width:180px !important wirkt auch nicht auf a
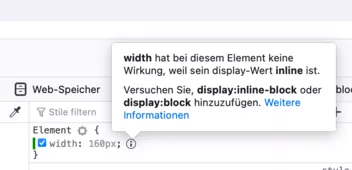
Wenn eine Eigenschaft nicht wirkt, gibt es dafür Gründe - und Firefox zeigt diese an. Mal an einem beliebigen Link demonstriert:
Wie sieht es denn mit der display-Eigenschaft beim entsprechenden Element aus?
das ist wirklich appearance: none !important; und nicht -moz-appearance: none !important;?
Seit Firefox 80 wird die Standard-Variante ohne Hersteller-Präfix unterstützt. Sofern unterstützt, ist das immer vorzuziehen.