- Firefox-Version
- FF 73.0.1
- Betriebssystem
- Win 10 Prof
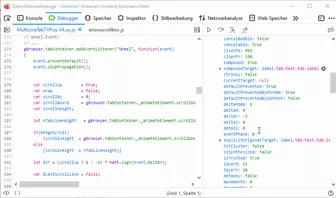
Wenn ich mir z.B. Attribute eines 'event'-Parameters innerhalb einer Funktion mit dem Debugger anschauen möchte, dann werden mir unter 'Geltungsbereiche' nicht alle Attribute (z.B: 'target:') angezeigt, sprich: der Zweig wir trotz entsprechender Pfeil-Markierung nicht expandiert. Wenn ich den Wert direkt in dem kleinen Hover-Popupfenster im Quellcode untersuche funktioniert alles einwandfrei.
Da das etwas schwer zu erklären ist, hier eine gif-Animation:
Hat jemand eine Erklärung für dieses Verhalten ![]()