- Firefox-Version
- 76
- Betriebssystem
- Windows
Hier möchte ich eine Sammlung CSS Codes zum Anpassen verschiedener
about: Seiten, wie zbs. about:about usw. erstellen.
Hier ein Beispiel:
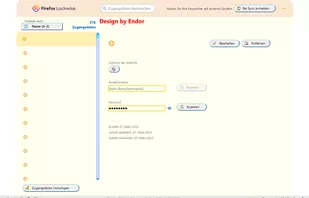
About:logins mit optischer Anpassen mit CSS, sieht dann so aus:
Sämtliche hier angebotenen CSS Codes kommen in die userContent.css Datei,
oder müssen darüber importiert werden. Getestet ausschließlich in Firefox 78.0.1.
Keine Garantie, dass die auch in Firefox 79 und höher dann noch einwandfrei
funktionieren. Bei Problemen einfach hier im Thread melden.
Liste der bis jetzt verfügbaren CSS Codes für about Seiten:
- about:about --> CSS Code
- about:buildconfig --> CSS Code
- about:cache --> CSS Code
- about:certificate --> CSS Code
- about:checkerboard --> CSS Code
- about:compat --> CSS Code
- about:config --> CSS Code
- about:crashes --> CSS Code
- about:credits --> CSS Code
- about:debugging --> CSS Code
- about:glean --> CSS Code
- about:license --> CSS Code
- about:logins --> CSS Code
- about:memory --> CSS Code
- about:neterror --> CSS Code
- about:networking --> CSS Code
- about:performance --> CSS Code
- about:pioneer --> CSS Code
- about:plugins --> CSS Code
- about:policies --> CSS Code
- about:privatebrowsing --> CSS Code
- about:processes --> CSS Code
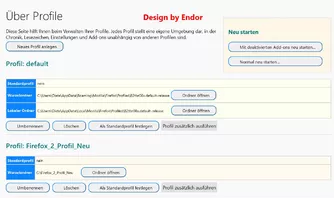
- about:profile --> CSS Code
- about:profiling --> CSS Code
- about:protections --> CSS Code
- about:restartrequired --> CSS Code
- about:rights --> CSS Code
- about:robots --> CSS Code
- about:serviceworkers --> CSS Code
- about:studies --> CSS Code
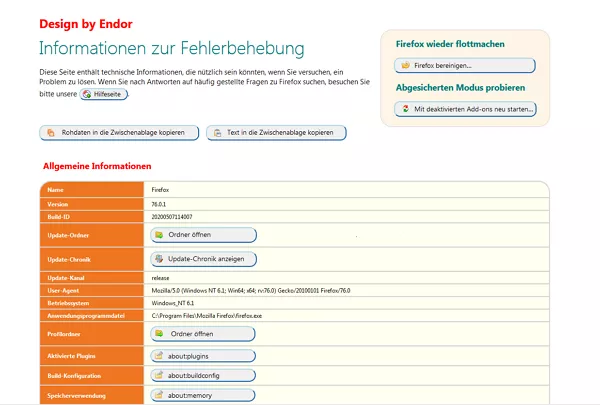
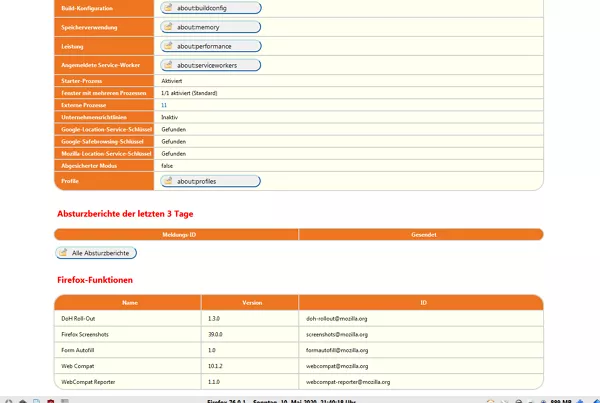
- about:support --> CSS Code
- about:third-party --> CSS Code
- about:unloads --> CSS Code
- about:url-classifier --> CCS Code
- about:webrtc --> CSS Code
- about:welcome --> CSS Code
- about:welcomeback --> CSS Code
Mfg.
Endor