Thanks,
ist eingebaut. ![]()
![]()
Thanks,
ist eingebaut. ![]()
![]()
Hä, jetzt sind beide weg... also noch einmal einen lieben Dank auch von mir ![]()
![]()
Ab Firefox 86 sind bei about:profiling ganz unten zwei neue Schaltflächen:
Danke, Endor, das passt. ![]()
![]()
Im Nightly haben die Button andere Namen, da passte es dann nicht mehr so ganz. Dazu habe ich dann Zeile 3 auf 230px gesetzt, und in Zeile 32 auf 310px, dann passt es auch dort.
Hm, sieht hier im Nightly ohne Codeänderung so aus:
Deshalb schrieb Endor, dass es für Version 86 ist. ![]()
Ab Version 87 müsstest du mal meinen Änderungsvorschlag probieren.
Jo, da habe ich falsch herum gedacht... prima... ![]()
![]()
Für Beta und Nightly habe ich es hier so gemacht:
button.perf-photon-button:nth-child(1){
margin-left: 32px !important;
min-width: 280px !important;
min-height: 45px !important;
padding-left: 40px !important;
color: #ffffff !important;
font-weight: bold !important;
background: #0060df url("..//icons/list.png") no-repeat !important;
background-position:18px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
button.perf-photon-button:nth-child(1):hover{
background: #003eaa url("..//icons/list.png") no-repeat !important;
background-position:18px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
button.perf-photon-button:nth-child(2){
min-width: 320px !important;
min-height: 45px !important;
padding-left: 40px !important;
color: #ffffff !important;
font-weight: bold !important;
background: #0060df url("..//icons/List-delete.png") no-repeat !important;
background-position:18px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}
button.perf-photon-button:nth-child(2):hover{
background: #003eaa url("..//icons/List-delete.png") no-repeat !important;
background-position:18px 10px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-style: outset !important;
border-radius:22px!important;}Mfg.
Endor
![]()
So gefällt mir das noch besser... ![]()
Hallo zusammen.
Ab Firefox 87, zur Zeit Beta, wurde about:buildconfig geändert.
Habe daher meinen CSS Code entsprechend aktualisiert:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(about:buildconfig) {
html{background: white !important;}
h1:before {
content: "Endors Firefox: ";
font-weight:bold !important;
color:red !important;
margin-left:220px !important;
margin-right: 15px !important;
padding-top: 100px !important;}
h1{
color: #cc0000 !important;
font-size: 22px !important;
font-weight: bold !important;
margin-bottom: 20px !important;}
h2, body > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(1) {color: #3377ff !important;}
body{
background-color: #fffff0 !important;
max-width: 900px !important;
margin-left: 280px !important;
margin-top: 25px !important;
padding-top: 35px !important;
padding-left: 25px !important;
padding-right: 25px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
P > A {
min-width: 320px !important;
text-decoration:none !important;
display: inline-block !important;
padding-left: 55px !important;
padding-right: 35px !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
color: black !important;
background: #efefef url("..//icons/Fuchs4.png") no-repeat !important;
background-position:16px 5px!important;
border-left-color: #E6E5E5 !important;
border-top-color: #E6E5E5 !important;
border-right-color: #5C5B5B !important;
border-bottom-color: #5C5B5B !important;
border-width:1px !important;
border-style: outset !important;
border-radius:22px!important; }
P > A:hover{
background: #CFE6F1 url("..//icons/Fuchs4.png") no-repeat !important;
background-position:16px 5px!important;
border-left-color: #e4e3e3 !important;
border-top-color: #e4e3e3 !important;
border-right-color: #5c5b5b !important;
border-bottom-color: #5c5b5b !important;
border-width:1px !important;
border-style: outset !important;
border-radius:22px!important;}
td{background: #FFFFFF !important;}
td:hover{background: #ffeb99 !important;}
th {background-color: #ee7621 !important;}
th:hover {background-color: #b54f06 !important;}
.build-platform-table > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1){
border-top-left-radius:24px !important; border-top-right-radius:24px !important;
min-width: 200px !important; padding-left: 20px !important;}
.build-platform-table > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1){
border-bottom-right-radius:24px !important; border-bottom-left-radius:24px !important;
min-width: 200px !important; padding-left: 20px !important; padding-top: 5px!important;
padding-bottom: 8px !important;}
.build-platform-table,
.build-platform-table > tbody:nth-child(1),
.container > table:nth-child(7) > tbody:nth-child(1),
.container > table:nth-child(7) {border-radius:22px!important;}
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1)
{border-top-left-radius:24px !important; padding-top: 8px !important; padding-left: 13px !important;}
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(3)
{border-top-right-radius:24px !important;}
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(4) > td:nth-child(3)
{border-bottom-right-radius:24px !important;}
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(4) > td:nth-child(1)
{border-bottom-left-radius:24px !important; padding-bottom: 8px !important; padding-left: 12px !important;}
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1),
.container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(3) > td:nth-child(1){
padding-left: 12px !important;}
}Symbol: ![]()
Mfg.
Endor
Vielen Dank, Endor ! ![]()
![]()
Hallo Boersenfeger.
Gerne. ![]()
Hast Du im Nightly bei den about Seiten noch was gesehen was man ändern müsste?
Habe im Moment nicht die Zeit alles zu kontrollieren.
Mfg.
Endor
Hast Du im Nightly bei den about Seiten noch was gesehen was man ändern müsste?
Auch ich bedanke mich. ![]()
![]()
Ja, Endor, da wäre noch was bei about:certificate, ist aber schon in Version 86 so. Ich hatte mich nicht dazu geäußert, weil ich es nicht für so wichtig hielt. Aber eventuell hast du ja die Lösung dafür, denn es ist dort dieser leicht graue Rahmen um die einzelnen Teile.
Ja habe ich gesehen und hier auch schon entfernt.
CSS Code dafür:
.certificate-tabs{border-bottom: none !important; box-shadow: none !important;}
#panel0, #panel1, #panel2, #panel3{background: none !important; border: none !important; box-shadow: none !important;}Ich habe bei den beiden obigen Zeilen nur:
box-shadow: none !important;
hinzu gefügt das hat hier schon gereicht.
Mfg.
Endor
hinzu gefügt das hat hier schon gereicht.
Danke, Endor, das war mehr als ausreichend. ![]()
![]()
Hast Du im Nightly bei den about Seiten noch was gesehen was man ändern müsste?
Möglicherweise.... hab grad mal durchsehen , aber erst noch 2 andere Baustellen.... ![]()
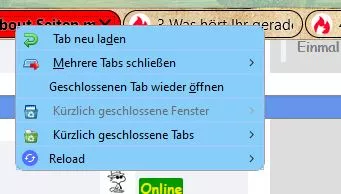
Kontextmenü

Tabkontextmenü
Weiteres in Bildern
Noch nichts vorliegen
Untersuchen:
Suche im CSS Code Kontextmenu-Rechtsklick nach:
menuitem[label="Element untersuchen"]
und ersetze das mit:
#context-inspect
Rest folgt.
Mfg.
Endor
Ist hier schon.... ![]()
#context-inspect{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAKO2lDQ1BpY20AAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sk1fsOAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAAQAAAAEABcxq3DAAACoElEQVQ4y6WTTUgUcRjGfzM7Ozuru25uTkv2sblmWpeiIPqwTIKMiCAP1i0iqGMEdfTYCpF079AxqEPQsTKjDygtMIpqJcREtrW2tZ1xXGfmPx8dNiqpW+/9+fG8z/O+kmmaIf8xCsDtU1uxXYHjeDjCp+YIDMvlu2WzamMHk5XP1OyQc5fOc+L08Z9SiaGhe3VAojGGqip4mo/wfBKuRyKuoqkR7K9Fevv6aMro2LZNqfiN1WtagPC3Ay0WRZYkIs06icx6Kp8K1EyD5Io0PReukVqXZVWrQFUFIP0S/wI0xmPEUi3sH7xFLJmmWi7x+uYVUnorm3YdxDAMpqZKdHRIKEq4DFJ3ENdo6NpLLJkmEomQzqxh19nLfJmdxvd9FEUBFIrFGtmsssyBDBCJKiw5LkKIejySRLyhkfgKHcMwkGWZarVKqWT/1UIdIMtUpt8zX6kQBAEzMzMMDg5SLpepVquMjo7S3d3NyMgTfP8fAEmWWZqb5t34UyzLYnh4mHw+z8DAAIuLixQKBYIg4OXL8X/fgSTLqNEIb+5cJ9XahqZpAExOTjI2NkYmk0HXdTZkW5GlEGELopr6B0CCpmQc6cNHHty4xraeY+RyOSzL4tX4GGrgcWDfXna3reTZrRGM2gJHz/T/BgAkko10tulMfHjEq9kpDvfsYW7eYPbFfRrMEk0xmYnKBOaBozx+PkFvf189cNM0w8LVfnzfR7gu5bLBTGkeY8HGsl0UJcLa9hztm7fQtm0Hc7NFlEQKVQ15OB2tO/A9DyE8XFegKDK5rk6a12ZxbIf2nftIpFdCCGEYkGrRce0lLg7dZHvvoXoLQnh4rkut5uBLUbqOnOTue5u3tWbCqIYvXDzh4AlB4Hu4QmCYi/UV8vn8f73zDyFkJESGMOXCAAAAAElFTkSuQmCC==") no-repeat !important;
min-height: 24px!important;
padding-left:4px!important;
background-position:6px 5px!important;}
#context-inspect:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAKO2lDQ1BpY20AAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sk1fsOAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAAQAAAAEABcxq3DAAACoElEQVQ4y6WTTUgUcRjGfzM7Ozuru25uTkv2sblmWpeiIPqwTIKMiCAP1i0iqGMEdfTYCpF079AxqEPQsTKjDygtMIpqJcREtrW2tZ1xXGfmPx8dNiqpW+/9+fG8z/O+kmmaIf8xCsDtU1uxXYHjeDjCp+YIDMvlu2WzamMHk5XP1OyQc5fOc+L08Z9SiaGhe3VAojGGqip4mo/wfBKuRyKuoqkR7K9Fevv6aMro2LZNqfiN1WtagPC3Ay0WRZYkIs06icx6Kp8K1EyD5Io0PReukVqXZVWrQFUFIP0S/wI0xmPEUi3sH7xFLJmmWi7x+uYVUnorm3YdxDAMpqZKdHRIKEq4DFJ3ENdo6NpLLJkmEomQzqxh19nLfJmdxvd9FEUBFIrFGtmsssyBDBCJKiw5LkKIejySRLyhkfgKHcMwkGWZarVKqWT/1UIdIMtUpt8zX6kQBAEzMzMMDg5SLpepVquMjo7S3d3NyMgTfP8fAEmWWZqb5t34UyzLYnh4mHw+z8DAAIuLixQKBYIg4OXL8X/fgSTLqNEIb+5cJ9XahqZpAExOTjI2NkYmk0HXdTZkW5GlEGELopr6B0CCpmQc6cNHHty4xraeY+RyOSzL4tX4GGrgcWDfXna3reTZrRGM2gJHz/T/BgAkko10tulMfHjEq9kpDvfsYW7eYPbFfRrMEk0xmYnKBOaBozx+PkFvf189cNM0w8LVfnzfR7gu5bLBTGkeY8HGsl0UJcLa9hztm7fQtm0Hc7NFlEQKVQ15OB2tO/A9DyE8XFegKDK5rk6a12ZxbIf2nftIpFdCCGEYkGrRce0lLg7dZHvvoXoLQnh4rkut5uBLUbqOnOTue5u3tWbCqIYvXDzh4AlB4Hu4QmCYi/UV8vn8f73zDyFkJESGMOXCAAAAAElFTkSuQmCC==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:4px!important;
background-position:5px 4px!important;} Geschlossenen Tab wieder herstellen
Suche im selben CSs Code nach:
menuitem[label="Geschlossenen Tab wiederherstellen"]
und ersetze mit:
#context_undoCloseTab
Mfg.
Endor
Oben ist das base64 Bild kaputt darum geht es nicht.
teste diesen Code mal:
#context-inspect{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoVJREFUeNqkk19IU3EUx8+9d95tad45LZgxFVebsnAPOvDhEmvBComE/rGBkIhCIIT1kNlLD8VFeikbVKD45MOi8qGH/qyWykyJcAVzElgtmHNMWOXUG3d09+v8xtYfCHrwwId7f/ec7/d3Dr/fZQghsJ1gYZuxbQMGo/BSHKUScSEepBExFuu+IJ+QIDKNZEu6kgGDBse0Wm2fx+PZ29XVtTsWi5XPzs7yNCmKYs5ut29NTEysBYPBD4qijKLuEd2XjqBDBpxO52A4HBYnJydtqqpWmc1mfmtLBgqKePqN5mgNraWagpbjuCO468t0Oq3IskwooVCI0BgdHSeieJB4PEcJdkVKeVpLNVSrQRdve3u7Edvnc7lcYS5JknBnFfz+O4W1xbIfVlaWoJRnFxf5a4lEK67OcyzLrut0umZ0rMe5NNgqRCIRFGTBZKoHs9kCFRWVUF7OgsvlglQqBe9mZn4cstn0ZdPTMjVIxePx/Pz8vNrW1lYjCMJOahKLRaGx0QGCYESzGLjdB2CXIQ3Pnr/Nevv79S6f70mLLF/lcFQVu1pMJpOrgUBgfXl5OeNwODi9voxfWnrNZzKfweGwb1gbNrPRucsb3V5r9b6W3rGELEt4GnP0DDnEgFTjCEbsaA8+63AtFE8IxFZiOtVBnD19g83+G8ML958yI2+i+ceY+la6jTuoAWJCakvYG6D2Qg9z+t4IE/q+OkRuDjGvek/AcczVFDUsPYU8Ihf5FVe6AZrqwKo3wZnDnZfc43eHpxSFSJh68Wed5l/3e+AktoKXeO0r4zt38X3H7etNU5ubRMrn/xYXrvB//hVytpN5IBjglqGKhOmHjwmAsYe/C34KMAD+Xw9tUS2BCgAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:4px!important;
background-position:6px 5px!important;}
#context-inspect:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAoVJREFUeNqkk19IU3EUx8+9d95tad45LZgxFVebsnAPOvDhEmvBComE/rGBkIhCIIT1kNlLD8VFeikbVKD45MOi8qGH/qyWykyJcAVzElgtmHNMWOXUG3d09+v8xtYfCHrwwId7f/ec7/d3Dr/fZQghsJ1gYZuxbQMGo/BSHKUScSEepBExFuu+IJ+QIDKNZEu6kgGDBse0Wm2fx+PZ29XVtTsWi5XPzs7yNCmKYs5ut29NTEysBYPBD4qijKLuEd2XjqBDBpxO52A4HBYnJydtqqpWmc1mfmtLBgqKePqN5mgNraWagpbjuCO468t0Oq3IskwooVCI0BgdHSeieJB4PEcJdkVKeVpLNVSrQRdve3u7Edvnc7lcYS5JknBnFfz+O4W1xbIfVlaWoJRnFxf5a4lEK67OcyzLrut0umZ0rMe5NNgqRCIRFGTBZKoHs9kCFRWVUF7OgsvlglQqBe9mZn4cstn0ZdPTMjVIxePx/Pz8vNrW1lYjCMJOahKLRaGx0QGCYESzGLjdB2CXIQ3Pnr/Nevv79S6f70mLLF/lcFQVu1pMJpOrgUBgfXl5OeNwODi9voxfWnrNZzKfweGwb1gbNrPRucsb3V5r9b6W3rGELEt4GnP0DDnEgFTjCEbsaA8+63AtFE8IxFZiOtVBnD19g83+G8ML958yI2+i+ceY+la6jTuoAWJCakvYG6D2Qg9z+t4IE/q+OkRuDjGvek/AcczVFDUsPYU8Ihf5FVe6AZrqwKo3wZnDnZfc43eHpxSFSJh68Wed5l/3e+AktoKXeO0r4zt38X3H7etNU5ubRMrn/xYXrvB//hVytpN5IBjglqGKhOmHjwmAsYe/C34KMAD+Xw9tUS2BCgAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:4px!important;
background-position:5px 4px!important;}Mfg.
Endor
für about:privatebrowsing
sollte der hier eigentlich funktionieren:
@-moz-document url(about:privatebrowsing) {
html{background:#ffffff!important;}
body{
margin-left: auto !important;
margin-right: auto !important;
justify-content: center!important;
align-items: center!important;
max-width: 1000px !important;
min-height: 94vh !important;
max-height: 94vh !important;
margin-top: 20px !important;
margin-bottom: 20px !important;
padding-bottom: 20px !important;
padding-top: 15px !important;
padding-left: 50px !important;
padding-right: 50px !important;
background-color: #fffff0 !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
body:hover{
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
body:before {
content: "Endors Firefox - Privates Fenster";
margin-top: -55px !important;
margin-bottom: 50px !important;
font-weight:bold !important;
font-size: 20px !important;
color:red !important;
margin-left: 0px !important;
padding-right: 20px !important;}
p.showNormal{
color: #8d20ae !important;
font-size: 18px !important;
font-weight: bold !important; }
.info{
margin-left: auto !important;
margin-right: auto !important;
justify-content: center!important;
align-items: center !important;
margin-top: 20px !important;
margin-bottom: 20px !important;
padding-bottom: 20px !important;
padding-top: 15px !important;
padding-left: 50px !important;
padding-right: 50px !important;
background-color: #ffffff !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
#fake-editable,
#search-handoff-button,
.fake-textbox,
.search-inner-wrapper{border-radius: 22px !important;}
.wordmark {
fill: crimson !important;
}
.info > h1:nth-child(1){
color: crimson !important;
margin-left: 30px !important;
}
.info > p:nth-child(2),
#private-browsing-myths{
color: black !important;
margin-left: 30px !important;
}
#private-browsing-myths{
-moz-appearance:none!important;
background: #F0F0F0 url("..//icons/Bild93.png")no-repeat !important;
margin-top: 50px !important;
padding-bottom: 4px!important;
padding-top: 4px!important;
padding-left:35px!important;
padding-right:20px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
font-size:14px!important;
text-decoration:none!important;
background-position:10px 6px!important;
border-radius:14px!important;
color:black !important;}
#private-browsing-myths:hover{
-moz-appearance:none!important;
background: #B2EDFA url("..//icons/Bild93.png")no-repeat !important;
font-size:14px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important ;
background-position:10px 6px!important; }
#startPrivateBrowsing{
-moz-appearance:none!important;
background: #F0F0F0 url("..//icons/Bild93.png")no-repeat !important;
margin-top: 50px !important;
padding-bottom: 2px!important;
padding-top: 2px!important;
padding-left:35px!important;
padding-right:20px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
font-size:14px!important;
text-decoration:none!important;
background-position:10px 6px!important;
border-radius:14px!important;
color:black !important;}
#startPrivateBrowsing:hover{
-moz-appearance:none!important;
background: #B2EDFA url("..//icons/Bild93.png")no-repeat !important;
font-size:14px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important ;
background-position:10px 6px!important;}
}Symbol: ![]()
about:logins
da sagt mir dein Bild leider nichts.
Bitte erkläre mir was da sein soll.
about:telemetry
da wirkt noch ein anderer CSS Code mit der meinen überschreibt.
Es muss ein CSS Code sein der irgendwo Schaltflächen anspricht.
Der ist aber nicht auf die gewünschte Seite beschränkt. Daher
wirkt er hier auch was er aber nicht sollte.
Mfg.
Endor
about: Privatebrowsing hatte ich noch nicht... Danke...
bei About Logins sind die Rundungen nicht da.. siehe Markierung, oder ist das dort gar nicht vorgesehen?

