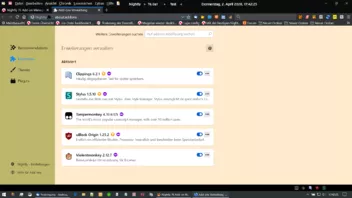
So sieht mein Code für die linke Spalte jetzt aus:
CSS
/* FF - Add-ons-Manager linke Spalte */
#sidebar {
background-color: darkgray !important;
}
#categories {
margin-top:-1px !important;
}
.category[name="discover"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/Add-ons-Web.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="discover"]:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/Add-ons-Web.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="discover"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/Add-ons-Web.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="extension"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/addons.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="extension"]:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/addons.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="extension"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/addons.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="theme"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/themen.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="theme"]:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/themen.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="theme"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/themen.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="plugin"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/plugin.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="plugin"]:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/plugin.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="plugin"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/plugin.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="dictionary"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/wörterbücher.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="dictionary"]:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/wörterbücher.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="dictionary"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/wörterbücher.png") no-repeat !important;
background-position:11px 14px!important;
}
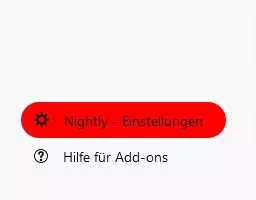
#preferencesButton {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/config.png") no-repeat !important;
background-position:11px 9px!important;
}
#preferencesButton:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/config.png") no-repeat !important;
background-position:11px 9px!important;
}
#help-button {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/hilfe.png") no-repeat !important;
background-position:11px 9px!important;
}
#help-button:hover {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: gray url("../../../Icons/hilfe.png") no-repeat !important;
background-position:11px 9px!important;
}
.category[name="plugin"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/plugin.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="plugin"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/plugin.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="dictionary"] {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/wörterbücher.png") no-repeat !important;
background-position:11px 14px!important;
}
.category[name="dictionary"][aria-selected="true"] {
color: white !important;
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/wörterbücher.png") no-repeat !important;
background-position:11px 14px!important;
}
#preferencesButton {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/config.png") no-repeat !important;
background-position:11px 9px!important;
}
#help-button {
margin-top:2px !important;
border-radius:60px!important;
-moz-appearance:none!important;
background: silver url("../../../Icons/hilfe.png") no-repeat !important;
background-position:11px 9px!important;
}Habe noch eine hover Farbe eingebaut