Keinen CSS Code dafür hier benutzt.
SaveTo.uc.js
-
universum123 -
12. April 2020 um 12:42 -
Erledigt
-
-
Ich werde meine userChrome.css per PM übermitteln, wenn es recht ist?
Hm. Das ist legitim. Aber stell dir vor, wir Helfer würden uns vorbehalten, zu entscheiden, wem wir unsere Hilfe anbieten und dann nur diesen Leuten eine PN schicken? Wieviel vom CSS-Code, aus dem du hier ein Geheimnis machst, ist wirklich auf deinem Mist gewachsen? Wenn wir Helfer das alle machen würden, stünden im Forum nur Beiträge zu den Problemen, aber keine zu deren Lösung.
-
Mit diesem CSS Code:
CSShbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: lightblue !important; }sieht das dann wieder so aus:
Die Farben müssen noch angepasst werden.
Am besten wäre, wenn man diesen Code gleich in das Script einfügen könnte, was sich aber meinen Kenntnissen entzieht.

-
2002Andreas: Super, funktioniert genau wie gewünscht...

-
Am besten wäre, wenn man diesen Code gleich in das Script einfügen könnte, was sich aber meinen Kenntnissen entzieht.
Bin jetzt zu faul, um zu testen:
 Baue mal folgenden Code vor der Zeile 28 (beginnend mit let button) ein:JavaScript
Baue mal folgenden Code vor der Zeile 28 (beginnend mit let button) ein:JavaScriptvar css=` hbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: lightblue !important; }`;Ist nur eine Vermutung.
-
Am besten wäre, wenn man diesen Code gleich in das Script einfügen könnte, was sich aber meinen Kenntnissen entzieht.
Bin jetzt zu faul, um zu testen:
 Baue mal folgenden Code vor der Zeile 28 (beginnend mit let button) ein:
Baue mal folgenden Code vor der Zeile 28 (beginnend mit let button) ein:Ist nur eine Vermutung.
Das funktioniert so leider nicht. Damit hast du ja erst mal nur eine Variable deklariert/definiert.
Um den CSS-Code auch 'bekannt' zu machen musst du folgenden Code ausführen:
JavaScript
Alles anzeigenvar css =` hbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: lightblue !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET);Habe ich schon ausprobiert. Funktioniert überall, nur in diesem Script-nicht
 . Keine Ahnung warum...
. Keine Ahnung warum...Aber ich denke aborix wird's richten

...Wieviel vom CSS-Code, aus dem du hier ein Geheimnis machst, ist wirklich auf deinem Mist gewachsen? Wenn wir Helfer das alle machen würden, stünden im Forum nur Beiträge zu den Problemen, aber keine zu deren Lösung.
Prinzipiell hast du recht. Ich versteh es auch nicht ganz. Aber ich glaube, Büssen wollte kein Geheimnis aus dem 'einzigartigen' Code machen, sondern hatte die Befürchtung, irgendwelche (persönlichen) Informationen preiszugeben. Von daher würde ich das ganze nicht so hoch hängen...

-
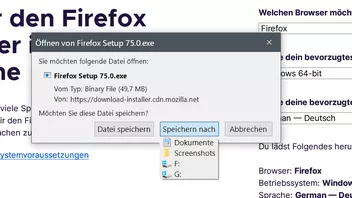
Wenn ich die drei Zeilen hinzufüge, wird die Schaltfläche Speichern in gar nicht mehr angezeigt.
-
Wenn ich die drei Zeilen hinzufüge, wird die Schaltfläche Speichern in gar nicht mehr angezeigt.
Deswegen hatte ich ja auch geschrieben:
Habe ich schon ausprobiert. Funktioniert überall, nur in diesem Script-nicht
 . Keine Ahnung warum...
. Keine Ahnung warum...Egal, man kann's ja auch in die userChrome.css schreiben...
-
Klappt es mit AGENT_SHEET anstelle von AUTHOR_SHEET ?
-
Bei mir ändert sich dadurch leider nichts. Muss dass zeitverzögert aufgerufen werden...?
 JavaScript
JavaScript
Alles anzeigen// ==UserScript== // @include chrome://mozapps/content/downloads/unknownContentType.xhtml // @charset UTF-8 // @version Fx73+ // ==/UserScript== (function() { const Cu = Components.utils; if (!window.FileUtils) Cu.import('resource://gre/modules/FileUtils.jsm'); if (!window.Services) Cu.import('resource://gre/modules/Services.jsm'); setTimeout(function() { saveTo() }, 200); function saveTo() { // Config var dirArray = [ ['C:\\Users\\Diete\\Downloads', 'Downloads'], ['C:\\Users\\Diete\\Pictures\\Firefox_Forum', 'Bilder FX'], ['C:\\Users\\Diete\\Pictures\\Homebanking\\Subsembly', 'Bilder Subsembly'], ['C:\\Users\\Diete\\Pictures\\Homebanking\\Quicken', 'Bilder F-Manager'], ['C:\\Users\\xxx\\Music', 'Musik'], ['C:\\Users\\xxx\\Videos', 'Videos'], ['G:\\Safe\\PDF_Dateien', 'PDF'], ["C:\\", "C:"], ["F:\\", "F:"], ["G:\\", "G:"], ["H:\\", "H:"], ["I:\\", "I:"], ["K:\\", "K:"] ]; let button = document.getElementById("unknownContentType").getButton("cancel"); let saveTo = button.parentNode.insertBefore(document.createXULElement("button"), button); var saveToMenu = saveTo.appendChild(document.createXULElement("menupopup")); saveTo.classList.toggle("dialog-button"); saveTo.label = "Speichern nach"; saveTo.type = "menu"; var css =` hbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: lightblue !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); dirArray.forEach(function(dir) { var [name, dir] = [dir[1], dir[0]]; var mi = document.createXULElement("menuitem"); var item = saveToMenu.appendChild(mi); item.setAttribute("label", (name || (dir.match(/[^\\/]+$/) || [dir])[0])); item.setAttribute("image", "moz-icon:file:///" + dir + "\\"); item.setAttribute("class", "menuitem-iconic"); item.addEventListener("command", function() { var file = new FileUtils.File(dir.replace(/\\/g, '\\\\') + '\\\\' + (document.getElementById('locationtext') ? document.getElementById('locationtext').value : document.getElementById('location').value)); dialog.mLauncher.saveToDisk(file, 1); dialog.onCancel = function() {}; close(); }); }); } }()); -
- Hilfreichste Antwort
Nein. Ersetze mal die Zeile 56 durch:
var uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
-
-
Vielen Dank.
 Mit dem geänderten Aufruf funktioniert's jetzt.
Mit dem geänderten Aufruf funktioniert's jetzt.
Btw: Mir ist schon früher in der Konsole aufgefallen, dass er "makeUri" als "ReferenceError" angemeckert hat ( auch schon in früheren FF-Versionen) . Da es aber immer so funktionierte, hatte ich es einfach so gelassen...
Hier nochmal das ganze Skript, mit der Änderung von 2002Andreas (Danke!) und den Verzeichnissen von Büssen
 :JavaScript
:JavaScript
Alles anzeigen// ==UserScript== // @include chrome://mozapps/content/downloads/unknownContentType.xhtml // @charset UTF-8 // @version Fx73+ // ==/UserScript== (function() { const Cu = Components.utils; if (!window.FileUtils) Cu.import('resource://gre/modules/FileUtils.jsm'); if (!window.Services) Cu.import('resource://gre/modules/Services.jsm'); setTimeout(function() { saveTo() }, 200); function saveTo() { // Config var dirArray = [ ['C:\\Users\\Diete\\Downloads', 'Downloads'], ['C:\\Users\\Diete\\Pictures\\Firefox_Forum', 'Bilder FX'], ['C:\\Users\\Diete\\Pictures\\Homebanking\\Subsembly', 'Bilder Subsembly'], ['C:\\Users\\Diete\\Pictures\\Homebanking\\Quicken', 'Bilder F-Manager'], ['C:\\Users\\xxx\\Music', 'Musik'], ['C:\\Users\\xxx\\Videos', 'Videos'], ['G:\\Safe\\PDF_Dateien', 'PDF'], ["C:\\", "C:"], ["F:\\", "F:"], ["G:\\", "G:"], ["H:\\", "H:"], ["I:\\", "I:"], ["K:\\", "K:"] ]; let button = document.getElementById("unknownContentType").getButton("cancel"); let saveTo = button.parentNode.insertBefore(document.createXULElement("button"), button); var saveToMenu = saveTo.appendChild(document.createXULElement("menupopup")); saveTo.classList.toggle("dialog-button"); saveTo.label = "Speichern nach"; saveTo.type = "menu"; var css =` hbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: lightblue !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)) sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); dirArray.forEach(function(dir) { var [name, dir] = [dir[1], dir[0]]; var mi = document.createXULElement("menuitem"); var item = saveToMenu.appendChild(mi); item.setAttribute("label", (name || (dir.match(/[^\\/]+$/) || [dir])[0])); item.setAttribute("image", "moz-icon:file:///" + dir + "\\"); item.setAttribute("class", "menuitem-iconic"); item.addEventListener("command", function() { var file = new FileUtils.File(dir.replace(/\\/g, '\\\\') + '\\\\' + (document.getElementById('locationtext') ? document.getElementById('locationtext').value : document.getElementById('location').value)); dialog.mLauncher.saveToDisk(file, 1); dialog.onCancel = function() {}; close(); }); }); } }()); -
Herzlichen Dank auch von mir an BrokenHeart und aborix, funktioniert wieder einwandfrei.


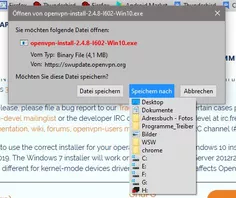
Ich habe den CSS Code noch etwas verändert, jetzt passen die Abstände der Icons nach links, und der Text nach rechts besser in das Popmenu.
JavaScript
Alles anzeigen// ==UserScript== // @include chrome://mozapps/content/downloads/unknownContentType.xhtml // @charset UTF-8 // @version Fx73+ // ==/UserScript== (function() { const Cu = Components.utils; if (!window.FileUtils) Cu.import('resource://gre/modules/FileUtils.jsm'); if (!window.Services) Cu.import('resource://gre/modules/Services.jsm'); setTimeout(function() { saveTo() }, 200); function saveTo() { // Config var dirArray = [ ['C:\\Users\\Andi\\Documents', 'Dokumente'], ['C:\\Users\\Andi\\Pictures\\Screenshots', 'Screenshots'], //["" + FileUtils.getDir('UChrm', []).path + "", "chrome"], //["" + FileUtils.getDir('UChrm', ['SubScript']).path + "", "SubScript"], ['F:\\', 'F:'], ['G:\\', 'G:'], ]; let button = document.getElementById("unknownContentType").getButton("cancel"); let saveTo = button.parentNode.insertBefore(document.createXULElement("button"), button); var saveToMenu = saveTo.appendChild(document.createXULElement("menupopup")); saveTo.classList.toggle("dialog-button"); saveTo.label = "Speichern nach"; saveTo.type = "menu"; var css =` hbox.dialog-button-box button.dialog-button menupopup { background: #eeeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: #afeeee !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic hbox.menu-iconic-left { padding-left: 5px !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic label.menu-iconic-text{ padding-right: 5px !important; padding-left: 4px !important; }`; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)) sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); dirArray.forEach(function(dir) { var [name, dir] = [dir[1], dir[0]]; var mi = document.createXULElement("menuitem"); var item = saveToMenu.appendChild(mi); item.setAttribute("label", (name || (dir.match(/[^\\/]+$/) || [dir])[0])); item.setAttribute("image", "moz-icon:file:///" + dir + "\\"); item.setAttribute("class", "menuitem-iconic"); item.addEventListener("command", function() { var file = new FileUtils.File(dir.replace(/\\/g, '\\\\') + '\\\\' + (document.getElementById('locationtext') ? document.getElementById('locationtext').value : document.getElementById('location').value)); dialog.mLauncher.saveToDisk(file, 1); dialog.onCancel = function() {}; close(); }); }); } }());Die Pfade muss sich jeder dann selber anpassen.
-
...Wieviel vom CSS-Code, aus dem du hier ein Geheimnis machst, ist wirklich auf deinem Mist gewachsen? Wenn wir Helfer das alle machen würden, stünden im Forum nur Beiträge zu den Problemen, aber keine zu deren Lösung.
Prinzipiell hast du recht. Ich versteh es auch nicht ganz. Aber ich glaube, Büssen wollte kein Geheimnis aus dem 'einzigartigen' Code machen, sondern hatte die Befürchtung, irgendwelche (persönlichen) Informationen preiszugeben. Von daher würde ich das ganze nicht so hoch hängen...

Auf meinem Mist wächst noch nicht einmal so richtiges Unkraut - um es mal salopp zu sagen.
Ich finde aber auch, dass ein gewisser Sarkasmus auch nicht so richtig angebracht erscheint.
Ich mache auch kein Geheimnis aus meinen Codes, wollte tatsächlich, wie BrokenHeart richtig bemerkte, keine persönlichen Infos meines PC`s offerieren.
Einen Shitstorm wollte ich mit Sicherheit nicht auslösen.
Gerade in "Coronavirus-Zeiten" sollten wir immer sehr sorgsam miteinander umgehen, oder?
-
-
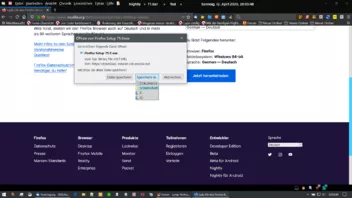
sieht es bei mir so aus.
Hast du das Script evtl. doppelt drin

Wenn du auf den Button Speichern nach klickst, sind da bei beiden dann die gleichen Einträge?
Hier funktioniert das Script einwandfrei wie du auf dem Screenshot ja erkennen kannst.
-
Hast du das Script evtl. doppelt drin

 Leider ja.
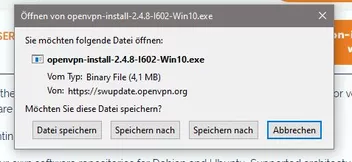
Leider ja.Das war aber nur im WIN Dateimanager zu sehen, einen mit einem kleinen Schreibfehler

-
Alles ist gut...freut mich wenn es geklärt ist

-
So ich habe den Code für mich noch etwas angepasst.
und hier mein Code:
CSS
Alles anzeigen// ==UserScript== // @include chrome://mozapps/content/downloads/unknownContentType.xhtml // @charset UTF-8 // @version Fx76+ // ==/UserScript== (function() { const Cu = Components.utils; if (!window.FileUtils) Cu.import('resource://gre/modules/FileUtils.jsm'); if (!window.Services) Cu.import('resource://gre/modules/Services.jsm'); setTimeout(function() { saveTo() }, 200); function saveTo() { // Config var dirArray = [ ['C:\\Users\\000_000\\Desktop', 'Desktop'], ['C:\\Users\\000_000\\Documents', 'Dokumente'], ["C:\\Dropbox\\Chrome\\Thunderbird\\Adressbuch - Fotos"], ['C:\\Dropbox\\Programme_Treiber','Programme_Treiber'], ['D:\\Bilder', 'Bilder'], ['H:\\SG1\\Kontoauszüge\\WSW','WSW'], ["" + FileUtils.getDir('UChrm', []).path + "", "chrome"], //["" + FileUtils.getDir('UChrm', ['SubScript']).path + "", "SubScript"], ["C:\\", "C:"], ["E:\\", "E:"], ["F:\\", "F:"], ["G:\\", "G:"], ["H:\\", "H:"] ]; let button = document.getElementById("unknownContentType").getButton("cancel"); let saveTo = button.parentNode.insertBefore(document.createXULElement("button"), button); var saveToMenu = saveTo.appendChild(document.createXULElement("menupopup")); saveTo.classList.toggle("dialog-button"); saveTo.label = "Speichern nach"; saveTo.type = "menu"; var css =` dialog#unknownContentType{ background:silver !important; } /* Hintergrund der Popup-Fenster */ #location { color: red !important; } /* Ausgewählte Datei */ .dialog-button[label="Speichern nach"]{ -moz-appearance: none!important; color:white !important; background: dodgerblue !important; } /* Hintergrund des Button Speichern in */ hbox.dialog-button-box button.dialog-button menupopup { background: gainsboro !important; color:black !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{ background: skyblue !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic hbox.menu-iconic-left { padding-left: 5px !important; } hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic label.menu-iconic-text{ padding-right: 5px !important; padding-left: 4px !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)) sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); dirArray.forEach(function(dir) { var [name, dir] = [dir[1], dir[0]]; var mi = document.createXULElement("menuitem"); var item = saveToMenu.appendChild(mi); item.setAttribute("label", (name || (dir.match(/[^\\/]+$/) || [dir])[0])); item.setAttribute("image", "moz-icon:file:///" + dir + "\\"); item.setAttribute("class", "menuitem-iconic"); item.addEventListener("command", function() { var file = new FileUtils.File(dir.replace(/\\/g, '\\\\') + '\\\\' + (document.getElementById('locationtext') ? document.getElementById('locationtext').value : document.getElementById('location').value)); dialog.mLauncher.saveToDisk(file, 1); dialog.onCancel = function() {}; close(); }); }); } }());Leider schaffe ich es nicht die beiden Button Datei speichern und Abrechen auch ein zu färben.
Hat da einer eine Idee?
Gruß
EDV-Oldi -