warum Dharkness 44 hat.
Weil ich eine Erweiterung installiert habe, die einen zusätzlichen about-Eintrag erzeugt.
warum Dharkness 44 hat.
Weil ich eine Erweiterung installiert habe, die einen zusätzlichen about-Eintrag erzeugt.
Bei einem ganz frischen Profil sind es 43 Einträge bei about:about.
44 sind es, wenn das Profil bei Sync angemeldet ist/war - dann kommt about:sync dazu... ![]()
einen zusätzlichen about-Eintrag erzeugt.
ahso.. Danke.
dann kommt about:sync dazu...
auch dir danke. Ich brauche das Sync nicht. ![]()
Sync ist aktiviert, aber wird nicht angezeigt, guckst du:
about:about
about:addons
about:buildconfig
about:cache
about:certificate
about:checkerboard
about:compat
about:config
about:crashes
about:credits
about:debugging
about:devtools
about:downloads
about:home
about:license
about:logins
about:loginsimportreport
about:logo
about:memory
about:mozilla
about:networking
about:newtab
about:performance
about:plugins
about:policies
about:preferences
about:privatebrowsing
about:processes
about:profiles
about:profiling
about:protections
about:rights
about:robots
about:serviceworkers
about:studies
about:support
about:sync-log
about:telemetry
about:third-party
about:unloads
about:url-classifier
about:webrtc
about:welcome
as hat .DejaVu doch nie behauptet, er hat gesagt, das sich das CSS auf 42 about-Einträge bezieht und nicht wie jetzt in Fx 94 auf 43.
OK, das habe ich falsch verstanden, aber omar1979 hat in Beitrag #828 sich nur auf den Beitrag von Boersenfeger bezogen und hat keine Zahl genannt. Erst als ich about:unloads genannt hatte, hat er geschrieben, dass er about:unloads schon hat. Das konnte ich vor meinem Beitrag #832 nicht wissen.
dann kommt about:sync dazu
Öhm,
das kann ich nicht bestätigen, eben auf einem PC geschaut und obwohl about:sync verbunden ist, gibt es kein about:sync in about:about, kann es sein, das Du about:sync-log meinst?
Nein, about:sync-log ist auch in einem nagelneuen Profil vorhanden - about: sync nicht... ![]()
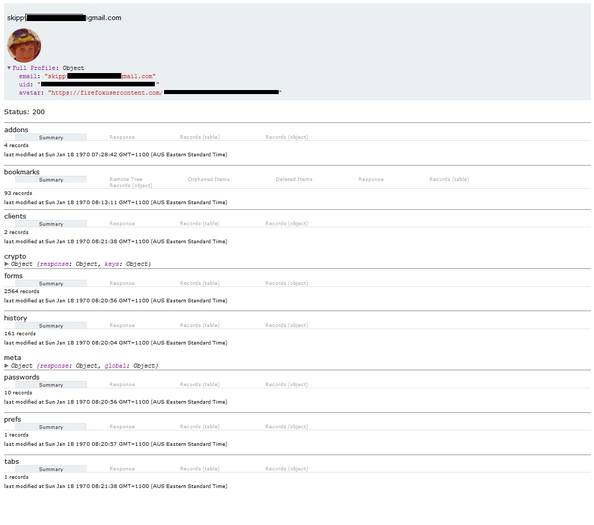
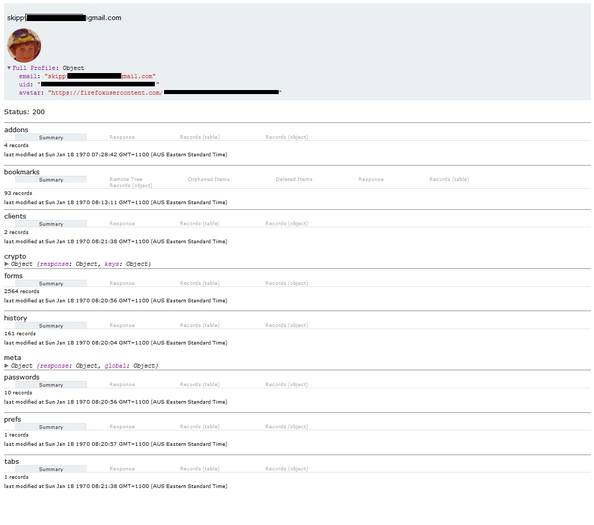
about:sync in der Final
Diese Adresse scheint nicht korrekt zu sein.
Bitte überprüfen Sie, ob die Adresse korrekt ist, und versuchen Sie es anschließend erneut.
super ![]()
![]()
janeisklarmurrat about:sync

Weil ich eine Erweiterung installiert habe
So ein Gespräch gab es neulich mit Sören, wo er auf diese Erweiterung hingewiesen hat, auf dem anderen Rechner ist die vielleicht noch installiert.
about:sync kommt von dieser Erweiterung:

about: sync nicht...
Den about-Eintrag fügt die Erweiterung About Sync hinzu.
about:sync kommt von dieser Erweiterung
Und da der Text sehr sehr klein ist, habe ich das umfassend angepasst.
@-moz-document url("about:sync") {
body {
background: #1C1B22 !important;
}
.header {
border: 1px solid #000 !important;
background: #b2b2b2 !important;
padding: 0 !important;
}
.header > div > p,
.header > div > div > p {
margin-top: 5px !important;
}
.userInfoContainer {
border: 1px solid #000 !important;
padding: 0 15px !important;
margin-bottom: 10px !important;
}
.userInfoContainer p {
font-size: 14px !important;
}
li[aria-expanded="false"] {
border: 1px solid #000 !important;
padding: 2px 5px !important;
}
li[aria-expanded="true"] {
border: 1px solid #000 !important;
padding: 0 !important;
}
li[aria-expanded="true"] > div {
border-bottom: 1px solid #000 !important;
padding: 3px 5px 2px 5px !important;
margin-bottom: 5px !important;
}
li[aria-expanded="true"] li {
margin-right: 5px !important;
margin-bottom: 5px !important;
}
.panelgroup .panel {
border: 1px solid #000 !important;
margin-bottom: 5px !important;
}
.panelgroup .panel.open .panelhead {
border-bottom: 1px solid #000 !important;
}
.panelgroup .panel.open .panelwrap {
border-right: 1px solid #000 !important;
margin-right: 1px !important;
}
.panel > button::before, .panel > button::after {
margin-left: -2px !important;
margin-right: 2px !important;
}
/* .panel > button {
content: '▼' !important;
font-weight: bold !important;
font-size: 1.1em !important;
color: #000 !important;
} */
.panelgroup .panel > button {
width: 2em !important;
border-right: 1px solid #000 !important;
border-left: 1px solid #000 !important;
margin-right: 1px !important;
}
.panelgroup .panel > div > div button,
.panelgroup .panel > div > div select {
appearance: none !important;
border-radius: 0 !important;
border: 1px solid #000 !important;
background-color: #0082FC !important;
color: #FFF !important;
margin-right: 1px !important;
}
.panelgroup .panel > div > div button:hover,
.panelgroup .panel > div > div select:hover {
appearance: none !important;
border-radius: 0 !important;
border: 1px solid #0082FC !important;
background-color: #D1E2F2 !important;
color: #000 !important;
margin-right: 1px !important;
}
.collections > h2 {
border: 1px solid #000 !important;
background: #474749 !important;
color: #FFF !important;
padding: 2px 8px 4px 8px !important;
}
.collections > div > p {
color: #FFF !important;
}
.collection {
font-size: 16px !important;
border: 1px solid #000 !important;
background: #5a6163 !important;
color: #000 !important;
padding-top: 0 !important;
margin-bottom: 5px !important;
}
.collection-header {
border-bottom: 1px solid #000 !important;
background: #474749 !important;
color: #FFF !important;
padding: 3px 5px 5px 5px !important;
}
.tab-panel .collectionSummary {
color: #FFF !important;
}
.tabs-navigation {
border-bottom: 0 !important;
background: #474749 !important;
}
.tabs ul > li {
margin: 1px 2px 2px 2px !important;
}
.tabs ul > li a {
border: 1px solid #000 !important;
background: #0082FC !important;
color: #FFF !important;
padding: 2px 20px !important;
}
.tabs ul > li.is-active a {
border: 1px solid #000 !important;
background: #006800 !important;
color: #FFF !important;
padding: 2px 20px !important;
}
.tabs ul > li a:hover,
.tabs ul > li.is-active a:hover {
border: 1px solid #0082FC !important;
background: #D1E2F2 !important;
color: #000 !important;
}
article.tab-panel {
border-top: 1px solid #000 !important;
}
fieldset {
border: 1px solid #B2B2B2 !important;
}
fieldset > legend {
border: 1px solid #B2B2B2 !important;
background: #474749 !important;
color: #FFF !important;
padding: 1px 3px !important;
}
.body > fieldset > div > p > label,
.body > fieldset > div > p > span > label {
border: 1px solid #000 !important;
background: #474749 !important;
color: #FFF !important;
padding: 1px 3px !important;
}
.body > fieldset > div > p > label:hover,
.body > fieldset > div > p > span > label:hover {
border: 1px solid #0082FC !important;
background: #D1E2F2 !important;
color: #000 !important;
}
.collections button,
fieldset button {
appearance: none !important;
border-radius: 0 !important;
border: 1px solid #B2B2B2 !important;
background-color: #474749 !important;
color: #FFF !important;
padding: 3px 8px !important;
}
.collections button:hover,
fieldset button:hover{
border: 1px solid #0082FC !important;
background-color: #D1E2F2 !important;
color: #000 !important;
}
.body > fieldset:nth-child(2) > div:nth-child(2) > p:nth-child(1) > span:nth-child(2) > button:nth-child(3) {
margin-top: 10px !important;
}
.fetching {
color: #FFF !important;
}
}Wenn es also jetzt jeder erwähnt hat, dann kann das doch reichen? ![]()
Und was muss ich machen, damit es 3 blöcke gibt, so dass man nicht Scrollen muss? ![]()
so geht alles kapput^^
Dann musst Du das CSS von grisu2099 halt anpassen und schauen, ob es so ↓ schon passt.
Damit sind es dann sogar 4 Spalten. Ansonsten einfach die Anzahl ändern...
Danke, damit kann man arbeiten. ![]()
![]()
damit kann man arbeiten.
Bei 3 Spalten fände ich 3 verschiedene Farben schöner ![]()
PS:
Ich nutze aber keinen Code für die Seite.
Bei 3 Spalten fände ich 3 verschiedene Farben schöner
Mache ich noch, das war der erste Anlauf. ![]()
Bei 3 Spalten fände ich 3 verschiedene Farben schöner
Finde ich auch. ![]()
Danke für den CSS Code Schnipsel.
Mfg.
Endor
Mache ich noch
![]()
![]()

