- Firefox-Version
- 74.0
- Betriebssystem
- Windows 10
Hi,
ich habe den Chrome-Ordner von FF 68.5.0 ESR (Desktop-PC) in ein neues Profil FF 73.0.1 (jetzt aktuell 74.0) auf dem Notebook kopiert.
Angepasst wurde "xul" zu "xhtml" und in about.config "toolkit.legacy..." auf true.
Leidr funktioniert nicht alles.
1. Die TAB-Leiste befindet sich zwar unterhalb der Lesezeichen-Leiste, aber am Ende erscheint
statt des Icons des Add-ons "Close All Tabs Button", das sich jetzt am rechten Rand neben dem Suchfeld befindet.
Hier die Datei "Tableiste nach unten.uc"
(function(){
var tabbar = document.getElementById("TabsToolbar");
tabbar.parentNode.parentNode.appendChild(tabbar);
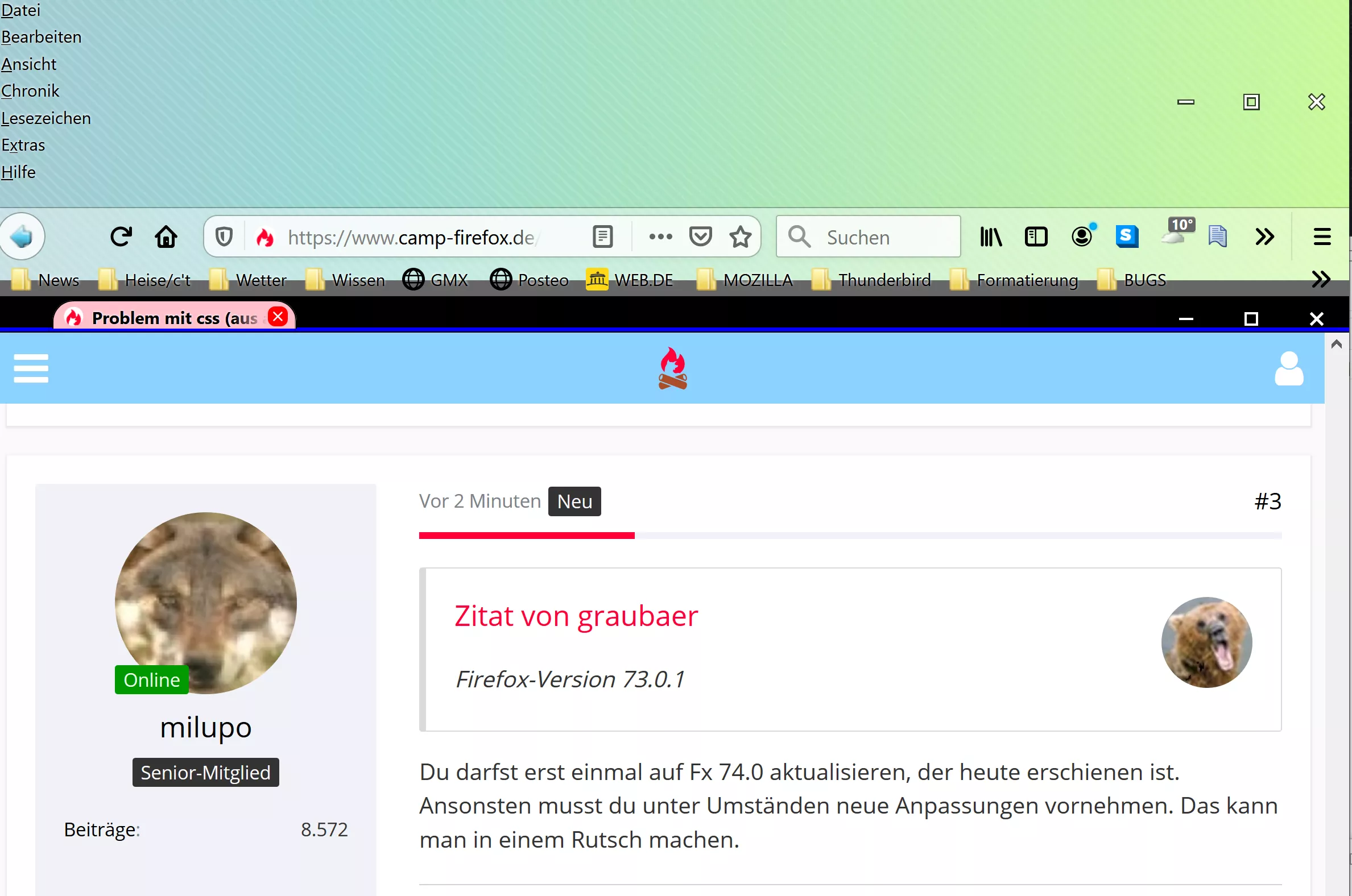
})()2. Die Statusleiste taucht überhaupt nicht auf.
"A-Statusleiste.uc"
(function() {
if (location != AppConstants.BROWSER_CHROME_URL) return;
var tb = document.createxhtmlElement('toolbar');
tb.id = 'new-toolbar';
tb.setAttribute('customizable', true);
tb.setAttribute('mode', 'icons');
var vbox = document.createxhtmlElement('vbox');
document.getElementById('navigator-toolbox').parentNode.insertBefore(
vbox, document.getElementById('browser-bottombox'));
// vbox.style.backgroundColor = 'black';
vbox.appendChild(tb);
CustomizableUI.registerArea('new-toolbar', {legacy: true});
CustomizableUI.registerToolbarNode(tb);
})();3. "UhrMenueLeiste.uc" funktioniert nicht:
function doDatUhrCallback() {try{doDatUhr();}catch(ex){} }
function doDatUhr() {
var days = ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"];
var months = ["Jan", "Feb", "März", "Apr", "Mai", "Juni", "Juli", "Aug", "Sep", "Okt", "Nov", "Dez"];
window.setTimeout(doDatUhrCallback, 1000);
var D = new Date();
var day = days[D.getDay()];
var month = months[D.getMonth()];
var year = D.getFullYear();
var hour = D.getHours();
var minute = D.getMinutes();
var second = D.getSeconds();
var date = " " + day + ", " + (D.getDate() < 10 ? "0" +D.getDate() : D.getDate()) + ". " + month + " " + year + " ";
var time = (hour < 10 ? "0" +hour : hour) + ":" + (minute < 10 ? "0" +minute : minute) + ":" + (second < 10 ? "0" +second : second);
var timestr = date + time + "" + " ";
var text =" ";
var status = document.getElementById("statusbar-clock-display");
status.setAttribute("value",text + timestr);}
//var ClockStatus = document.getElementById("statusbar-display");
var ClockStatus = document.getElementById("helpMenu");
var ClockLabel = document.createElement("label");
ClockLabel.setAttribute("id", "statusbar-clock-display");
ClockLabel.setAttribute("class", "statusbarpanel-text");
ClockLabel.setAttribute("style", "padding-top: 4px!important; padding-left: 50px;color:#ff3399;font-weight:bold;text-shadow:none");
ClockStatus.parentNode.insertBefore(ClockLabel, ClockStatus.nextSibling);
doDatUhr();Ansonsten fällt mir noch auf, dass sich alle Seiten im selben TAB öffnen.
Das reicht mal zunächst.
Für eine fehlerhafte Darstrellung bitte ich um Entschuldigung. Ich bin fortgeschrittener Laie. ![]()