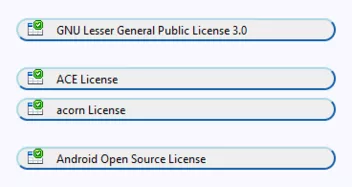
about:support ab Firefox 91 - Nightly gibt es eine neue Schaltfläche
zum öffnen von about:third-party
CSS Code dafür:
CSS
a[href="about:third-party"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:71px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:third-party"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}Symbol: ![]()
Mfg.
Endor