C:/Users/AktuellerBenutzer/AppData/Roaming/Mozilla/Firefox/Profiles/FirefoxprofilName/chrome/icons/Bild3.png
und es funktioniert irgendwie auch nicht...
Ich hatte dir doch ein Beispiel gegeben. ![]()
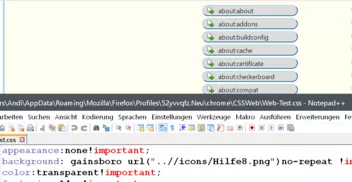
Du schreibst, dass der betreffende Code in der userContent.css liegt, und du about:about bearbeiten möchtest. Dann sieht z.B. ein Absatz (suche ihn dort) so aus:
CSS
#abouts > li:nth-child(-n+21){
appearance:none!important;
background: gainsboro url("..//icons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 85px !important;
padding-right: 25px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:10px 2px!important;
border-radius:14px!important;}