Lesezeichen-Leiste - Höhe ändern
-
Donaldinho -
6. Mai 2020 um 19:32 -
Erledigt
-
-
-
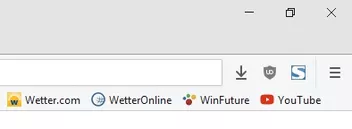
Wenn ich den Code für die mehrzeilige Lesezeichen-Leiste deaktiviere, passt es wieder
 CSS
CSS
Alles anzeigen/*Mehrzeilige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(20px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 20px !important; max-height: 20px !important; } #PlacesToolbarItems { max-height:60px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } } -
passt es wieder
Teste bitte mal:
CSS
Alles anzeigen/*Mehrzeilige Lesezeichen-Symbolleiste*/ @-moz-document url-prefix("chrome://browser/content/browser.xhtml") { #PersonalToolbar { max-height: calc(25px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 24px !important; max-height: 24px !important; } #PlacesToolbarItems { max-height:85px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } } -
So passen die Icons wieder, jedoch zeigt er mir nur 3 anstatt (bislang) 6 Zeilen an, ohne zu scrollen

-
Dann mach in Zeile 4 aus der 3 eine 6 ...

-
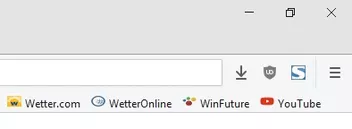
Danke nun passts wieder

-
Gerne!
-
Danke, so schlau war ich auch schon

Nee, muss immernoch scrollen... Icongröße passt aber wieder!
-
Den Wert auf 160px gesetzt, nun passt es wieder
 Zitat
Zitat#PlacesToolbarItems {
max-height:160px!important;