Nightly 76 Add-on Manager anpassen
-
edvoldi -
2. April 2020 um 10:16 -
Erledigt
-
-
Die Texte der Schaltflächen sind wieder übersetzt.
-
-
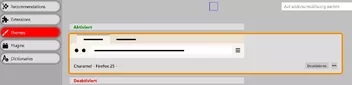
Der Zurück-Button im Addon-Manager verweigert seine Arbeit, heißt bestimmt nicht mehr go-back im Nightly.
CSS
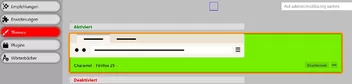
Alles anzeigen/* Zurückbutton bei geöffnetem Menü Einstellung/Verwalten */ #go-back { background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } #go-back:hover { color: white !important; background-color: lime !important; border-radius: 60px !important; box-shadow: inset 0 0 3px 3px #888; } -
-
Auch in Firefox 76 nicht…
Danke, Sören, also .back-button, das funktioniert dann.
-
Der Zurück-Button im Addon-Manager verweigert seine Arbeit, heißt bestimmt nicht mehr go-back im Nightly.
Doch, wenn ich die richtige Schaltfläche im Visier habe. Der Selektor ist nur jetzt eine Klasse und keine ID, also jetzt: .back-button
-
Der Selektor ist nur jetzt eine Klasse und keine ID
Mal Klasse, mal ID, das verstehe ich überhaupt nicht. In einem anderen Thema hatte ich dich mal so verstanden, dass es im Nightly jetzt nur noch ID gibt. Das war dann wohl nicht richtig interpretiert von mir, aber da kennt ihr euch ja wunderbar mit aus.



-
In einem anderen Thema hatte ich dich mal so verstanden, dass es im Nightly jetzt nur noch ID gibt
Das stimmt nicht. Es gibt bei bestimmten Anpassungen eben den Wechsel von Klasse zu ID und umgekehrt. Warum das die Mozilla-Entwickler ändern, musst du sie fragen. Aber dass es nur noch ID gibt, ist definitiv falsch.
-
Warum das die Mozilla-Entwickler ändern, musst du sie fragen.
Nöööö, das mache ich nicht.

-
Hallo, Andreas, ich habe mal den Code von hier RE: Nightly 76 Add-on Manager anpassen übernommen, der nicht mehr voll wirksam ist. Der Hintergrund wird nicht vollständig ausgefüllt, was fehlt da ?
-
-
aber ich denke mal du meinst mich
Aber genau, Andreas, dich meine ich.

Dann muss ich mal auf die Suche gehen, wieso es im 76 nicht funktioniert, oder kannst du da auch noch mal testen.

-
-
Fx 76
Danke, Andreas, im Nightly funktioniert der Code auch hier. Dann stimmt da im Testfox 76 was nicht.
-
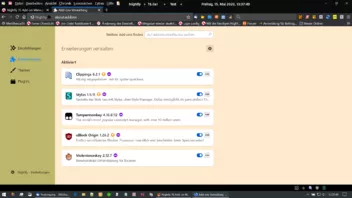
Du hattest mir mal den folgenden Code für den Addon-Manager zur Verfügung gestellt, damit unter Plugins der Eintrag "Nachfragen, ob aktiviert werden soll" entfernt wird:
CSS/* Unter Plugins - Nachfragen ob aktiviert werden soll - entfernt */ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; }Gehe ich bei einem Plugin auf Verwaten, so öffnet sich dann das Fenster, in dem dann der Eintrag wieder vorhanden ist. Hast du noch einen Code dazu ?
-
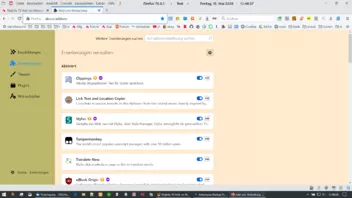
Teste bitte mal:
CSS/* Unter Plugins - Nachfragen ob aktiviert werden soll - entfernt */ .card > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } -
Teste bitte mal:
Danke, Andreas, perfekt.


-
-
Teste bitte mal:
Nun fällt mir dazu noch was auf, wie bekomme ich das Fenster unter Verwalten (Plugins) weiter nach rechts ausgedehnt?
-