Nach Update auf FF Version 74.0 Einträge Lesezeichen-Symbolleiste nur untereinander
-
black10 -
10. März 2020 um 19:17 -
Erledigt
-
-
Sobald ich deinen Code für die mehrzeilige Lesezeichenleiste rausnehme, habe ich das gleiche Bild wie du. Da muß ich wohl mit dem Code mal ein wenig experimentieren...

-
Lässt sich eigentlich FF 74 auf die vorherige Version zurücksetzen?
Du willst also die geschlossenen Sicherheitslücken wiederhaben?
Du willst dein bisheriges Profil nicht mehr nutzen? Denn durch die dedizierten Profile, die Mozilla in Fx 67 eingeführt hat, kannst du ein Profil, das bereits mit einer neueren Firefox-Version genutzt wurde, nicht mehr mit einer älteren Version nutzen.
Du verzichtest generell auf die Lösung von Problemen? Wie lange willst du also bei der alten Version bleiben? Die Entwicklung von Firefox geht immer weiter.
Die Ironie gefällt mir. Also was soll ich tun, wenn ich mein Problem nicht lösen kann? Was ich weiß habe ich aufgeschrieben, auch was passiert, wenn ich unter dem Profil Chrome öffne. Also ich komme nicht weiter, seit ich heute früh den Firefox öffnete und eine total neue Ansicht vorfand. Technische Neuerungen sind gut, aber auch Laien sollten damit arbeiten können. Ich sehe ein, Zurücksetzen geht nicht, aber damit weiß ich immer noch nicht, wo genau ich die im Posting 23 mitgeteilten, mit CSS überschriebenen Zeilen einsetzen soll.
-
Du mußt doch irgendwann schon mal einen CSS-Code eingebaut haben, damit du überhaupt eine mehrzeilige Lesezeichenleiste bekommst. Diesen Code ersetzt du durch den neuen.
Was gibt es denn da nicht zu verstehen?

-
Technische Neuerungen sind gut, aber auch Laien sollten damit arbeiten können.
Kann man doch. Aber wenn du Firefox nach deinem Gutdünken verbiegst, bist du auch dafür verantwortlich, dass deine Anpassungen funktionieren. Mozilla unterstützt diese Anpassungsmöglichkeiten offiziell nicht, bietet aber die Möglichkeit der Anpassung. Wenn du etwas veränderst, musst du auch die Kontrolle darüber behalten. Wenn du das nicht kannst, lass die Anpasserei.
-
Es gibt allerdings einen Trick den man anwenden kann.
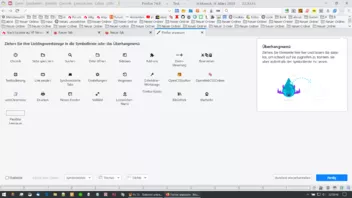
BEVOR man auf die Schaltfläche "Anpassen" geht VORHER in der Menüleiste den Haken rausnehmen bei der "Lesezeichen-Symbolleiste". Sprich die Favoritenleisten verschwinden. DANACH auf "Anpassen" gehen und die Symbole/das Überhangmenü sieht normal aus und man kann verändern/verschieben (siehe Photo 2).
Ich war auch ein Betroffener, mein „Anpassen" Fenster ist nach rechts aus dem Frame völlig rausgefallen, genau wie in den gezeigten Screenshots. Aber der Workaround funzt, eine echt gute Idee. Man kann damit arbeiten. Nichtsdestotrotz kann auch ich nur bestätigen, dass das „Anpassen"-Fenster aufgrund des neuen CSS-Codes für die mehrzeilige Lesezeichen Symbolleiste (der für sich genommen gut funktioniert) verändert wird.
-
Hallo Iggi, genau so geht es. Danke für den Tipp.
Erstaunlicher Weise geht es aber wie bisher in Nightly 76.0a1
Grüsse vom laubenpieper
-
Hallo,
nach dem Firefox wieder ein Update gezogen hat, ist jetzt leider meine Lesezeichen-Symbolleiste komplett verschoben und alle Icons sind nach unten ausgerichtet. Ich bekomme diese einfach nicht wieder wie ursprünglich horizontal unter meine Adressleiste. Ich habe auch kein Tab-Fenster mehr, sondern nur noch einen schwarzen Hintergrund. Das einzige was hilft ist die Lesezeichen-Symbolleiste
komplett auszublenden.
Ich hoffe Ihr könnt mir erneut weiter helfen

Ich habe Beitrag 23 gelesen, aber ich möchte ungern meine kompletten Änderungen von Anpassungen überschreiben (Breiten/Längen/Höhen), daher hoffe ich, dass diesen jemand einfach und unkompliziert so umschreiben kann das alles wieder so ist wie es war und ich es nur noch in die chrome übernehmen muss ?
Ein geschwärzter Screenshot ist noch im Anhang.
PS: Mein anderer Beitrag im falschen Forum kann bitte gelöscht werden, Danke.
Hier noch meine verwendete chrome:
CSS
Alles anzeigen/* Mehrzeilige Tabreihen */ tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; /*overflow: visible !important;*/ overflow-x: hidden !important; /*overflow-y: auto !important;*/ min-height: 25px !important; max-height: calc( 15 * 25px ) !important; /*15 Tabreihen*/ -moz-window-dragging: no-drag !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 25px !important; max-height: 25px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 160px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -1px !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; } /* Mehrzeilige Lesezeichen */ root: { --bookmark_items_height: 26px; /* <- bookmark items - line height */ --bookmark_items_lines: 7; /* <- maximum amount of lines */ } #PersonalToolbar { min-height: var(--bookmark_items_height) !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important; } #PlacesToolbar, #PlacesToolbarItems { overflow: visible; display: block; } #PlacesToolbarItems > .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: hidden !important; overflow-y: visible !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important } #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0; overflow-x: hidden; overflow-y: auto; max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ); } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ visibility: collapse; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 0px !important; padding-bottom: 0px !important; margin-top: 2px !important; margin-bottom: 2px !important; vertical-align: middle; } /* #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]), #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] { padding-top: 2px !important; padding-bottom: 2px !important; } */ #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox #PersonalToolbar { max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important; } /* Keine Favicon Animation */ .tabbrowser-tab[label*="BiT-TiTAN"] .tab-icon-image{ display:none!important; } -
Mein anderer Beitrag im falschen Forum kann bitte gelöscht werden, Danke.
Das habe ich gemacht.
so umschreiben kann
Das habe ich gemacht, bitte deinen kompl. Code entfernen, und nur diesen wieder einfügen:
CSS
Alles anzeigen/* Mehrzeilige Tabreihen */ tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; /*overflow: visible !important;*/ overflow-x: hidden !important; /*overflow-y: auto !important;*/ min-height: 25px !important; max-height: calc( 15 * 25px ) !important; /*15 Tabreihen*/ -moz-window-dragging: no-drag !important; } /* Tab-Höhe */ .tabbrowser-tab { min-height: 25px !important; max-height: 25px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Feste Breite des einzelnem Tabs */ .tabbrowser-tab:not([pinned]) { min-width: 160px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -1px !important; } /* Buttons/Zwischenräume Ausblenden */ hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"], [class="scrollbutton-up"] + spacer, scrollbox[part][orient="horizontal"] + spacer, [class="scrollbutton-down"] { display: none; } /* Keine Favicon Animation */ .tabbrowser-tab[label*="BiT-TiTAN"] .tab-icon-image{ display:none!important; } /*Mehrzeilige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(20px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 20px !important; max-height: 20px !important; } #PlacesToolbarItems { max-height:60px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } }So sieht das dann hier aus:
-
Hallo,
du bist einfach Klasse Andreas, vielen Dank!

Jetzt ist alles wieder wie vorher, super.
MfG
-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Hi Leute,
es gab doch mal ein Problem mit verschobenen Icons und Text, ich glaube in den Tabs, dafür musste doch eine Pref geändert werden, ich weiß leider nicht mehr welche, könnte die für das Problem mit dem verschobenen "Anpassen..."Fenster verantwortlich sein?
-
Erstaunlicher Weise geht es aber wie bisher in Nightly 76.0a1
D.h., im Nightly gibt es bei dir keinerlei Probleme?
Wenn dem so ist, was ist in deinem Nightly anders als in deinem Fx 74?
CSS Codes
Scripte
config Änderungen
Erweiterungen dürften es eher nicht sein, denn die haben ja keinen Zugriff mehr auf die Oberfläche vom Firefox.
Überprüfen solltest du es aber zur Sicherheit trotzdem mal.
-
Erstaunlicher Weise geht es aber wie bisher in Nightly 76.0a1
Daran ist eigentlich nichts erstaunlich. Ab Fx 74 wurden Änderungen vorgenommen, die sich auf Anpassungen auswirken, schon als Fx 74 noch Nightly war. Ein Nightly ist immer 2 Generationen im voraus. Demzufolge auch Anpassungen für diese Änderungen. Für die, die mit Nightlies arbeiten, ist das gewissermaßen schon „kalter Kaffee“. Wenn dem nicht so wäre, könnte dir fast niemand umgehend nach Erscheinen einer neuen Endversion eine Lösung bieten und du müsstest eine unbestimmte Zeit auf eine Lösung warten.
-
Mahlzeit zusammen

wie viele andere auch, hat mein FF74 meine Leiste oben zerhauen, die ich mit dem Code von @2002Andreas aber wieder hingebastel habe, vielen Dank schonmal dafür

Ich sehe meine Ansicht, wie ihr alle auch, mit drei Reihen. Berufsbedingt hätte ich gerne alle Favoriten wieder gelistet (wären aktuell 6 Reihen). Wäre jemand so nett und könnte mir die css-Datei so anpassen? Vielen Dank im Vorraus

-
Hallo und Willkommen hier im Forum. ?
wären aktuell 6 Reihen
Teste bitte mal:
CSS
Alles anzeigen/*Mehrzeilige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(20px * 8) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 20px !important; max-height: 20px !important; } #PlacesToolbarItems { max-height:120px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } } -
Ahhh.... super, vielen Dank Andreas!!!
Nun kann ich wieder "mehr" gucken...
 Ich danke Dir vielmals!!
Ich danke Dir vielmals!! 
-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Ja Andreas, es lag an einer css Datei die beim kopieren was verloren hatte.
geht wieder alles.
Grüsse laubenpieper
-
geht wieder alles.
Danke für die Rückmeldung, schön dass es zumindest bei dir wieder funktioniert

-