
Anpassungen von Firefox-Oberfläche mittels userChrome.css und Webseiten mittels userContent.css
1.2 Aus welchen Elementen besteht CSS und was sind CSS-Regeln?
Kern von CSS bilden folgende Elementtypen:
- - Selektoren
- - Kombinatoren
- - Eigenschaften
Selektoren:
Selektoren untergliedern sich noch in einfache Selektoren, Identifikatoren, CSS-Klassen, Pseudoklassen und Pseudoelemente. Jeder Selektorentyp hat sein Anwendungsgebiet und außer den einfachen Selektoren sind alle Selektoren besonders gekennzeichnet:
Identifikatoren werden mit einer Raute gekennzeichnet - #id;
Klassen mit einem Punkt - .klasse;
Pseudoklassen mit einem Doppelpunkt - :pseudoklasse und
Pseudoelemente mit zwei Doppelpunkten - ::pseudoelement.
Hierbei ist zu beachten, dass Identifikatoren eindeutig sein müssen, das heißt, sie dürfen pro Seite nur einmal vorkommen. Vorteil ist, dass man gleiche Elemente mit unterschiedlichen Identifikatoren einzeln ansprechen und somit gestalten kann, wohingegen sich Klassen meist auf mehrere Elemente beziehen, die man ohne Identifikator schwer einzeln ansprechen kann.
Einfache Selektoren werden durch die Elemente einer Webseite oder Benutzeroberfläche geliefert - also z. B. durch HTML für Webseiten, <p> für Absätze, <ul> für Aufzählungen, <table> für Tabellen, h1 bis h6 für Überschriften usw.
Kombinatoren sind eigentlich nichts weiter als Selektoren, die miteinander verbunden (= kombiniert) werden. So kann man Hierarchien bilden, z. B. Selektor 1 > Selektor 1a > Selektor 1aa > Selektor 1aaa. Selektor 1 ist der oberste Selektor, Selektor 1a ist das „Kind“ von Selektor 1, Selektor 1aa wiederum ist „Kind“ von Selektor 1a und schließlich ist Selektor 1aaa „Kind“ von Selektor 1aa. Wenn man so will, mehrere Generationen, von Uropa bis Urenkel oder Uroma bis Urenkelin. ![]()
Beispiel:
Stell dir vor, es gibt vier Textbereiche, die ineinander verschachtelt sind: In HTML werden Textbereiche mit dem Element <div> definiert und mit </div>abgeschlossen:
<div>Textbereich 1 Anfang
<div>Textbereich 1a Anfang
<div>Textbereich 1aa Anfang
</div>Textbereich 1a Ende
<div>Textbereich 1aaa Anfang</div>Textbereich 1aaa Ende
</div>Textbereich 1aa Ende
</div>Textbereich 1 Ende
Je nach Selektor kann man diese Textbereiche, also das HTML-Element <div>, unterschiedlich formatieren. Nehmen wir mal an, wir wollen die Schriftgröße festlegen. Je nach Selektor haben wir folgende Möglichkeiten:
Du siehst, die Regel, wie man das nennt, ist wie folgt aufgebaut: Als Erstes kommt der Selektor - hier div für einen Textbereich -, dann eine öffnende geschweifte Klammer, dann die Eigenschaft font-size für die Schriftgröße, gefolgt von einem Doppelpunkt, dann die Wertangabe für die Eigenschaft - hier 16px. Die Festlegung von Eigenschaft und deren Wertangabe wird dann mit einem Semikolon abgeschlossen. Schließlich kommt noch die schließende geschweifte Klammer.
Dieses Beispiel hier ermöglicht lediglich, alle div-Elemente (= einfache Selektoren) in der angegebenen Schriftgröße von 16px zu formatieren. Die einzelnen Textbereiche bzw. Untertextbereiche lassen sich so nicht anders formatieren.
Wir brauchen also noch etwas, um ein bisschen einzugrenzen. Zum Beispiel eine Klasse. Hier könnte man theoretisch jedem div-Element eine eigene Klasse vergeben. Das ist aber nicht Sinn und Zweck einer Klasse. Eine Klasse ist dafür da, mehrere gleiche Elemente gleich zu formatieren, ohne alle so formatieren zu müssen. Eine Klasse ermöglicht also die Eingrenzung auf bestimmte Elementgruppen. Ein Klassenname wird durch einen vorangestellten Punkt gekennzeichnet. Du könntest also z. B. die Klassen .elternteil für den obersten Textbereich und .kinder für die darin eingeschlossenen Textbereiche definieren:
Diese beiden Regeln legen für den Elterntextbereich (= Textbereich 1) rote (= red) Schriftfarbe (= color) fest und für die Kindtextbereiche (= Textbereiche 1a, 1aa und 1aaa) die Schriftfarbe blau (=blue).
Aber was kannst du tun, wenn du nun jeden Textbereich in einer anderen Schriftfarbe und Schriftgröße haben möchtest? Dann musst du Identifikatoren verwenden. Identifikatoren werden mit einer vorangestellten Raute gekennzeichnet und sind eindeutig, sprich einmalig. Dadurch lassen sich Elemente einzeln ansprechen. Du kannst jeden Textbereich oben einen eigenen Identifikator zuweisen, eine sogenannte ID. Du kannst dann jeden der vier Textbereiche unterschiedlich formatieren.
div#1 {
color: red;
font-size: 20px;
}
div#1a {
color: blue;
font-size: 18px;
}
div#1aa {
color: green;
font-size: 16px;
}
div#1aaa {
color: black;
font-size: 14px;
}Alles anzeigen
Jetzt wird der Text von Textbereich 1 rot mit einer Schriftgröße von 20px formatiert, der Textbereich 1a blau mit einer Schriftgröße von 18px, Textbereiche 1aa grün mit einer Schriftgröße von 16px und schließlich Textbereich 1aaa in Schwarz mit einer Schriftgröße von 14px.
Dank der Identifikatoren bzw. IDs hat jeder der Textbereiche eine eigene Formatierung.
Ein letzter Hinweis dazu: Vielfach wirst du nicht deine eigenen Webseiten gestalten wollen, sondern fremde Webseiten. Das Problem ist, diese fremden Webseiten haben oft schon Standardfestlegungen für Eigenschaften, die du verändern möchtest. Du musst daher deinen Eigenschaftsfestlegungen den Ausdruck !important zuweisen, der zwischen Wertangabe und abschließendem Semikolon
Zu den Pseudoklassen und Pseudoelementen möchte ich jetzt nichts weiter schreiben. In den meisten Fällen ergänzen sie andere Selektoren für bestimmte Verwendungszwecke. Nur soviel: Mit der Pseudoklasse :hover als Selektor kannst du Links andere Eigenschaftswerte zuweisen, wenn du mit dem Mauscursor über den Links verweilst, z. B. eine andere Farbe für den Linktext (Eigenschaft color). Mit den Pseudoelementen ::before und ::after kann man vor einem Element der Webseite Text oder auch Bilder davor (::before) oder danach (::after) einfügen. Der einzufügende Inhalt wird in der CSS-Eigenschaft content: angegeben.
Eigenschaften:
CSS-Eigenschaften sind noch wichtiger als Selektoren, denn sie bewirken erst das, was man möchte. Natürlich, Eigenschaften benötigen Selektoren, aber ohne Eigenschaften bleiben Selektoren im Urzustand. Es gibt unzählige Eigenschaften für fast jeden Verwendungszweck:
- - Schriftformatierung
- - Textformatierung
- - Textausrichtung
- - Listen
- - Tabellen
- - Hintergrundfarben und -bilder
- - Abstände
- - Positionierung
- - Anzeigeart
- - Animationen
- - generierter Inhalt
- - Druckausgabe
- - Sprachausgabe
Zwei dieser Eigenschaften hast du bereits kennengelernt: color für die Schriftfabe und font-size für die Schriftgröße. Es sind Eigenschaften zur Schriftformatierung.
HINWEIS: Es ist nicht Aufgabe dieses Beitrags jetzt hier alle existierenden CSS-Eigenschaften zu erläutern. Daher soll es das zu CSS gewesen sein. Außerdem wirst du mit den obengenannten Entwicklerwerkzeugen hauptsächlich vorhandenen CSS-Code ändern, das heißt, die Eigenschaften gibt es bereits. Du musst dann nur den CSS-Code mit dem Inspektor aus den Entwicklerwerkzeugen analysieren und die erforderlichen, zu verändernden Selektoren und Eigenschaften ermitteln. Nichtsdestotrotz empfiehlt es sich, dass du dir eine Übersicht über die verfügbaren CSS-Eigenschaften verschaffst.
2. Gestaltung von Webseiten mit Hilfe der Entwicklerwerkzeuge
2.1 Aufruf der Entwicklerwerkzeuge für Webseiten
Die Entwicklerwerkzeuge sind standardmäßig nicht sichtbar in Firefox. Es gibt mehrere Möglichkeiten die Entwicklerwerkzeuge für Webseiten aufzurufen:
Menü:
Extras --> Web-Entwickler --> Werkzeuge ein-/ausblenden oder:
Hamburgermenü --> Web-Entwickler --> Werkzeuge ein-/ausblenden
Standardmäßig wird immer das zuletzt benutzte Werkzeug als aktiv geöffnet. Da du hauptsächlich mit dem Inspektor arbeiten wirst, wird er auch dann immer als aktiv geöffnet.
Über Extras --> Web-Entwickler bzw. Hamburgermenü --> Web-Entwickler kannst du auch jedes Werkzeug einzeln aufrufen, so dass es sofort aktiv ist. Für dich wäre das also:
Extras --> Web-Entwickler --> Inspektor bzw. Hamburgermenü --> Web-Entwickler --> Inspektor
Extras --> Web-Entwickler --> Stilbearbeitung bzw. Hamburgermenü --> Web-Entwickler --> Stilbearbeitung
Im letzten Fall wird die Stilbearbeitung als aktiv geöffnet und nicht der Inspektor.
Tastatur:
Werkzeuge aus-/einblenden: Strg+Umschalt+I oder F12
Inspektor: Strg+Umschalt+C
Stilbearbeitung: Umschalt+F7
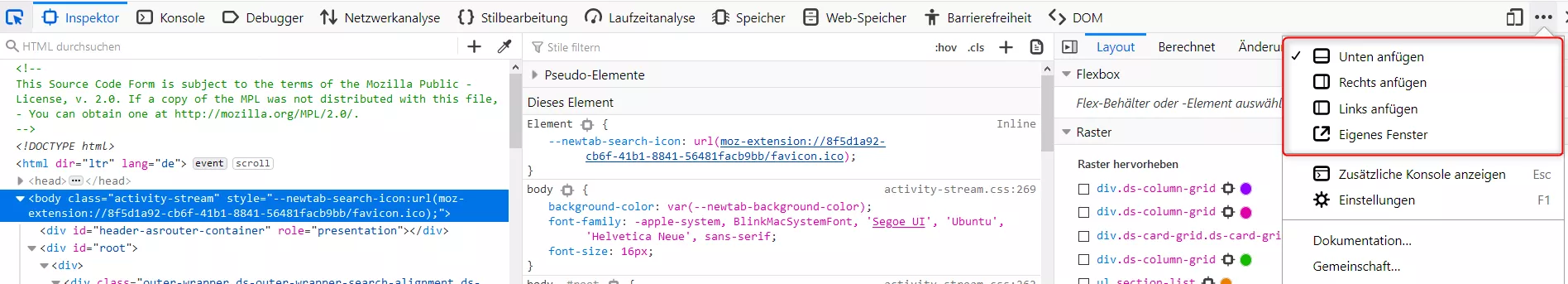
Standardmäßig erscheint der Seiteninspektor am unteren Rand des Bildschirms. Du kannst das aber ändern, indem du das Drei-Puntkte-Symbol ⋯ öffnest und eine der anderen Optionen anhakst: Rechts anfügen. Links anfügen, Eigenes Fenster.
2.2 Verwendung des (Seiten-) Inspektors
Im Folgenden wird die Website des Forums camp-firefox.de als Beispielwebsite verwendet.
Wenn du die Entwicklerwerkzeuge geöffnet hast, siehst du, dass ganz links der Tab „Inspektor“ aktiviert ist. Links daneben ist ein Symbol, das ein schwarzes Quadrat mit einem schwarzen Pfeil zeigt. Das ist das Symbol für die Elementauswahl. Klicke darauf, und es wird blau. Nun kannst du mit dem Mauscursor ein Element der Webseite auswählen.
Um den betreffenden Auswahlbereich siehst du dann einen gestrichelten Auswahlrahmen. Dabei wird dir ein schwarzes Feld mit weißer Schrift - ähnlich wie bei einem Tooltip - gezeigt, dass den sogenannten Selektor sowie die Abmessungen des ausgewählten Elementbereichs anzeigt. Manchmal wird auch der Elementtyp angezeigt, z. B. Flex-Element für eine sogenannte Flexbox. Wenn du das Elementauswahl-Symbol aktiviert hast und auf der Seite auf ein Element oder in einen Elementbereich klickst, springt Firefox im Inspektor an die entsprechende Stelle im HTML-Code. Rechts vom Inspektorbereich ist noch ein zweiter Bereich mit mehreren Tabs:
- - Regeln
- - Layout
- - Berechnet
- - Änderungen
- - Schriftarten
- - Animationen
Wichtig für dich ist in erster Linie der Tab Regeln. Darin sind alle standardmäßig definierten CSS-Regeln aufgelistet. In dem Moment, wo Firefox an eine bestimmte Stelle im Inspektor springt, werden dann im Tab Regeln die zugehörigen vordefinierten CSS-Regeln angezeigt. Ein Selektor kann dabei mehrfach im Tab Regeln aufgeführt sein. Sobald sie eigene Regeln definiert haben, werden diese ebenfalls im Tab Regeln angezeigt.
HINWEIS: Der Tab Regeln lässt sich auch in einen eigenen Bereich in der Mitte ausgliedern. Links neben dem Tab Regeln ist ein Symbol mit einem kleinen Pfeil, der nach links zeigt. Klicke darauf und du hast den 3-Ansichten-Inspektor. Der Pfeil des Symbols zeigt jetzt nach rechts. Um wieder zu 2 Ansichtsbereichen zurückzukehren, klicke wieder auf das gleiche Symbol und der Pfeil zeigt wieder nach links.
2 Ansichten:
3 Ansichten:
Das Standardaussehen der Forumwebsite ist relativ schlicht gehalten. Als erstes kleines Beispiel möchte ich daher die Forumsüberschrift, also das Wort „Forum“, etwas verschönern. Die Forumsüberschrift ist in schwarzer Schrift und die Schrift könnte auch etwas größer sein, um deutlicher zu machen, dass es sich hier auch um eine Überschrift handelt.
Bevor du aber beginnen kannst, überzeuge dich, dass du die Datei userContent.css bereits angelegt hast. In dieser Datei musst du den CSS-Code eintragen. Wenn du bereits eine reguläre userContent.css verwendest, lege ein neues Firefox-Profil zum Testen an, z. B. csstest. Die Datei userContent.css muss im Ordner chrome deines Profilverzeichnisses sein. Alternativ kann der Code in einer eigenen Datei stehen, die mit dem Befehl @import in der userContent.css eingebunden wird:
Die Datei dein_dateiname.css befindet sich hier im Unterordner CSS des Ordners chrome.
Schreibe zum Beispiel folgenden Code in die userContent.css:
@-moz-document domain("camp-firefox.de") {
h1.contentTitle {
color: forestgreen !important;
font-size: 36px !important;
font-weight: 900px !important;
text-align: center !important;
text-transform: uppercase !important;
}
}Damit CSS-Code überhaupt funktioniert, musst du in about:config noch die Einstellung toolkit.legacyUserProfileCustomizations.stylesheets auf true setzen.
Die erste Zeile beschränkt die Wirksamkeit des nachfolgenden CSS-Codes auf die Adresse des Forums: camp-firefox.de. Dahinter kommt eine öffnende geschweifte Klammer. Danach folgt der Selektor - siehe oben unter 1.2, hier h1.contentTitle. Das ist eine Überschrift erster Ordnung (h1) mit der Klasse contentTitle, erkennbar am Punkt davor. Jetzt kommt eine weitere öffnende geschweifte Klammer. Nun folgen die anzuwendenden CSS-Eigenschaften:
color: Schriftfarbe, hier forestgreen, also waldgrün
font-size: Textgröße, hier 36 Pixel
font-weight: Schriftgewicht, hier 900px (extrafett)
text-align: Textausrichtung, hier center, also zentriert
text-transform: Groß-/Kleinschreibung, hier uppercase, also durchgehende Großschreibung
Allen Eigenschaftszuweisungen wird !important hinzugefügt. Dies ist notwendig, damit der Standardwert der jeweiligen Eigenschaft durch deinen Wert überschrieben wird. Jede Zuweisung wird durch ein Semikolon abgeschlossen. Zum Schluss werden beide öffnende Klammern durch schließende Klammern abgeschlossen. Semikolon und die Anzahl der Klammern sind wichtig, da sonst der CSS-Code auf Grund einer fehlerhaften Syntax nicht oder nicht richtig funktioniert.
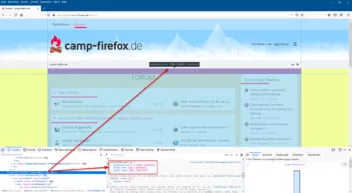
Hier die Ansicht mit dem Seiteninspektor:
Wie du anhand diese Bildschirmfotos siehst, erscheinen bei aktiviertem Symbol für die Elementauswahl gestrichelte Linien auf der Seite. Diese Linien grenzen die einzelnen Bereiche ab, für die ein Element gilt.
HINWEIS: Um in den CSS-Regeln der Entwicklerwerkzeuge den von dir definierten Code zu sehen, musst du noch eine Einstellung in den Einstellungen der Entwicklerwerkeuge aktivieren: Symbol ⋯ --> Einstellungen. Füge dort unter Inspektor bei Browser-eigene Stile anzeigen noch ein Häkchen ein. Ansonsten werden nur die Standardstile angezeigt und nicht auch deine benutzerdefinierten.
Hier noch ein zweites kleines Beispiel: Die Hintergrundfarbe (background-color) des Hauptbereiches der Startseite ist im Original Weiß. Als Beispiel soll der Hintergrund „weizenfarben“ (englisch „wheat“) werden:
@-moz-document domain("camp-firefox.de") {
section#main.main {
background-color: wheat !important;
margin-left: 260px !important;
margin-right: 260px !important;
}
}Außerdem wird hier der Hintergrundbereich festgelegt, für den die Hintergrundfarbe gelten soll, nämlich jeweils 260px rechts (margin-right) und links (margin-left) vom Bildschirmrand. Der Selektor ist hier section#main.main, das bedeutet, es handelt sich um das HTML5-Element section mit ID-Nummer main (#main) und der Klasse main (.main).
Hier die Ansicht mit dem Inspektor in den Entwicklerwerkzeugen:
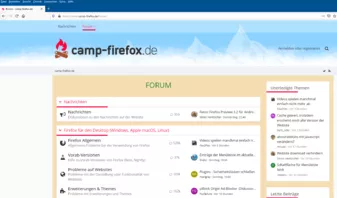
Und so sieht das Endergebnis mit den beiden bisherigen Beispiele aus:
Denke immer daran, wenn du ein Element auf der Seite auswählen willst, auf das Symbol zur Elementauswahl links nebem dem Inspektor-Tab zu klicken, damit es blau, also aktiv, wird.
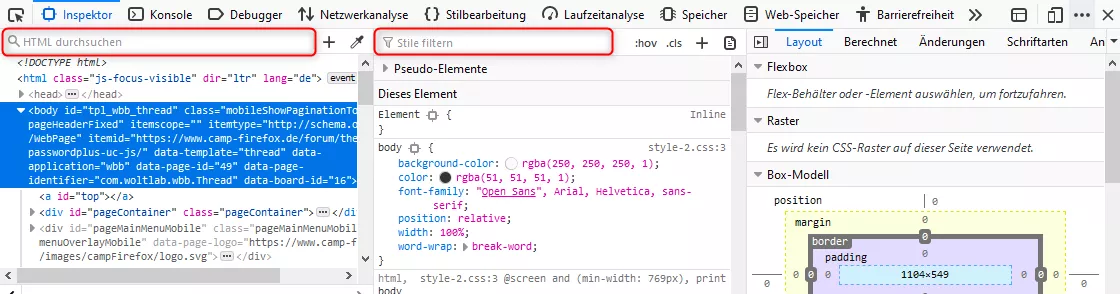
Du kannst auch nach bekannten Elementen suchen, sowohl im Inspektor selbst („HTML durchsuchen“) als auch im Tab Regeln („Stile filtern“).
3. Verwendung des Inspektors der Browser-Werkzeuge
3.1 Aufbau und Beispiele
Im Kapitel 2 hast du bisher die Entwicklungswerkzeuge beziehungsweise den Inspektor für Webseiten kennengelernt. Diese lassen sich auf den unter 2.1 genannten Wegen erreichen. Aber damit lässt sich nur das Aussehen von Webseiten verändern. Was aber ist nun, wenn du die Oberfläche von Firefox selbst verändern möchtest? Das geschieht mit den sogenannten Browser-Werkzeugen. Vom Aussehen her unterscheidet sich deren Oberfläche auf den ersten Blick nicht sehr von den Entwicklerwerkzeugen für Webseiten.
Die Browser-Werkzeuge musst du aber erst aktivieren. Verwende dabei eine der Methoden unter 2.1, um die Entwicklerwerkzeuge aufzurufen, die einfachste Methode ist das Drücken der Taste F12.
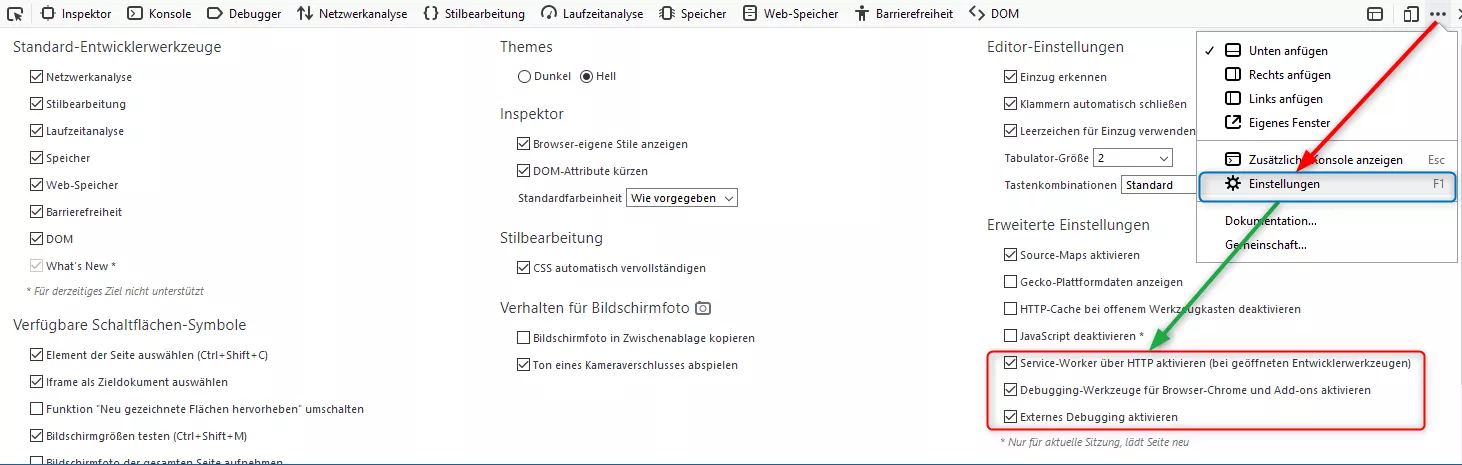
Klicke nun in den Entwicklerwerkzeugen oben ganz rechts auf das Symbol mit den drei Punkten - ⋯. Es erscheint jetzt ein Popup-Menü. Klicke dort auf den Eintrag „Einstellungen“. Jetzt wird das Fenster mit den Einstellungen für die Entwicklerwerkzeuge geöffnet. Setze in folgende drei Einstellungen, die sich rechts ganz unten befinden, ein Häkchen hinein:
- Service-Worker über HTTP aktivieren (bei geöffneten Entwicklerwerkzeugen)
- Debugging-Werkzeuge für Browser-Chrome und Add-ons aktivieren
- Externes Debugging aktivieren
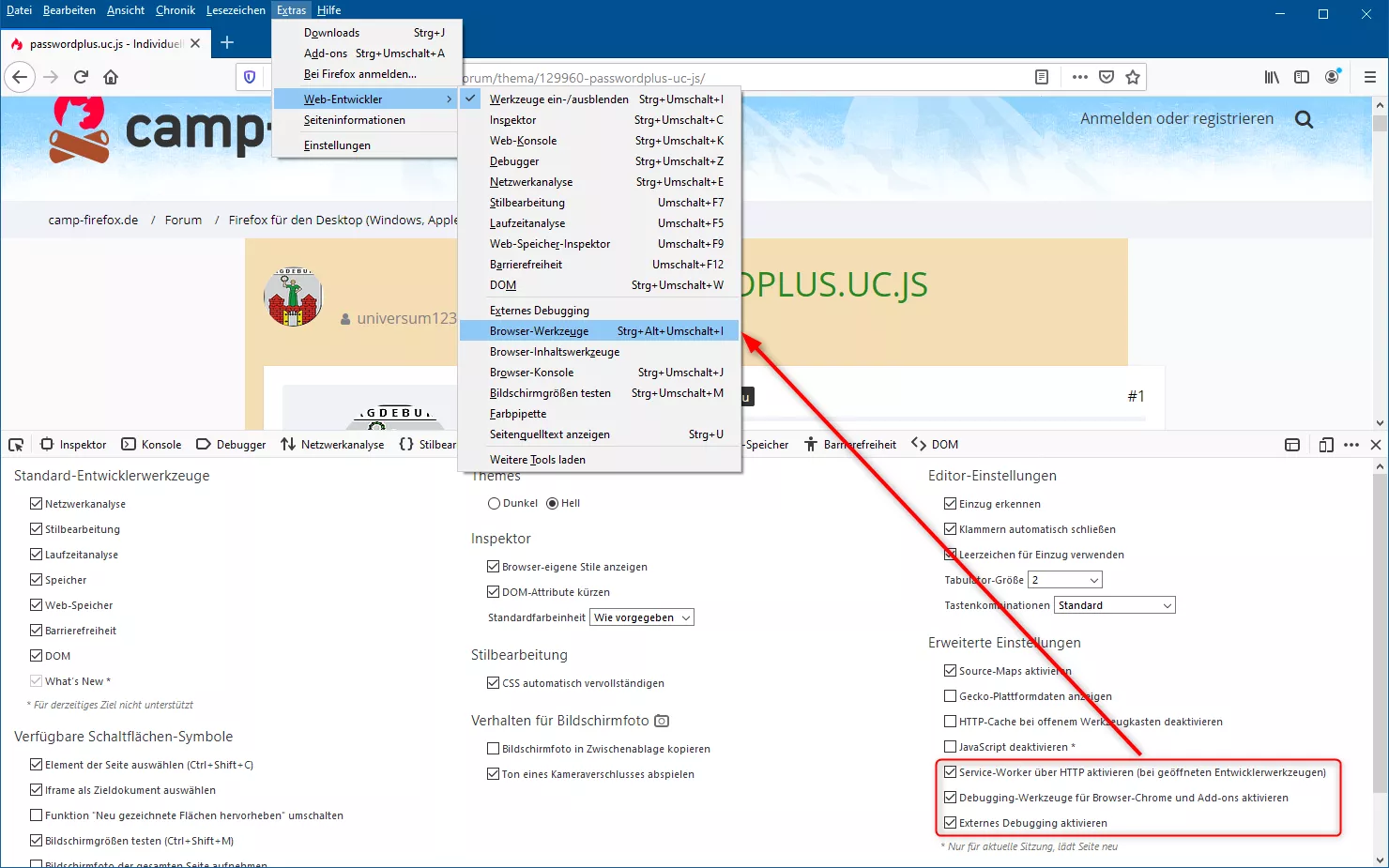
Wenn du jetzt in das Menü Extras --> Web-Entwickler oder in das Hamburger-Menü (≡) --> Web-Entwickler gehst, findest du jetzt den Eintrag Browser-Werkzeuge, den du auch mit der Tastenkombination Strg+Alt+Umsch+I erreichen kannst.
Die Entwicklerwerkzeuge für die Browser-Werkzeuge sehen so aus:
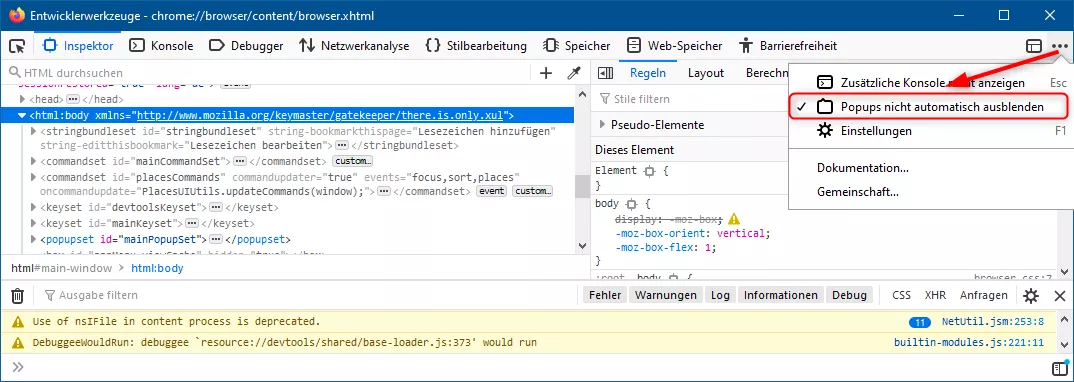
Das Bildschirmfoto zeigt auch eine Einstellung, die unbedingt aktiviert werden sollte: „Popups nicht automatisch ausblenden“, die sich hinter dem Drei-Punkte-Symbol ⋯ befindet. Wenn du diese Einstellung nicht aktivierst, kannst du nicht auf Einträge in Popup-Fenstern zugreifen, weil sich beim Klick darauf das Popup-Fenster sofort wieder schließt.
HINWEIS: Im Unterschied zu den Seitenwerkzeugen, lässt sich das Fenster für die Browser-Werkzeuge nur am unteren Bildschirmrand anzeigen, nicht links, rechts oder als eigenes Fenster.
ACHTUNG: Nach dem Starten der Browerwerkzeuge werden in Endversionen von Firefox zwei Fenster geöffnet, einmal das Fenster der Entwicklerwerkzeuge selbst, aber außerdem ein weiteres Fenster mit den Titel „Eingehende Verbindung“, das erst bestätigt werden muss. Leider wird dieses Fenster manchmal im Hintergrund geöffnet, sodass es nicht sichtbar ist. Du musst also dann das Fenster der Entwicklerwerkzeuge erst einmal beiseite schieben und das Hintergrundfenster bestätigen. Ansonsten wird das Fenster de Entwicklerwerkzeuge nicht vollständig geladen. Das kannst du vermeiden, indem du die Einstellung devtools.debugger.prompt-connection in about:config auf „false“ setzt.
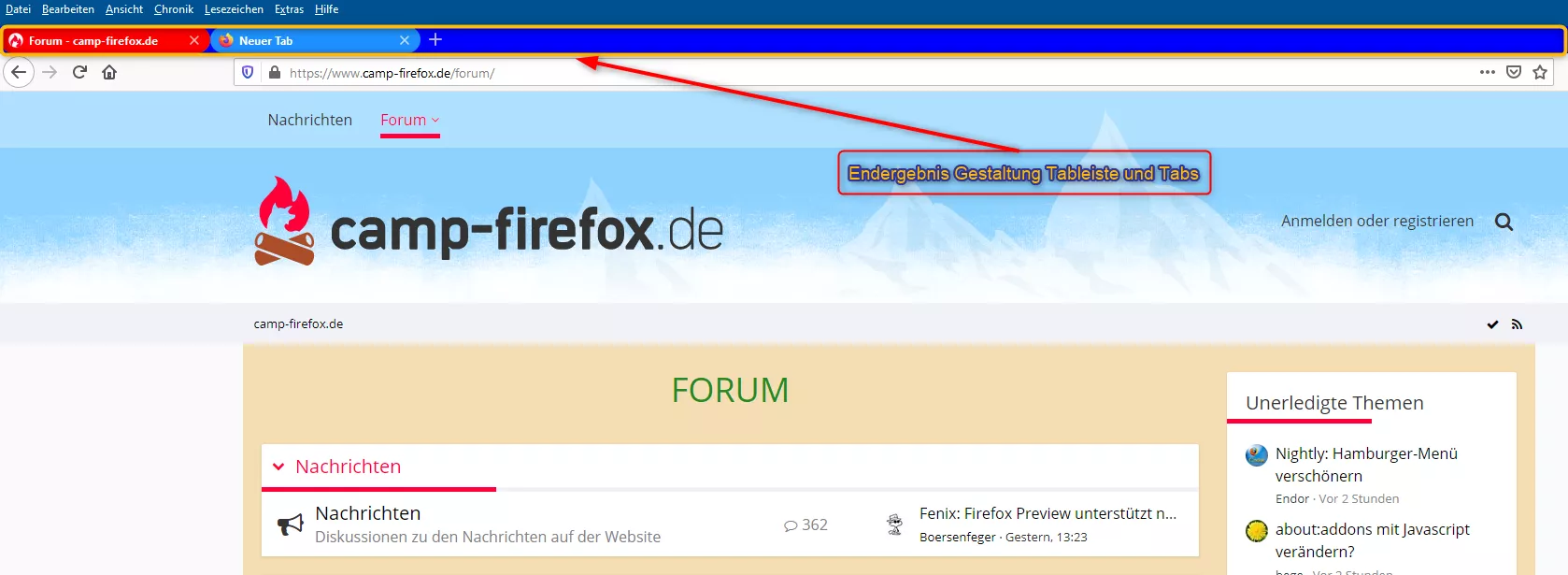
Als Beispiel soll hier die Tableiste und die Tabs eingefärbt und die Tabs auch sonst etwas gestaltet werden. Beachte auch hier bei den Browser-Werkzeugen, dass du bei jeder Eigenschaftszuweisung !important hinzufügst, damit Standardwerte durch deine Festlegungen überschrieben werden können.
ACHTUNG: CSS-Code für die Firefox-Oberfläche, der ja mit Hilfe der Browser-Werkzeuge ermittelt und zugewiesen wird, muss im Unterschied zum CSS-Code für Webseiten in der Datei userChrome.css stehen, die sich ebenfalls wie die Datei userContent.css für Webseiten im Ordner chrome deines Profilverzeichnisses befinden muss. Alternativ kann der Code in einer eigenen Datei stehen, die mit dem Befehl @import in der userChrome.css eingebunden wird:
Wie oben unter Kapitel 2.2 für Webseiten gibt es hier die Datei dein_dateiname.css im Unterordner CSS des Ordners chrome. Der @import-Befehl steht aber jetzt in der Datei userChrome.css und die Datei dein_dateiname.css enthält jetzt hier CSS-Code für die Gestaltung der Firefox-Oberfläche anstatt den zur Gestaltung von Webseiten.
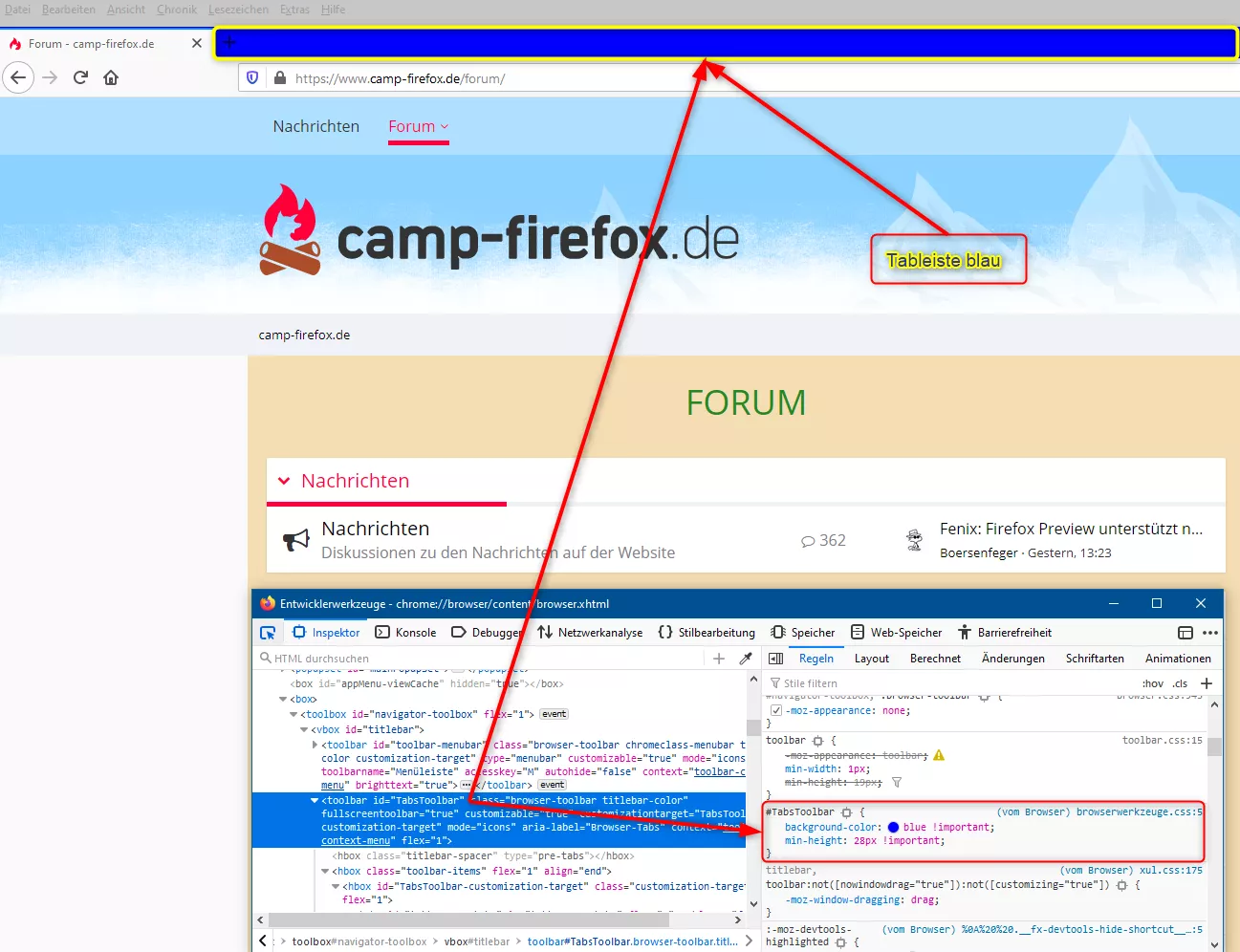
Im folgenden wird der Tableiste, die die ID TabsToolbar hat, die Hintergrundfarbe blau zugewiesen. Dass es sich dabei um eine ID handelt, ist an dem Rautenzeichen # erkennbar, siehe auch Abschnitt 1.2.
Und hier ein Beispiel für die Tabs:
.tabbrowser-tab {
background-color: dodgerblue !important;
border-radius: 80px !important;
border:none!important;
color: white !important;
font-weight: bold !important;
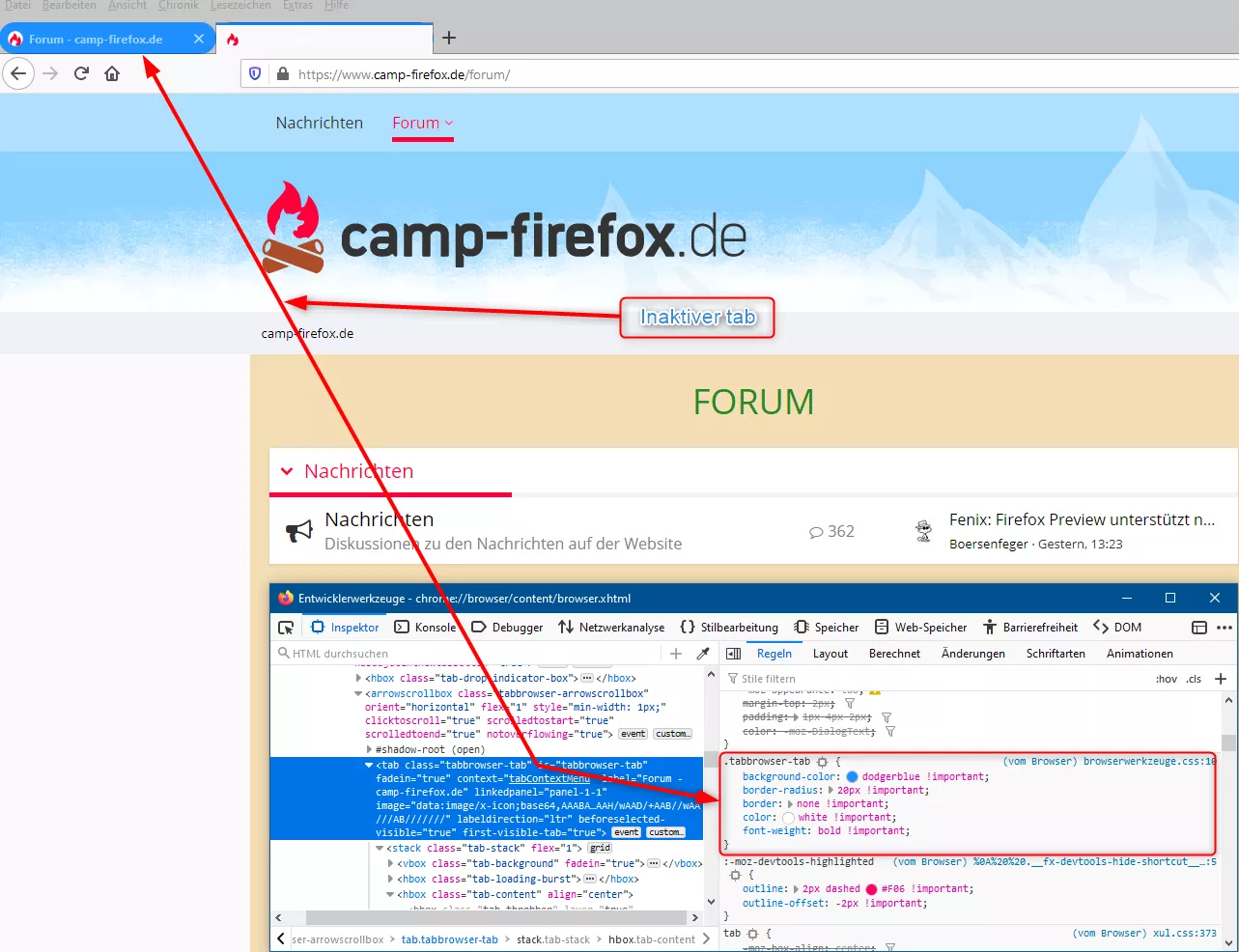
}Hier werden der Klasse .tabbrowser-tab der ID #TabsToolbar verschiedene Eigenschaften zugewiesen. Das wirkt sich auf inaktive Tabs aus:
- Als Hintergrundfarbe (background-color) der Tabs dodgerblue, das ist ein helles Blau.
- Als Eckenrundung (border-radius) 80px, das heißt, die Ecken der Tabs werden um diesen Wert abgerundet.
- Die Tabs sollen keinen Rahmen haben, deswegen wird border: none angegeben.
- Die Schriftfarbe (color) soll weiß (white) sein.
- Die Schrift soll außerdem fett (font-weight: bold) sein.
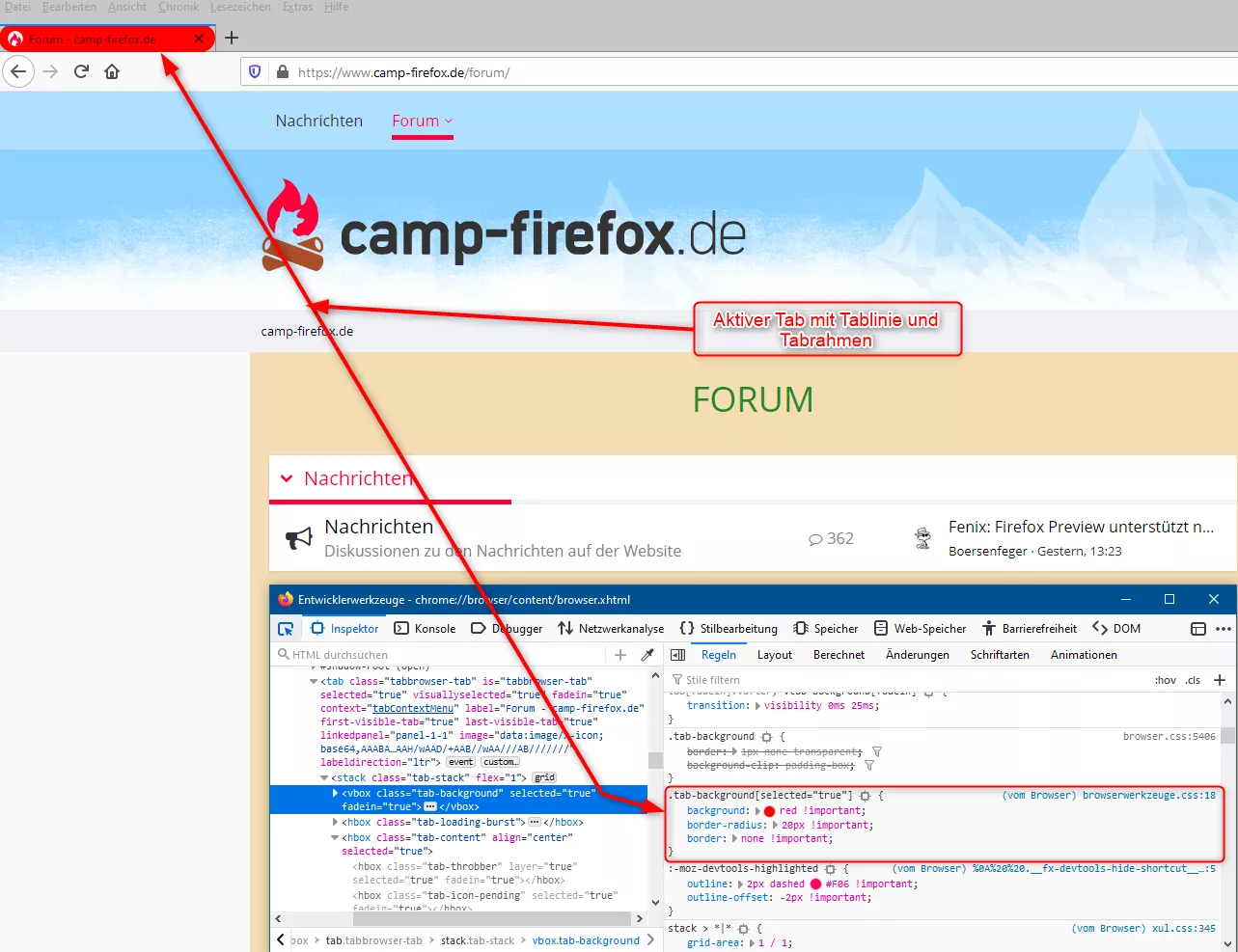
Der Code für den aktiven Tab soll so aussehen:
#TabsToolbar .tab-background[selected="true"] {
background: red !important;
border-radius: 80px !important;
border:none! important;
}Das Attribut „selected“, also „ausgewählt“, ist auf „true“, also „wahr“ gesetzt, was den Tab aktiv macht.
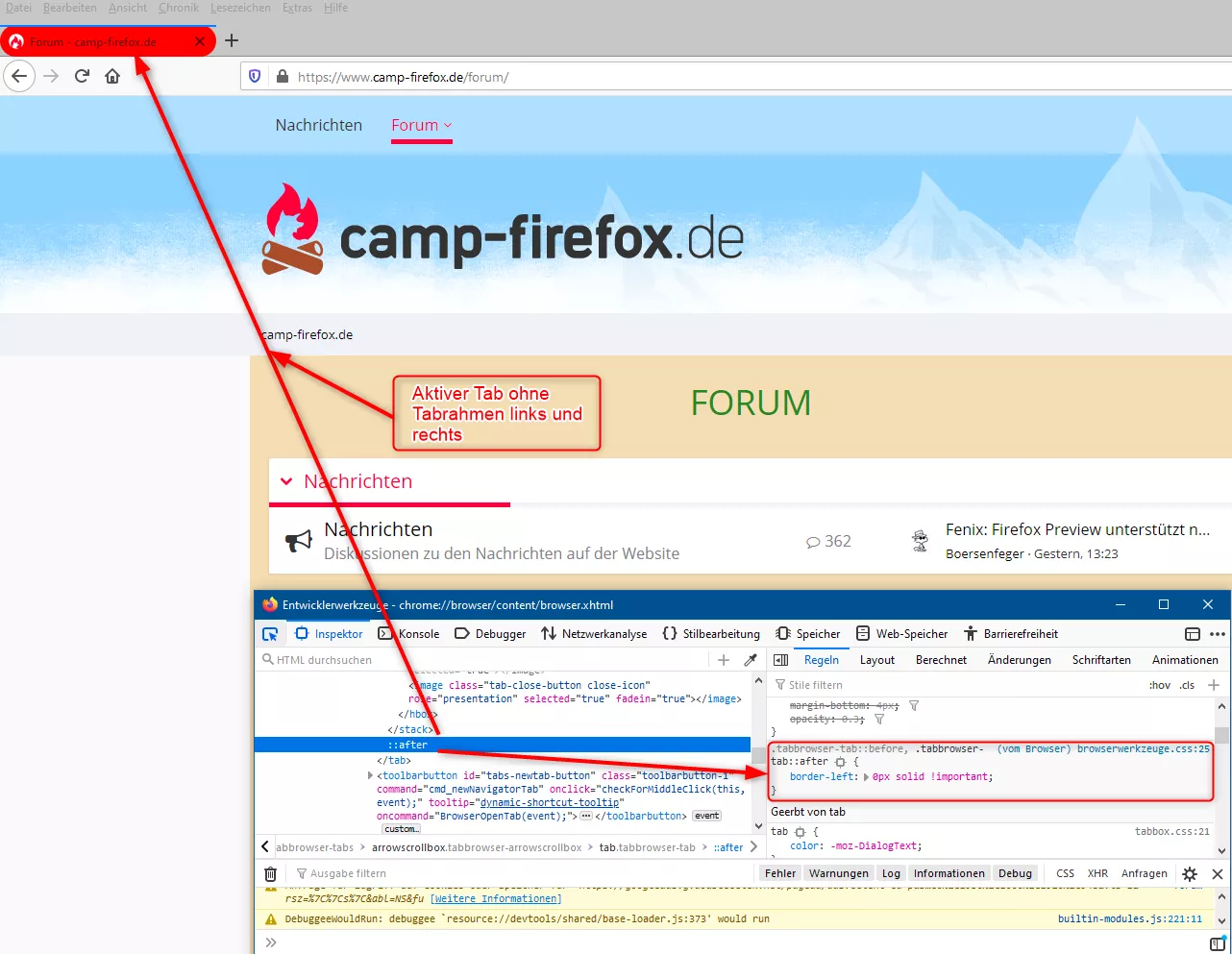
Mit der folgenden Regel wird ein Rahmen in einem Bereich links vor (::before) bzw. nach (::after) dem Tab unterdrückt:
::before und ::after sind sogenannte Pseudoelemente, mit denen man Inhalt, z. B. Text oder Bilder, vor (::before) oder nach (::after) einem Element einfügen kann. Pseudoelemente erkennt man an den beiden Doppelpunkten.
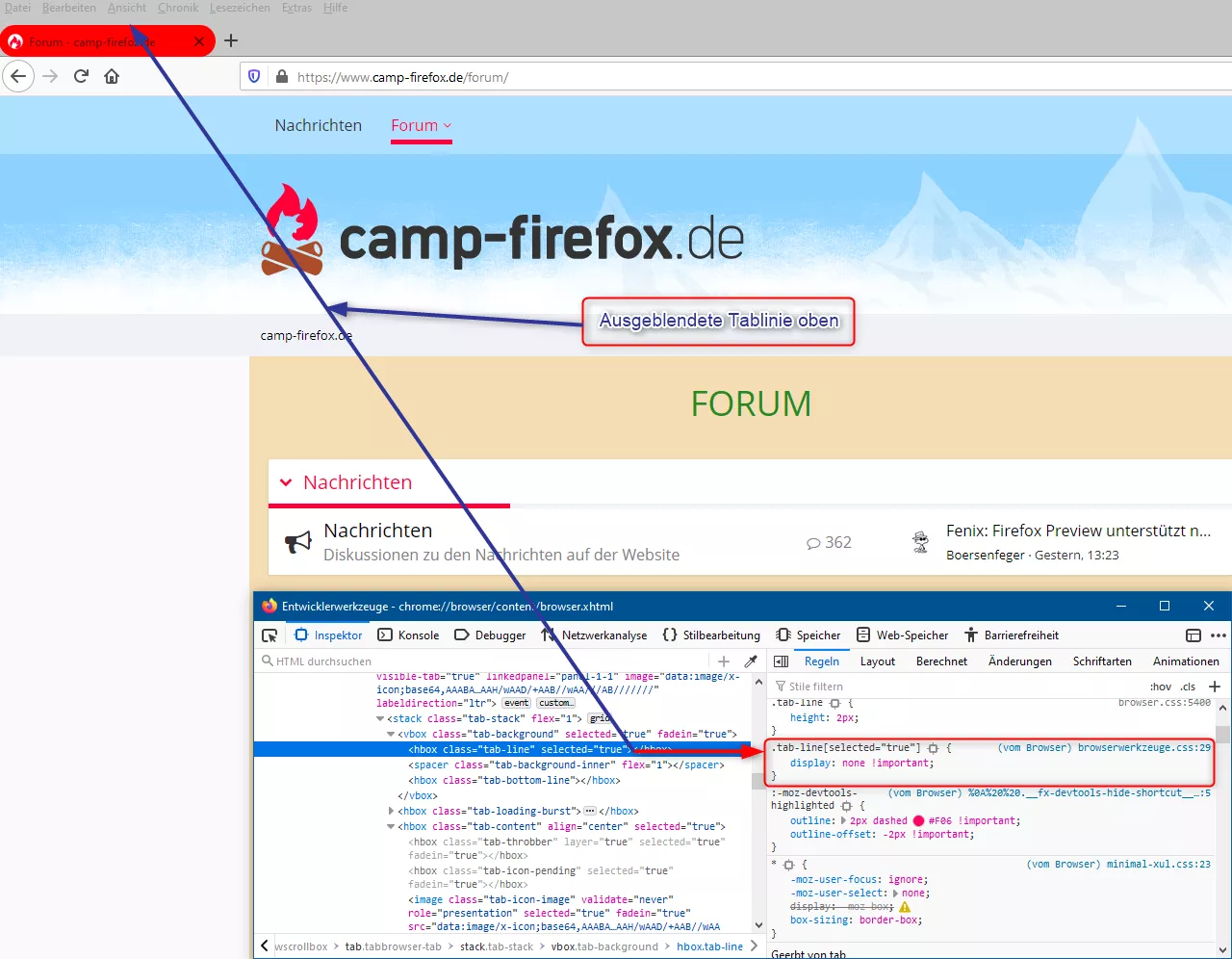
Und schließlich soll noch die Linie am oberen Rand des aktiven Tabs ausgeblendet werden:
Und hier das Endergebnis:
3.2 Der Inspektor der Browserwerkzeuge
Der Inspektor der Browserwerkzeuge zeigt den ganzen Quellcode der Firefox-Oberfläche an. Aber auch „injizierten“ Code, der durch benutzerdefiniertes CSS oder Benutzerskripte eingefügt wird. Dazu gehören im wesentlichen die Elemente der Browseroberfläche und die dazugehörgen CSS-Regeln mit den entsprechenden CSS-Eigenschaften. Der Quellcode der Elemente ist baumartig hierarchisch gegliedert. Die einzelnen „Zweige“ lassen sich auf- und zuklappen, was durch eine kleine Pfeilspitze angedeutet wird, auf die man klickt, wobei ▸ eingeklappt und ▾ aufgeklappt bedeutet. Um einen Zweig aufzuklappen kannst du auch die drei Punkte verwenden, die im Zweig angezeigt werden, wenn der Zweig eingeklappt ist. Zum Einklappen musst du allerdings immer die Pfeilspitze ▾ verwenden.
Elemente, die die Oberfläche von Firefox beschreiben, sind den HTML-Tags ähnlich, die für Webseiten verwendet werden und ursprünglich ausschließlich zur Oberflächen-Auszeichnungssprache XUL von Mozilla gehörten. Mittleweile hat Mozilla auf XHTML umgestellt, da das bisher verwendete XUL eine proprietäre, also nur von Mozilla verwendete Auszeichnungssprache, darstellt. Mit XHTML lassen sich neue Elemente definieren, was wichtig ist, da die Browseroberfläche ganz andere Anforderungen als eine Webseite an eine Auszeichnungssprache stellt. So gibt es z. B. Elemente/Tags für die Menüleiste und die Menüs, die Tableiste und Tabs, die Leszeichenleiste und die Lesezeichen u.v.m.
So gibt es z. B. den Tag <menubar> ... </menubar> für eine Menüleiste, <menu> ... </menu> für Menüs, <menuitem> ... </menuitem> für Menüeinträge. Die meisten Elemente verfügen ähnlich wie bei HTML über Attribute. Die für CSS wichtigsten beiden Attribute sind id für Identifikatoren und class für CSS-Klassen. Mit diesen beiden Attributen lassen sich Elemente ansprechen. Aber auch mit einigen anderen Attributen lassen sich Elemente ansprechen, z. B. mit dem Attribut label. Dieses Attribut enthält den Beschreibungstext für ein Element und mit CSS kann man mit Hilfe dieses Attributs ein Element mit einem bestimmten Beschreibungstext ansprechen.
HINWEIS: Öffne erst das auszuwählende Element. also in diesem Fall die Menüleiste, ein Menü oder einen Menüeintrag und erst dann die Browser-Werkzeuge. Ansonsten verschwindet das Fenster der Browser-Werkzeuge unten in der Taskleiste und du musst es erst wieder hervorholen.
Beispiel:
Die Hauptmenüleiste enthält die Menüs Datei, Bearbeiten, Ansicht, Chronik, Lesezeichen, Extras und Hilfe. Diese Menübezeichnungen lassen sich mit einem Identifkator (ID, Attribut id) ansprechen, aber auch mit dem Attribut label, dem die jeweilige Menübezeichnung zugewiesen wird. Vorzuziehen ist allerdings die Nutzung der IDs, denn eine ID ist wirklich eindeutig, das heißt, es gibt sie nur ein einziges Mal:
Menü Datei --> <menu id="file-menu" label="Datei"> ... </menu>
Menü Bearbeiten --> <menu id="edit-menu" label="Bearbeiten"> ... </menu>
Menü Ansicht --> <menu id="view-menu" label="Ansicht"> ... <menu>
Menü Chronik --> <menu id="history-menu" label="Chronik"> ... <menu>
Menü Lesezeichen --> <menu id="bookmarksMenu" label="Lesezeichen"> ... <menu>
Menü Extras --> <menu id="tools-menu" label="Extras"> ... <menu>
Menü Hilfe --> <menu id="helpMenu" label="Hilfe"> ... <menu>
Das sind alle Menüs der Hauptmenüleiste mit ihren IDs und label-Attributen. Per CSS kann man nun wie folgt darauf zugreifen:
Mit ID:
#file-menu {
color: red !important;
font-weight: bold !important;
}
#edit-menu {
color: dodgerblue !important;
font-weight: bold !important;
}
#view-menu {
color: yellowgreen !important;
font-weight: bold !important;
}
#history-menu {
color: yellow !important;
font-weight: bold !important;
}
#bookmarksMenu {
color: wheat !important;
font-weight: bold !important;
}
#tools-menu {
color: gold !important;
font-weight: bold !important;
}
#helpMenu {
color: magenta !important;
font-weight: bold !important;
}Jeder Menübezeichnung wird hier eine Schriftfarbe und das Schriftgewicht fett zugewiesen, über Schönheit wollen wir jetzt mal nicht streiten. Statt der IDs lässt sich nun das Attribut label mit dem Menütext verwenden:
menu[label="Datei"], menu[label="Bearbeiten"], menu[label="Ansicht"], menu[label="Chronik"], menu[label="Lesezeichen"], menu[label="Extras"], menu[label="Hilfe"]
Diese Selektoren bestehen also aus dem Element menu, dem Attribut label und dem Text des Attributs label, wobei das Attribut und sein Text in eckigen Klammern stehen. Zwischen beiden steht der Zuweisungsoperator =. Sowohl für das Attribut id als auch für das Attribut label - wie eigentlich für alle Attribute und Elemente und auch der Attributwerte - gilt, dass sie vorhanden sein müssen, damit man per CSS auf sie zugreifen kann.
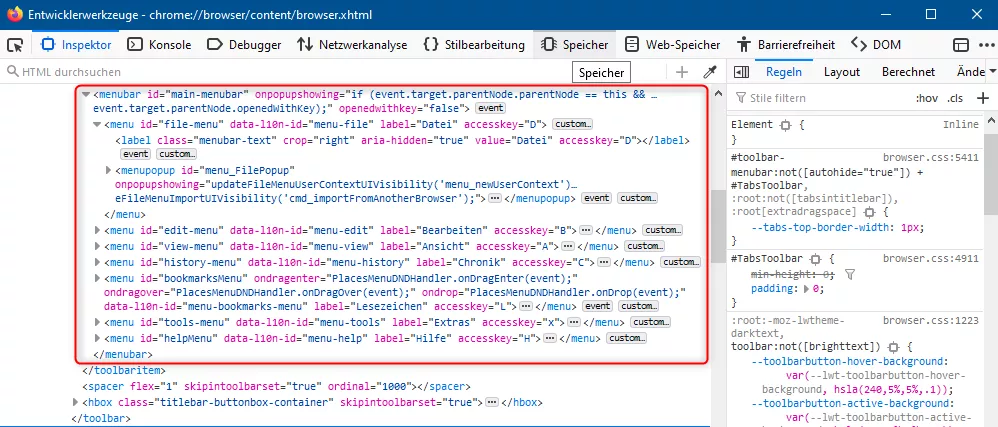
Auf dem folgenden Bildschirmfoto siehst du den Bereich der eben behandelten Menüleisten-Einträge im Inspektor rot eingerahmt, sodass du eine Vorstellung davon bekommst, wie der Quellcode für diese Einträge aussieht.
HINWEIS: Am unteren Rand des Fensters siehst du den Pfad zu dem von dir ausgewählten Zweig. Im Zweifelsfalle kann man diesen vollständigen Pfad als CSS-Selektor zum aktuell ausgewählten Zweig benutzen. In der Regel reicht aber ein kürzerer Selektor. Entscheidend ist, dass der Selektor eindeutig ist, sodass im CSS-Code nichts ausgewählt wird, was nicht ausgewählt werden soll.
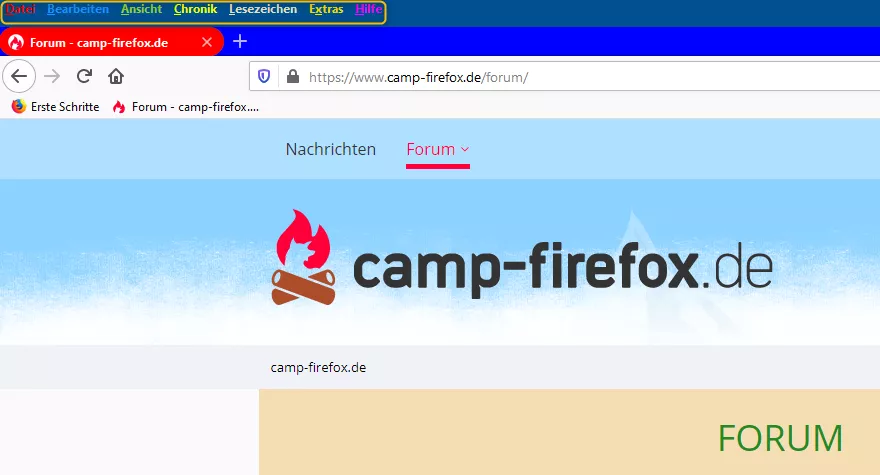
Und so sieht die Menüleiste mit den eingefärbten Menüs aus:
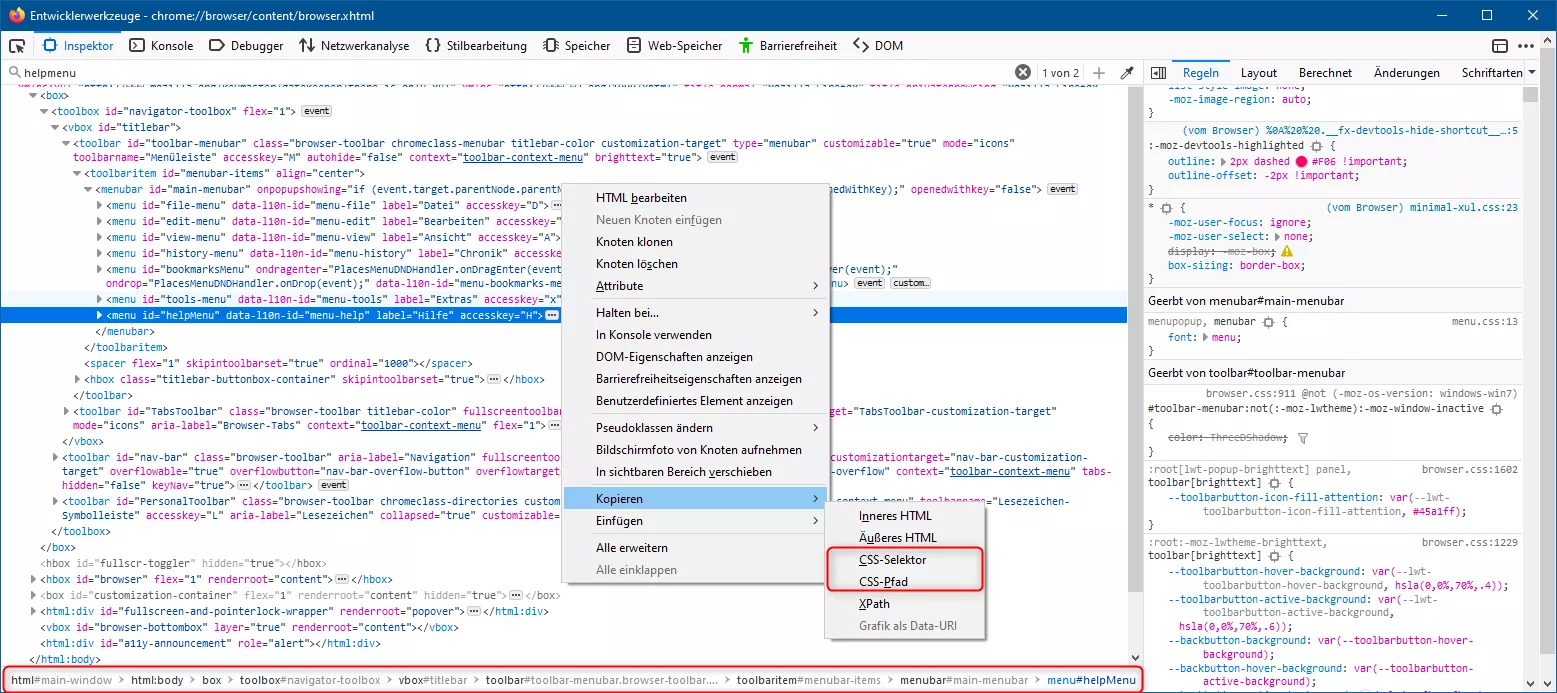
Den korrekten Selektor bzw. Pfad kann man sich auch über das Kontextmenü des ausgewählten Zweiges ermitteln. Klicke also mit der rechten Maustaste auf den ausgewählten Zweig, um das Kontextmenü aufzurufen. Neben einer ganzen Reihe von Menüeinträgen, die jetzt mal hier vernachlässigt bleiben sollen, gibt es einen Eintrag Kopieren. Klicke darauf und es erscheint ein weiteres Menü mit den Einträgen Inneres HTML, Äußeres HTML, CSS-Selektor, CSS-Pfad, XPath und Grafik als Data-URI. Relevant sind für uns in erster Linie die Einträge CSS-Selektor und CSS-Pfad, mit denen man den aktuellen CSS-Selektor bzw. Selektorpfad kopieren kann.
4. Die Stilbarbeitung
Als Letztes noch ein paar Worte zur Registerkarte Stilbearbeitung in den Entwicklerwerkzeugen. Sehr viel gibt es dazu nicht zu sagen.
Die Stilbearbeitung dient einerseits dazu, sich eine Übersicht über die vorhandenen CSS-Dateien mit den darin enthaltenen CSS-Regeln zu verschaffen und andererseits zum Testen vorhandener CSS-Regeln. Du kannst also hier dir bereits vorliegende CSS-Regeln testen, ob sie auch wirklich korrekt funktionieren.
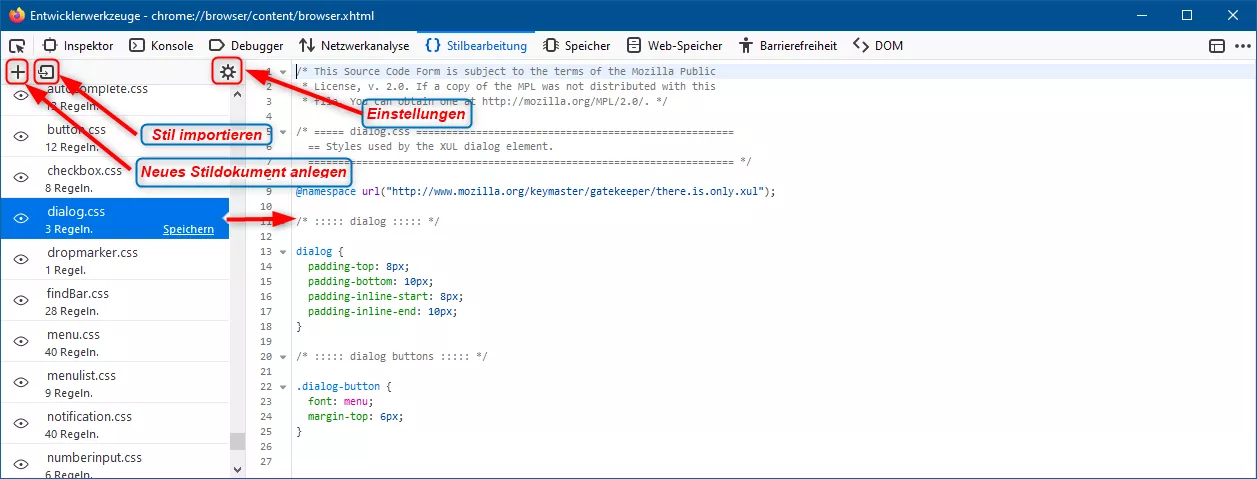
Die Stilbearbeitung besteht aus zwei Bereichen. Der linke Bereich enthält alle vorhandenen CSS-Dateien und darüber drei Symbole. Das +-Symbol ganz links nutzt du, um ein neues, also leeres Stildokument, anzulegen. Mit dem Symbol rechts davon, kannst du CSS-Stile importieren und hinter dem dritten Symbol, dem Zahnradsymbol, verbergen sich zwei Einstellungen, die du getrost unverändert lassen kannst.
Der rechte Bereich ist der Anzeigebereich. Wenn du im linken Bereich eine CSS-Datei auswählst, werden dir im rechten Bereich alle darin enthaltenen Regeln angezeigt. Möchtest du einen eigenen CSS-Code testen, klicke auf das +-Symbol im linken Bereich und im Anzeigebereich erscheint dann ein leeres Dokument. Dort kannst du deinen CSS-Code hineinschreiben oder kopieren.
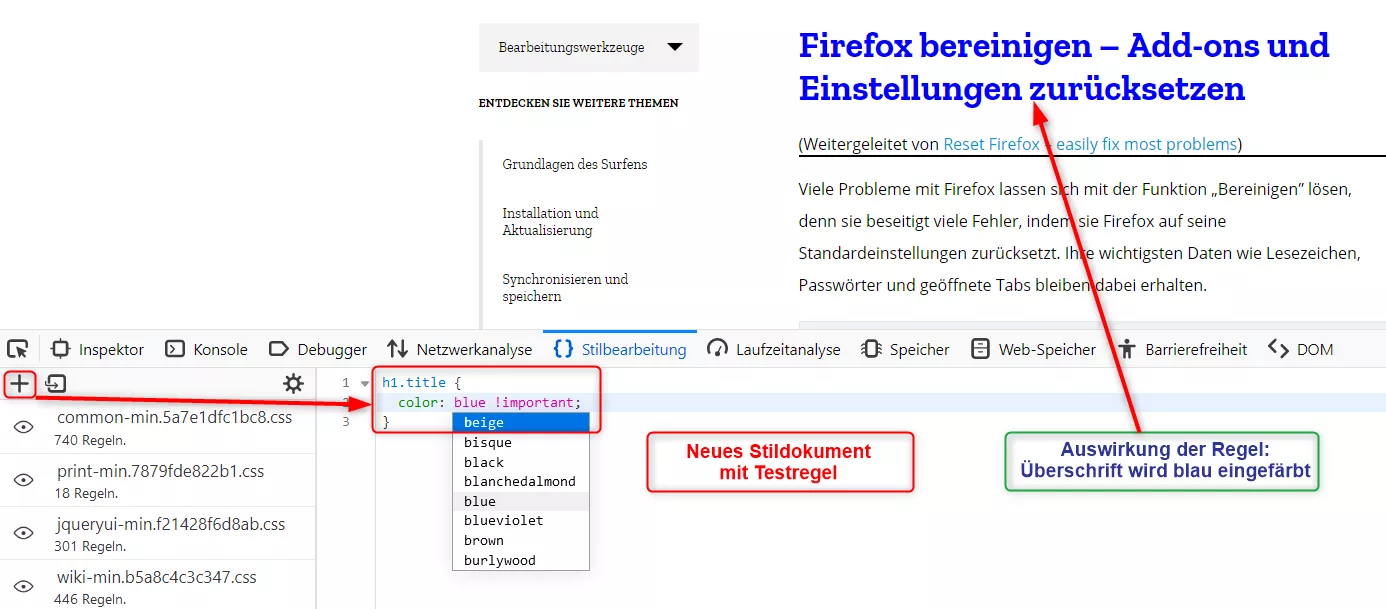
Wenn du den CSS-Code hineinschreibst, werden dir bei den Eigenschaften und ihren Werten Auswahlmenüs angezeigt, aus denen du die betreffende Eigenschaft bzw. den Wert auswählen kannst, ohne alles selbst schreiben zu müssen. Hier nun noch zwei Bildschirmfotos dazu:
In diesem Bildschirmfoto siehst du als Beispiel ein ausgwählte Datei mit ihren Regeln und außerdem die Kennzeichnung der drei vorhandenen Symbole.
Dieses Beispiel zeigt, wie du mit Hilfe des +-Symbols ein leeres Stildokument anlegst und eine kurze Regel eingibst. Mit dieser Regel wird die Überschrift des abgebildeten Seitenausschnitts blau gefärbt. Sie zeigt außerdem, wie bei der Eingabe des ersten Buchstaben für die Farbe (= blue) die anderen Farben, die mit b beginnen aufgelistet werden.
Hier soll das Ende der Anleitung sein, denn die Anleitung soll nur die Grundlagen für die Arbeit mit dem Seiteninspektor und dem Inspektor der Browserwerkzeuge dienen und das Thema nicht erschöpfend behandeln, was in diesem Rahmen auch nicht möglich ist.
Ein abschließender Tipp: Für die Anpassung per CSS und somit die Arbeit mit Seiteninspektor und Inspektor der Browserwerkzeuge gibt es hier im Forum von camp-firefox.de das Unterformum „Individuelle Anpassungen“. Dort wird dir gerne geholfen, sei es in Bezug auf CSS-Codes, sei es in Bezug auf die Arbeit mit den beiden Inspektoren bzw. Entwicklerwerkzeugen.
Nun bist du (endlich ![]() ) am Ende angelangt. Atme gut durch, lass alles erst einmal sacken, erhole dich und beginne das bei einer günstigen Gelegenheit durchzuarbeiten.
) am Ende angelangt. Atme gut durch, lass alles erst einmal sacken, erhole dich und beginne das bei einer günstigen Gelegenheit durchzuarbeiten.
Und nun viel Spaß! ![]()