noch einen Hover Effekt hinzugefügt.
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Füge mal diesen Teil noch in den Code ein wegen Farbe:
Danke, Endor, und danke, Andreas, ist alles verarbeitet. Man kommt ja gar nicht zur Ruhe.

-
Man kommt ja gar nicht zur Ruhe.
Damit wäre es nicht so eckig

-
Damit wäre es nicht so eckig
Und das dann noch dazu padding: 10px !important;, dann sieht es schön übersichtlich aus.
-
dann sieht es schön übersichtlich aus.

-
Hallo 2002Andreas.
Vielen Dank für Deine Codes. Alles übernommen.

Hallo FuchsFan
Habe alles was ihr beiden oben vorgeschlagen habt übernommen
und noch etwas eingefügt.Hier der gesamte CSS Code:
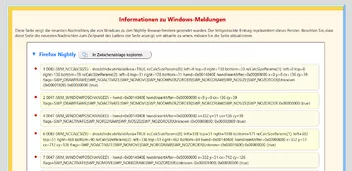
about:windows-messages
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:windows-messages) { html{background: white !important; scrollbar-width: none !important;} h1:before { content: "Endors Firefox: "; font-weight:bold !important; color:red !important; margin-left:300px !important; margin-right: 15px !important; padding-top: 100px !important;} h1{ color: #cc0000 !important; font-size: 22px !important; font-weight: bold !important; margin-bottom: 20px !important;} h3{ color: #1a75ff !important; font-size: 20px !important;} .card > summary:nth-child(1)::marker{ color: #1a75ff !important; font-size: 20px ! important;} li.message:nth-child(n+1)::marker{ color: #cc0000 !important; font-size: 20px ! important;} li.message:nth-child(odd) { background: #fffae8 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important;} li.message:nth-child(even) { background: #ffffdd !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important;} li.message:nth-child(odd):hover { background: #fbe8d2 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;} li.message:nth-child(even):hover { background: #fbe8d2 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;} .card:hover { background: #fffff0 !important;} :root { --card-outline-color: red !important;} body { height: auto !important; background-color: #fffff0 !important; max-width: 1250px !important; /* hier die Breite einstellen */ margin-left: auto !important; margin-right: auto !important; margin-top: 25px !important; padding-top: 35px !important; padding-left: 25px !important; padding-right: 25px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} [data-l10n-id="windows-messages-copy-to-clipboard"] { margin-top: 15px !important; text-decoration:none !important; display: inline-block !important; padding-left: 55px !important; padding-right: 35px !important; padding-top: 5px !important; padding-bottom: 5px !important; color: black !important; background: #efefef url("..//icons/page_copy20.png") no-repeat !important; background-position:16px 6px!important; border-left-color: #E6E5E5 !important; border-top-color: #E6E5E5 !important; border-right-color: #5C5B5B !important; border-bottom-color: #5C5B5B !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important;} [data-l10n-id="windows-messages-copy-to-clipboard"]:hover{ background: #CFE6F1 url("..//icons/page_copy20.png") no-repeat !important; background-position:16px 6px!important; border-left-color: #e4e3e3 !important; border-top-color: #e4e3e3 !important; border-right-color: #5c5b5b !important; border-bottom-color: #5c5b5b !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important;} }Was sagst Du dazu?
Mfg.
Endor -
Vielen Dank für Deine Codes. Alles übernommen.
Freut mich wenn du es gebrauchen kannst

-
-
Was sagst Du dazu?
Alles dabei, prima, Endor.

Ich habe schon versucht die roten Punkte (Marker) etwas zu vergrößern, will nicht gelingen.
-
Hallo FuchsFan
entsprechenden Absatz so ändern:
CSS.card > summary:nth-child(1)::marker{ color: #1a75ff !important; font-size: 20px ! important;} li.message:nth-child(n+1)::marker{ color: #cc0000 !important; font-size: 20px ! important;}Danke für die Idee, übernehme ich gleich mal.

Edit: Ist im letzten Code jetzt auch drinnen.
Mfg.
Endor
-
entsprechenden Absatz so ändern:
Das hatte ich so schon versucht, die bleiben so klein.

Edit:
War mein Fehler, funktioniert. Danke, Endor.

-
Guten Morgen!

Kleine Änderungen habe ich noch gemacht, eventuell möchtest Du das übernehmen.

Den Teil so abgeändert:
CSS
Alles anzeigen/* Einträge im Wechsel andere Farbe als HG */ li.message:nth-child(odd) { background: #fffae8 !important; border: 1px solid silver !important; border-radius: 10px !important; padding: 0 10px 10px 10px !important; } li.message:nth-child(even) { background: #ffffdd !important; border: 1px solid silver !important; border-radius: 10px !important; padding: 0 10px 10px 10px !important; }Das war es dann, für mich fertig.

-
Hallo FuchsFan.
Danke für den CSS Code.
Ich habe es so gemacht:
padding: 4px 10px 10px 10px !important;}Danke

Mfg.
Endor -
für mich fertig.
Man könnte ja auch noch das jeweilige Fx Icon einblenden
 CSS
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:windows-messages) { .card > summary::marker { content: url("file:///C:/Users/Andi/Icons%20Firefox/Nightly.png") !important; } .window-card-title { margin-left: 20px !important; } html{background: white !important; scrollbar-width: none !important;} h1:before { content: "Endors Firefox: "; font-weight:bold !important; color:red !important; margin-left:300px !important; margin-right: 15px !important; padding-top: 100px !important;} h1{ color: #cc0000 !important; font-size: 22px !important; font-weight: bold !important; margin-bottom: 20px !important;} h3{ color: #1a75ff !important; font-size: 20px !important;} .card > summary:nth-child(1)::marker{ color: #1a75ff !important; font-size: 20px ! important;} li.message:nth-child(n+1)::marker{ color: #cc0000 !important; font-size: 20px ! important;} li.message:nth-child(odd) { background: #fffae8 !important; border-radius: 14px !important; padding: 10px !important;} li.message:nth-child(even) { background: #ffffdd !important; border-radius: 14px !important; padding: 10px !important;} li.message:nth-child(odd):hover { background: #fbe8d2 !important; border-radius: 14px !important; padding: 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;} li.message:nth-child(even):hover { background: #fbe8d2 !important; border-radius: 14px !important; padding: 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;} .card:hover { background: #fffff0 !important;} :root { --card-outline-color: red !important;} body { height: auto !important; background-color: #fffff0 !important; max-width: 1250px !important; /* hier die Breite einstellen */ margin-left: auto !important; margin-right: auto !important; margin-top: 25px !important; padding-top: 35px !important; padding-left: 25px !important; padding-right: 25px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} [data-l10n-id="windows-messages-copy-to-clipboard"] { margin-top: 15px !important; text-decoration:none !important; display: inline-block !important; padding-left: 55px !important; padding-right: 35px !important; padding-top: 5px !important; padding-bottom: 5px !important; color: black !important; background: #efefef url("..//icons/page_copy20.png") no-repeat !important; background-position:16px 6px!important; border-left-color: #E6E5E5 !important; border-top-color: #E6E5E5 !important; border-right-color: #5C5B5B !important; border-bottom-color: #5C5B5B !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important;} [data-l10n-id="windows-messages-copy-to-clipboard"]:hover{ background: #CFE6F1 url("..//icons/page_copy20.png") no-repeat !important; background-position:16px 6px!important; border-left-color: #e4e3e3 !important; border-top-color: #e4e3e3 !important; border-right-color: #5c5b5b !important; border-bottom-color: #5c5b5b !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important;} }

-

Das ist allerdings das falsche Firefox Logo. Denn das symbolisiert das Firefox-Ökosystem und nicht den Firefox Browser.

-
das falsche Firefox Logo.
Sieht aber gut aus

Oder auch so:
chrome://branding/content/about-logo.png
Für Beta und ESR:
Oder auch von hier selber aussuchen:
Mozilla firefox Symbole - 185 kostenlos Symbole PNG, SVG, ICO oder ICNS
 205 firefox icons - IconfinderDownload 205 firefox icons. Available in PNG and SVG formats. Ready to be used in web design, mobile apps and presentations.www.iconfinder.com
205 firefox icons - IconfinderDownload 205 firefox icons. Available in PNG and SVG formats. Ready to be used in web design, mobile apps and presentations.www.iconfinder.com -
Kleine Änderungen habe ich noch gemacht
Hallo FuchsFan
Habe ich jetzt so übernommen.
CSS
Alles anzeigenli.message:nth-child(odd) { background: #fffae8 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important;} li.message:nth-child(even) { background: #ffffdd !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important;} li.message:nth-child(odd):hover { background: #fbe8d2 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;} li.message:nth-child(even):hover { background: #fbe8d2 !important; border-radius: 14px !important; border: 1px solid silver !important; padding: 4px 10px 10px 10px !important; box-shadow: 2px 2px 2px 2px lightgrey !important;}sieht finde ich gut aus. Danke!

Habe es so jetzt auch im letzten CSS Code geändert.
BeitragRE: About Seiten mit CSS Codes anpassen
Hallo 2002Andreas .
Vielen Dank für Deine Codes. Alles übernommen.

Hallo FuchsFan
Habe alles was ihr beiden oben vorgeschlagen habt übernommen
und noch etwas eingefügt.
Hier der gesamte CSS Code:
about:windows-messages
(Quelltext, 113 Zeilen)
Was sagst Du dazu?
Mfg.
Endor Endor
Endor15. Februar 2023 um 19:20 Mfg.
Endor -
Man könnte ja auch noch das jeweilige Fx Icon einblenden
Aber gewiss, so wie hier.


-
so wie hier.

Das Logo ist immer wichtig, nicht dass du mal den Browser verwechselst

-
sieht finde ich gut aus. Danke!
Gerne doch, Endor. Es ist ja immer Geschmacksache, der Eine so, der Andere so, und ist auch gut so. Farbe bekommt wohl jeder geändert, Hauptsache das Gerüst steht. Und das machst Du perfekt, danke.


-