das du dir überhaupt die Zeit nimmst
Wir sind doch hier um anderen Usern zu helfen wenn es möglich ist![]()
der Privatsphäre wegen
Ok, das ist ein Grund.
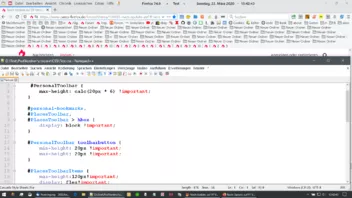
Ansonsten, wenn ich mich nicht verzählt habe, dann sind das jetzt 106 Lesezeichen.
Bei den letzten habe ich jeweils nur einen Buchstaben benutzt.
Alles wird hier angezeigt![]()