Zuerst ein Dankeschön an alle Beteiligten.
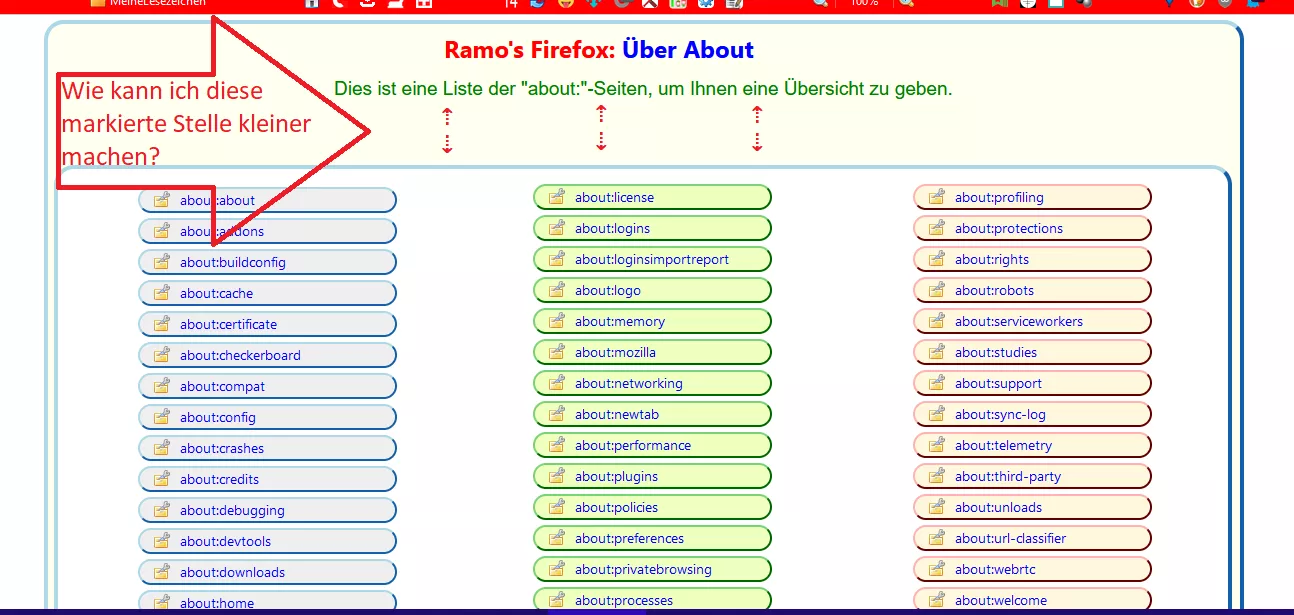
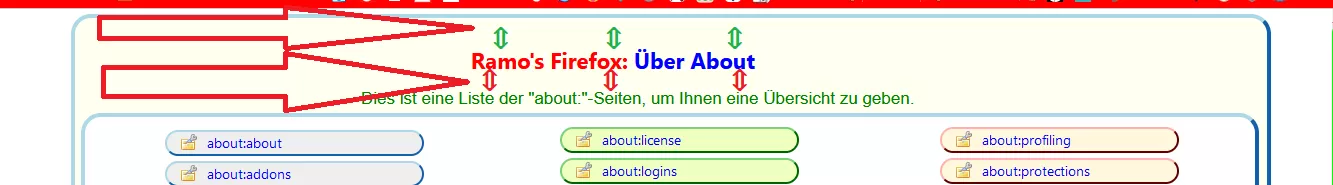
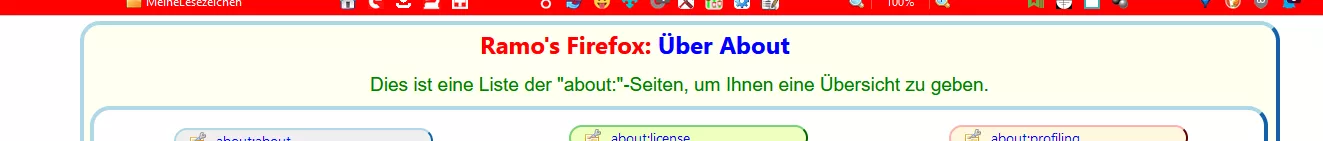
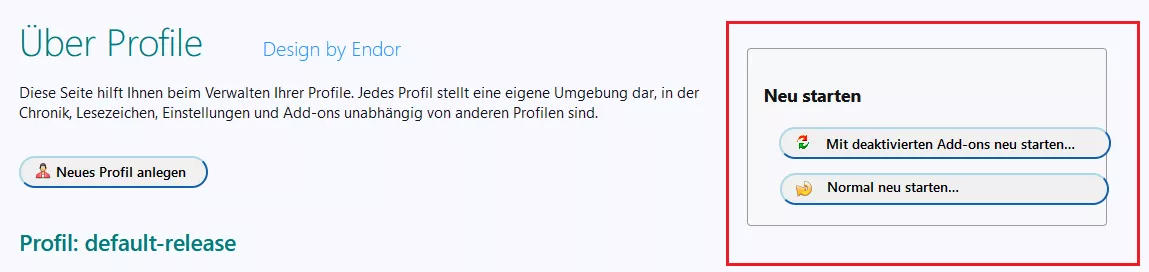
Nachdem einige Änderungen vorgenommen habe möchte ich den auf dem Bild markierten Abstand verkleinern.
Habe selber einiges versucht, aber ohne Erfolg. Nun bitte ich um Hilfe.
Besten Dank.
Übrigens das ist die Code:
CSS
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:about") {
html {background: #FFFFFF !important;}
ul.columns {
column-count: 3 !important;
column-gap: 20px !important;
margin: 0 !important;
}
.container > p:nth-child(2) > em:nth-child(1) {
font-size: 0 !important;/*
display: none !important;*/
}
.container > p:nth-child(2) > em:nth-child(1)::before {
content: "Dies ist eine Liste der \"about:\"-Seiten, um Ihnen eine Übersicht zu geben."!important;
font-family: Arial !important;
font-style: normal !important;
font-size: 19px !important;
margin-left: -80px !important;
margin-top: 10px !important;
color: green !important;
}
/*
#abouts {
margin-top: 50px !important;
}
*/
body{
background-color: #fffff0 !important;
max-width: 1200px !important;
min-height: 600px !important;
height: auto !important;
margin-top: 5px !important;
margin-bottom: 10px !important;
margin-left: 80px !important;
padding-top: 10px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 10px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
.container > h1:nth-child(1){
margin-left: 150px !important;
color: blue !important;
font-size: 24px !important;
font-weight: bold !important;}
ul{list-style: none !important;}
#abouts{
min-width: 1120px !important;
background-color: #ffffff !important;
margin-left: -200px !important;
margin-top: 25px !important;
padding-top: 15px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 15px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
p {margin-left: 160px !important; font-size:15px!important;}
h1::before {
content: "Ramo's Firefox: ";
font-weight:bold !important;
color:red !important;
margin-left: 40px !important;}
a{
text-decoration:none!important;
color:blue!important;}
/* Breite der Schaltflächen */
#abouts > li:nth-child(n+1){
min-width: 170px !important;
max-width: 170px !important;
}
/* Die ersten 14 */
#abouts > li:nth-child(-n+14){
appearance:none!important;
background: #efefef url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 55px !important;
padding-right: 45px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die ersten 14 hover */
#abouts > li:nth-child(-n+14):hover{
appearance:none!important;
background: #B2EDFA url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die mittleren 14 */
#abouts > li:nth-child(n+15){
appearance:none!important;
background: #efffbf url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:5px!important;
margin-left: 70px !important;
padding-right: 25px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #79d279 !important;
border-top-color: #79d279 !important;
border-right-color: #009900 !important;
border-bottom-color: #009900 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die mittleren 14 hover */
#abouts > li:nth-child(n+15):hover{
appearance:none!important;
background: #B2EDFA url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die letzten 14 */
#abouts > li:nth-child(n+30){
appearance:none!important;
background: cornsilk url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:45px!important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #ffb2b2 !important;
border-top-color: #ffb2b2 !important;
border-right-color: #8d0000 !important;
border-bottom-color: #8d0000 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover{
appearance:none!important;
background: #B2EDFA url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
border-radius:14px!important;}
}